Mit über 100.000 Verkäufen ist das Enfold-Theme eines der erfolgreichsten WordPress Templates weltweit. Als Multipurpose Theme ist es eine flexible Allzweckwaffe, mit der jede erdenkliche Seite auch ohne Programmierkenntnisse gebaut werden kann. Denn dank des Layout-Builders ist das Erstellen von Seiten in WordPress ganz einfach.
Warum wir immer und immer wieder mit diesem wirklich genialen Theme arbeiten, kannst Du hier lesen. Mit diesem Beitrag soll es jedoch praktischer werden. Wir möchten Dir damit eine kurze Einführung geben in die Möglichkeiten und Funktionsweise des Layout-Builders für einzelne Seiten im Enfold-Theme.
Allgemeine Webdesign-Einstellungen
Mit einem WordPress-Theme arbeitest Du an zwei ganz grundlegenden Bereichen:
- Die allgemeinen Einstellungen (zu, Beispiel Farben und Schriften), die sich auf das Aussehen der kompletten Website auswirken.
- Die Ausgestaltung aller einzelnen Seiten (das Hauptthema dieses Beitrags)
Die allgemeinen Einstellungen werden in der Regel ganz zu Beginn eines Website-Projekts definiert. Übernimmst Du nach einem durchgeführten UltraPress-Auftrag Deine Website, ist dieser Part komplett abgeschlossen. Dennoch möchten wir Dir hier kurz zeigen, wie Du einzelne Justierungen am Website- und Blog-Design vornehmen kannst.
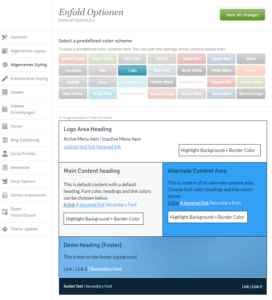
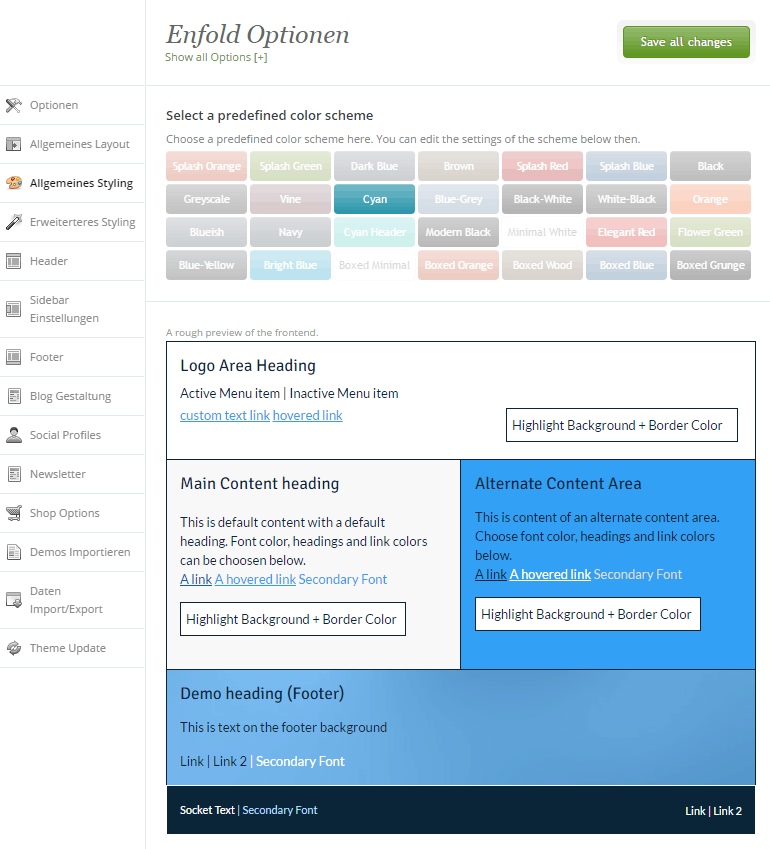
Der Enfold Layout-Builder bietet hierfür eine zentrale Schaltstelle, in der Farben und Schriften für unterschiedliche Bereiche der Webseite definiert werden können:
- Logo Area: Header, also der Bereich mit Logo und Menü
- Main Content: Hauptbereich unterhalb der Logo Area
- Alternate Content: Zweiter Stil für bestimmte Sektionen im Hauptbereich der Seiten
- Footer: Unterer Bereich, der auf allen Seiten zu sehen ist
- Socket: Eine weitere kleine Seite unterhalb des Footers
Über das „erweiterte Styling“ können zusätzlich spezielle Farb- und Schriftdefinitionen vorgenommen werden. Darüber hinaus können die einzelnen Layout-Elemente und Texte bei der Gestaltung der Seiten nochmals individuell formatiert werden.
Seiten mit dem Enfold Layout-Builder in WordPress gestalten
Wenn Du nun einzelne Seiten bearbeiten oder neu anlegen willst, kommt der sogenannte Layout-Builder (oder auch „Avia Layout Architekt“) ins Spiel. Mit diesem lassen sich die einzelnen Seitenlayouts unkompliziert via Drag & Drop zusammenstellen und mit Inhalt füllen.
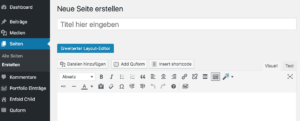
Um mit dem Layout Builder zu arbeiten, klickst Du Dich einfach in die Bearbeitungsansicht einer Seite oder legst eine neue an. Normalerweise ist dann schon der Layout Builder aktiv, ansonsten müsstest Du ihn mit dem blauen Button oben rechts „Erweiterter Layout-Editor“ für die Seite aktivieren.
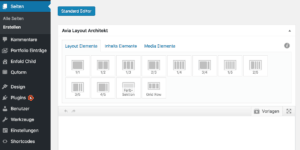
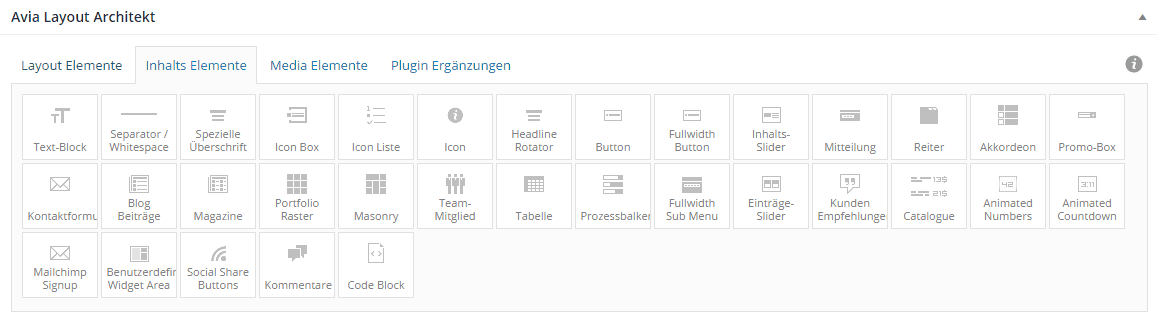
Nun findest Du die Menüleiste des Layout-Builders mit folgenden Reitern:
- Layout Elemente: Hier bestimmst Du in erster Linie die Spalten-Einteilungen einzelner Abschnitte der Seite. Auch Hintergründe aus Farben und Bildern können definiert werden.
- Inhaltselemente: Inhaltliche Elemente wie Texte, Trennlinien, Icons, Promo Boxen, Kontaktformulare, Testimonials, Slider oder einfache Textbereiche.
- Media Elemente: Über diesen Reiter kannst Du zum Beispiel Bilder, Slider, Videos oder eine Google Map einbauen.
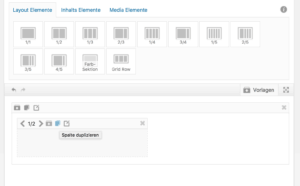
Um nun ein Element in die Seite einzufügen, muss dieses lediglich per Drag & Drop in das Textfeld gezogen werden.
Damit Du das gleiche Element nicht jedes Mal vom Reiter in das Textfeld ziehen musst, kannst Du dieses beliebig oft duplizieren.
Zur Bearbeitung eines Elements musst Du auf das Bearbeiten-Symbol (rechtes Symbol auf der linken Seite) klicken. Anschließend öffnet sich ein neues Fenster, in dem Du die gewünschten Einstellungen vornehmen kannst.
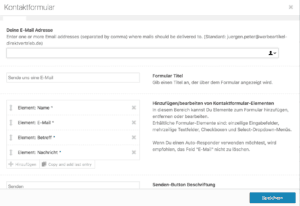
Am Beispiel eines Kontaktformulars wird dies noch einmal genauer erläutert.
Hier kannst Du den Titel bearbeiten, Elemente wie Name, Betreff oder Nachricht hinzufügen oder löschen, die Beschriftung für den Senden-Button festlegen oder auch eine Autoresponder-Nachricht einrichten. Zusätzlich hast Du die Möglichkeit, ein Captcha anzeigen zu lassen sowie ein Farbschema auszuwählen.
Entspricht alles Deinen Vorstellungen, genügt ein Klick auf Speichern und Du kannst Dir die ganze Seite ansehen. Gefällt Dir eine Einstellung doch nicht, kannst Du diese über den Layout-Builder einfach erneut anpassen.
Passt alles, musst Du nur noch auf Speichern / Veröffentlichen klicken und schon ist Deine Seite online. Solltest Du später noch etwas hinzufügen oder ändern wollen, ist das kein Problem. Denn über den Layout-Builder kannst Du Deine Seiten jederzeit anpassen.
Title Bar-, Sidebar- und Footer-Einstellungen
 In der rechten Seitenleiste kannst Du zusätzliche Title Bar-, Sidebar- und Footer-Einstellungen vornehmen. Du kannst beispielsweise die Sidebar für diese Seite entfernen oder eine benutzerdefinierte Sidebar auswählen. Auch Titel Bar und Footer können ganz ausgeblendet oder nur einzelne Bereiche angezeigt werden.
In der rechten Seitenleiste kannst Du zusätzliche Title Bar-, Sidebar- und Footer-Einstellungen vornehmen. Du kannst beispielsweise die Sidebar für diese Seite entfernen oder eine benutzerdefinierte Sidebar auswählen. Auch Titel Bar und Footer können ganz ausgeblendet oder nur einzelne Bereiche angezeigt werden.
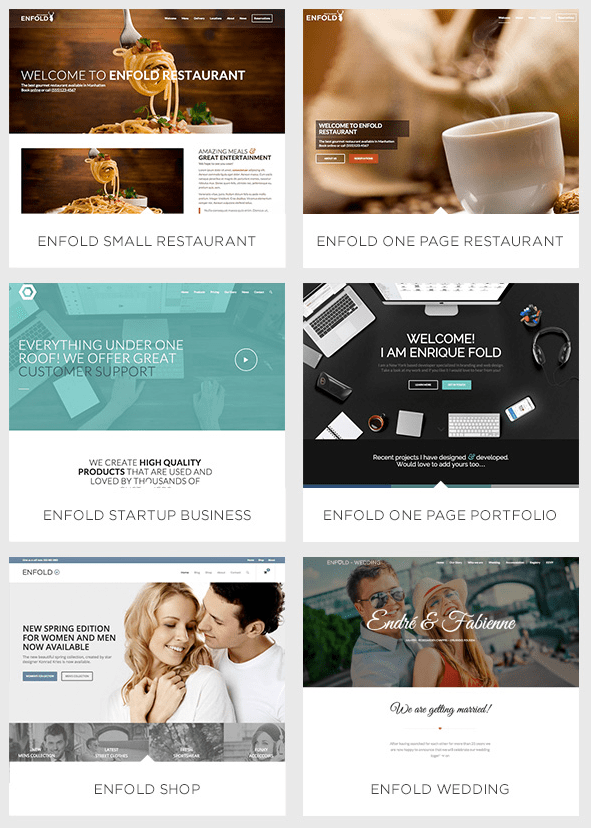
Enfold 2017 Demo zur Inspiration
Das Kriesi-Team als Herausgeber des Enfold-Themes stellt mit seiner neuesten Enfold-Demo eine Vielzahl von Möglichkeiten bereit. Dies ist ein ziemlich guter Fundus an Inspirationen und bietet einen Überblick über diverse Gestaltungmöglichkeiten.
Über den Menüpunkt Pages lassen sich die neuesten Features einsehen, die auch Du auf Deiner Webseite einbauen kannst.













 Foto von Pixabay: https://www.pexels.com/de-de/foto/leichte-wanderwege-auf-dem-highway-bei-nacht-315934/
Foto von Pixabay: https://www.pexels.com/de-de/foto/leichte-wanderwege-auf-dem-highway-bei-nacht-315934/
 Foto von cottonbro studio: https://www.pexels.com/de-de/foto/bewolkt-skyline-schreibtisch-laptop-5483060/
Foto von cottonbro studio: https://www.pexels.com/de-de/foto/bewolkt-skyline-schreibtisch-laptop-5483060/
 Canva
Canva