WordPress Einführung – Das Wichtigste zum Start mit WordPress
Mit dieser WordPress Einführung möchte ich Dir den Start mit Deiner Website so einfach wie möglich machen, bevor Du in die weiteren Einzelbereiche in unserem WordPress Tutorial eintauchst.
Deine WordPress Website ist installiert und vielleicht auch schon gestaltet. Nun steigst Du ins Geschehen ein, um selbst – ohne Kenntnisse der WordPress Programmierung – an Deiner Website arbeiten zu können.
Die WordPress Einführung startet beim ersten Einloggen über Dein WordPress-Backend. Was erwartet Dich dort? Und welche Stellschrauben bieten sich Dir im Backend? Wir gehen die wichtigsten Menüpunkte durch und beschäftigen uns dann mit den Einstellungen der Website und der Technik hinsichtlich Benutzer-Verwaltung und Plugins.
Anschließend geht es weiter mit dem Erstellen und Bearbeiten von Beiträgen und Seiten – dem vielleicht wichtigsten Part für Dich im Arbeitsalltag mit Deiner Website.
Auch wenn das Design der Website in der Regel Part der WordPress Agentur ist, so möchte ich Dich hier dennoch in die wesentlichen Bereiche des WordPress Webdesign einführen. Wo wird das generelle Design und Layout definiert? Was sind Themes und Widgets? Und wo kannst Du die Startseite gestalten?
Viel Spaß und Erfolg bei der Arbeit mit Deiner WordPress Website!
Inhaltsverzeichnis
Einstieg in die Website-Bearbeitung
Um Deine WordPress Website zu bearbeiten, gehen wir in der WordPress Einführung zunächst einmal hinter die Kulissen Deiner Website, in das sogenannte Backend. Deine Website hat nämlich ein Frontend, die normale Ansicht Deiner Website für jeden Besucher, und eben ein Backend.
Dieses Backend ist nur für Dich als Seiten-Administrator und andere festgelegte Benutzer einsehbar, und hier findet auch die komplette Arbeit für Dich statt. Es ist also technisch gesprochen die Administrationsoberfläche.
Logge Dich ins WordPress-Backend ein
Um ins Backend Deiner WordPress-Website zu kommen, gib folgende URL ein:
(individuell anzupassen)
Dazu hast Du einen persönlichen Benutzernamen und ein Passwort.
Nach erfolgreichem Einloggen landest Du direkt im Backend Deiner Website.
Das WordPress-Backend als Start in der WordPress Einführung
Wenn Du Dich ins Backend eingeloggt hast, siehst Du diverse Menüpunkte und Schaltflächen. Anfangs kann das sicher ein wenig überwältigend aussehen.
Aber lass Dich nicht beirren, für die einfachen Dinge zum Einstieg, wie das Bearbeiten von Texten oder Einstellen von Bildern sind nur ganz bestimmte Bereiche für Dich relevant, und die zeigen wir Dir im WordPress Tutorial.
Generell kannst Du über das Backend beispielsweise:
- neue Artikel und Seiten anlegen oder bearbeiten
- das Design Deiner Seite anpassen
- neue Funktionen hinzufügen
- neue Benutzer hinzufügen
- die Grundeinstellungen Deiner Website ändern
… und vieles mehr.
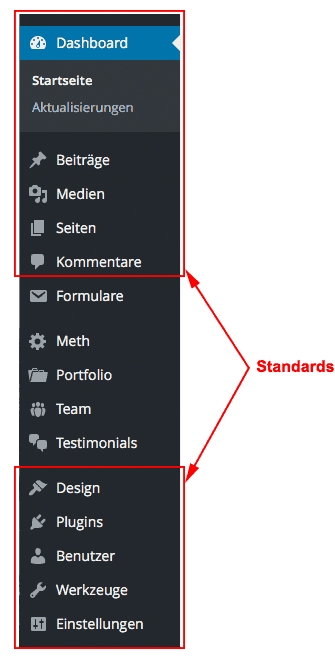
So sieht die Navigation Deines Backends in etwa aus:

Die Standards, die Du hier im Schaubild siehst, finden sich auf jeder WordPress-Website, der Rest der Menüpunkte ist individuell, je nach Konstellation der Website. Das heißt, wunder Dich nicht, wenn diese Punkte bei Dir vielleicht ein wenig anders aussehen als in diesem Beispiel.
Die Standard-Menüpunkte im Backend
Diese Funktionen stecken hinter den einzelnen Standard-Menüpunkten Deines WordPress-Backends:
- Startseite: Übersichtsseite Deines Backends („Dashboard“)
- Aktualisierungen: Hier werden aktualisierte Versionen Deiner Plugins (s.u.) und des Themes angezeigt, die Du vornehmen solltest. Das kann Dir ein guter Dienstleister im Rahmen regelmäßiger WordPress Wartung übrigens auch abnehmen.
- Beiträge: Die einzelnen Blogposts oder Artikel
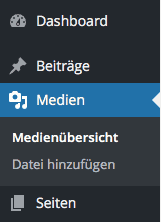
- Medien: Sammlung aller Bilder und sonstiger Dateien, die auf den einzelnen Seiten und Beiträgen eingesetzt sind.
- Seiten: Die einzelnen Seiten. Im Unterschied zu den zeitlich fortlaufenden Beiträgen sind Seiten eher statisch zu sehen. Beispielsweise ist Deine Startseite eine Seite, oder auch Deine „Über uns“-Seite, wenn Du eine solche hast.
- Kommentare: Sammlung der einzelnen Besucher-Kommentare zu Deinen Beiträgen.
- Design: Unter diesem Punkt finden sich beispielsweise die Menüs und andere Elemente, die das grundlegende Aussehen Deiner Website bestimmen.
- Plugins: Dies sind funktionale Erweiterungen Deiner Website.
- Benutzer: Übersicht der Personen, die als Administratoren oder mit anderen Berechtigungen für Deine Website registriert sind.
- Werkzeuge: Hier finden sich einige technische Möglichkeiten, die Du anfangs außer Acht lassen kannst. Zum einfachen Anlegen und Bearbeiten von Beiträgen und Seiten sind diese in der Regel nicht erforderlich.
- Einstellungen: Über die Unterpunkte „Allgemein“, „Schreiben“ und „Lesen“ lassen sich grundlegende Informationen und Einstellungen für Deine Website hinterlegen. Die restlichen Punkte sind ebenso recht technischer Natur und können erstmal vernachlässigt werden.
Mehr Wissen und Inspiration zur konkreten Gestaltung Deiner Website und Deines Blogs findest Du in diesem Artikel zum Blog Design.
Einstellungen und Technik im WordPress Backend
Die grundlegenden Einstellungen Deiner WordPress Website werden im Backend-Menü unter „Einstellungen“ getroffen. Allerdings sind in der Regel im Zuge der Erstellung Deiner Website hier schon die notwendigen Dinge getan worden. Dennoch kann ein Blick in diesen Bereich zur WordPress Einführung nicht schaden, um bestimmte Funktionsweisen zu verstehen, oder auch im Nachgang noch Änderungen vorzunehmen.
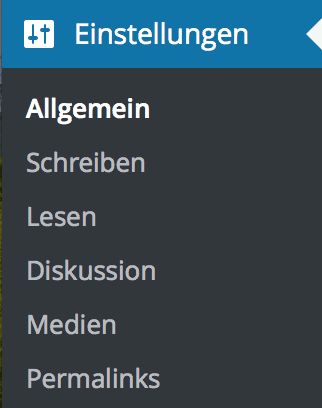
Die Basis-Einstellungen im WordPress Backend

Die Einstellungen gliedern sich in mehrere Bereiche, deren Umfang mit mehr Funktionen durch Plugins etc. zunimmt. Die wichtigsten Einstellungen gilt es unter „Allgemein“ zu machen, wie Du auf diesem Screenshot sehen kannst.
Titel und Untertitel Deiner Website sind in jedem Fall mit Bedacht zu wählen, da diese nicht nur für Deine Website-Besucher sichtbar werden, sondern auch für die Suchmaschinen relevant sind. Du kannst die Bezeichnungen theoretisch immer wieder ändern, was aber unter SEO-Aspekten keinesfalls empfehlenswert ist.
Die übrigen Einstellungen solltest Du auch einmal überprüfen, damit die Administration Deiner Seite gesichert ist und es nicht zu möglichen Problemen an anderer Stelle kommt.

Beim Durchsehen der einzelnen Einstellungen wird schnell ersichtlich, dass hier nicht stetig etwas angepasst werden muss, sondern dass man diese Einstellungen für den dauerhaften Betrieb möglichst nur einmalig macht, beziehungsweise nur sehr selten und mit Bedacht ändert.
Hast Du Fragen zu einzelnen Einstellungen, oder möchtest Du daran etwas geändert haben, sprich uns gern an.
Benutzer
Die Verwaltung der Benutzer kann anders als die Basis-Einstellungen sehr flexibel gehandhabt werden. Du kannst beliebig viele Benutzer anmelden, diese je nach Bedarf mit unterschiedlichen Rollen ausstatten, und auch wieder abmelden. Nur solltest Du natürlich darauf achten, dass das Ganze übersichtlich bleibt, und dass Benutzer, die nur nur für einen bestimmten Zeitraum mit Deinem System arbeiten, hinterher wieder deaktiviert werden.
 Die Rolle eines Benutzers definiert seine Rechte innerhalb des Content Management Systems. Ein Mitarbeiter, der nur Artikel schreiben soll, braucht zum Beispiel keine Rechte zum Ändern das Theme-Einstellungen.
Die Rolle eines Benutzers definiert seine Rechte innerhalb des Content Management Systems. Ein Mitarbeiter, der nur Artikel schreiben soll, braucht zum Beispiel keine Rechte zum Ändern das Theme-Einstellungen.
Damit es in den tiefgreifenden Einstellungen nicht zu sehr drunter und drüber geht, sollten auch möglichst nur eine Person oder sehr wenige Mitarbeiter die Rolle des Administrators bekommen, die möglichst ebenso eine WordPress Einführung bekommen haben.
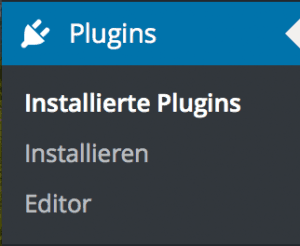
Plugins
Die WordPress Plugins sind für die Funktionalität Deiner WordPress-Website ein äußerst interessanter Bereich.
Plugins sind Dateien, die Du sozusagen an Dein bestehendes System andockst und damit dessen Funktionen erweiterst können. Beispielsweise kannst Du mit einem Plugin Deine Social-Media-Kanäle in unterschiedlichen Formen in Deine Seite einbinden, Du kannst Formulare erstellen oder Sicherheits-Features hinzufügen.
 Mittlerweile gibt es zehntausende dieser Erweiterungen für etliche erdenklichen Einsatzzwecke. Viele davon sind kostenlos im WordPress-Plugin-Verzeichnis (wordpress.org/plugins/) erhältlich, andere teils komplexere Erweiterungen können bei verschiedenen Anbietern zu Preisen von meist unter 50 US$ erworben werden.
Mittlerweile gibt es zehntausende dieser Erweiterungen für etliche erdenklichen Einsatzzwecke. Viele davon sind kostenlos im WordPress-Plugin-Verzeichnis (wordpress.org/plugins/) erhältlich, andere teils komplexere Erweiterungen können bei verschiedenen Anbietern zu Preisen von meist unter 50 US$ erworben werden.
Auch hier möchten wir gern unsere Unterstützung anbieten. Wünschst Du für Deine Website ein neue Funktion, die Du vielleicht irgendwo anders gesehen hast, können wir Dir gern beim Finden, Installieren und Einstellen des richtigen Plugins behilflich sein.
Beiträge & Seiten mit WordPress erstellen und bearbeiten
DDer Hauptteil dessen, was von Deiner WordPress-Website sichtbar ist, spielt sich auf den Beiträgen und Seiten ab. ab. Daher ist dies auch der wichtigste Part in der WordPress Einführung.
Das Anlegen und Bearbeiten von Beiträgen und Seiten ist mit WordPress wirklich sehr einfach und erfordert glücklicherweise keinerlei Kenntnisse in der WordPress Programmierung. Mit dieser WordPress Einführung kannst Du auf jeden Fall Texte und Bilder einfügen oder bearbeiten.
WordPress Einführung in Beiträge und Seiten
Kurz zur Einordnung der Begrifflichkeiten:
Beiträge (oder auch „Artikel“)
Dies sind Einzelseiten, die in chronologischer Reihenfolge gespeichert werden, und damit vor allem als Blogbeiträge oder sonstige News oder Artikel dienen.
- Zur Übersicht aller Artikel klickst Du in der Backend-Navigation auf „Beiträge“. Von dort kannst Du einzelne Artikel aufrufen und bearbeiten.
- Willst Du einen neuen Artikel erstellen, fährst Du mit der Maus über „Beiträge“ und dann auf „Erstellen“.
Seiten
Seiten haben eher statischen Charakter und bilden eine feste Struktur, die Deine Website dauerhaft definiert. Hast Du beispielsweise ein Impressum oder eine Kontaktseite, sind dies klassische Fälle für Seiten.
Gut für Dich als Anwender ist auf jeden Fall:
Das Anlegen von Seiten läuft nach dem gleichen Prinzip wie bei den Beiträgen. Auch von der Bearbeitung her unterscheiden sich Seiten und Artikel kaum, für beides nutzt Du im sogenannten Backend Deiner Website einen Editor mit großenteils gleichen Funktionen.
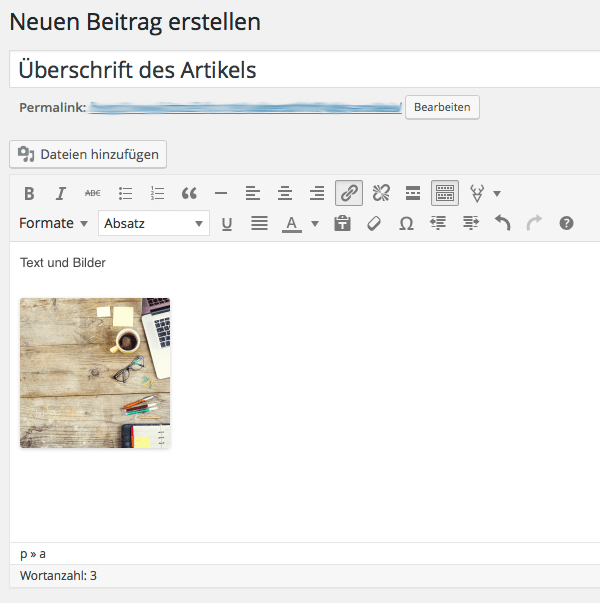
Der Editor für Beiträge und Seiten
Sowohl Beiträge, als auch Seiten basieren auf dem gleichen Editor, mit dem Du diese bearbeiten kannst:

WordPress-Editor
Darin findest Du oben eine Zeile für den Titel der Seite oder des Beitrags und ein großes Feld für den Inhalt. Dazwischen gibt es noch eine Leiste mit Werkzeugen, die so ähnlich funktioniert wie bei gängigen Textverarbeitungsprogrammen wie beispielsweise Word.
Die Unterschied der Editoren von Beiträgen und Seiten liegt im wesentlichen hierin:
- Für die einzelnen Beiträge kannst Du rechts vom Editor Schlagworte und Kategorien bestimmen. Dies ist vor allem empfehlenswert bei großen Artikelmengen, da es durch Strukturierung die Übersichtlichkeit verbessert, was sich auch positiv auf die Auffindbarkeit in Suchmaschinen auswirkt.
- Für die einzelnen Seiten können an dieser Stelle übergeordnete Seiten definiert werden, wodurch man unter den Seiten eine Struktur schafft. Außerdem bieten viele Themes unterschiedliche Seitenvorlagen (Templates), die ebenso rechts vom Editor für jeden Artikel zu wählen sind.
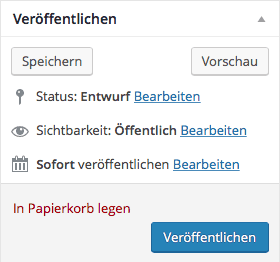
Zum Veröffentlichen von Seiten und Beiträgen findest Du oben rechts am Editor ein Feld mit verschiedenen Optionen, die je nach aktuellem Status zu wählen sind:

Layout-Builder
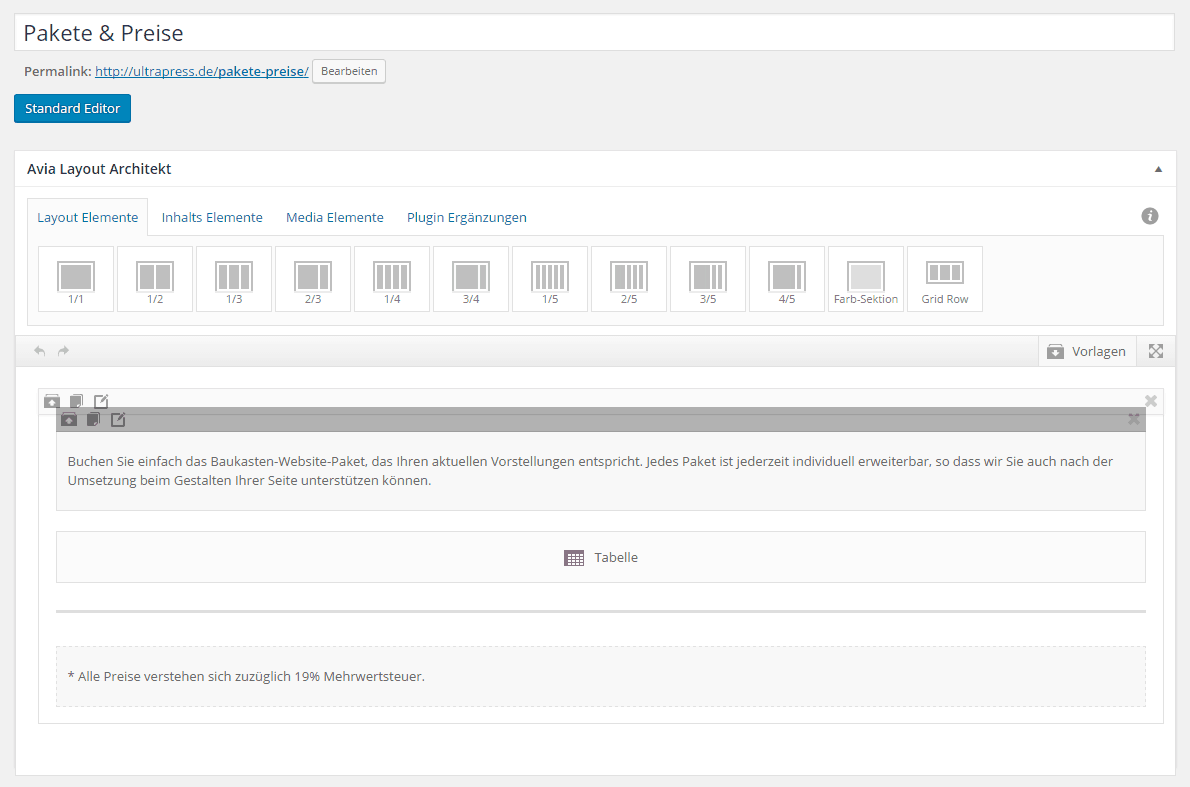
Um die gestalterischen Möglichkeiten insbesondere von Seiten auszubauen, bieten viele Themes (die Gestaltungsvorlagen Ihrer Website) zusätzliche Layout Builder. Beim Enfold-Theme, mit dem wir zumeist arbeiten, heißt dieser „Erweiterter Layout-Editor“. Du kannst Dich einfach über einen blauen Button oben links in diesen Modus schalten.
Der Layout Builder bietet Dir eine Fülle von Funktionen zur Gestaltung der einzelnen Seiten und Blogposts. Diese Möglichkeiten im Einzelnen zu erklären, würde allerdings diese reine WordPress Einführung sprengen.
WordPress Einführung in Webdesign & Layout
Um mit WordPress Design und Layout Deiner Website zu definieren, musst Du glücklicherweise nicht jede Seite einzeln anfassen. Während die inhaltliche Gestaltung einzelner Seiten und Beiträge zwar direkt über den Editor der einzelnen Seiten erfolgt, gibt es darüberhinaus weitere zentrale Einstellungen für das generelle Layout und Design der WordPress-Website.
Diese Einstellungen haben große Auswirkungen auf das Gesamtbild der Website, denn sie bestimmen maßgeblich den allgemeinen „Look and Feel“. Die wichtigsten dieser Einstellungen definierst Du über das Theme und die Widgets.
Themes
Das grundlegende Layout Deiner Website wird mit der Auswahl Deines Themes definiert. Das Theme bestimmt, wie die Seiten, Artikel und verschiedene weitere Elemente Deiner Website im Allgemeinen gestaltet sind. Daher ist auch die Auswahl des Themes eine sehr grundlegende Entscheidung.
Wir arbeiten immer wieder mit dem Theme „Enfold“, da wir von dessen weitläufigen Gestaltungsmöglichkeiten absolut begeistert. Mit diesem Theme lässt sich das Layout und Design so flexibel gestalten, dass jede Art von Website damit möglich ist, und keine so aussieht wie die andere. Zudem ist Enfold in der Handhabung vergleichsweise unkompliziert.
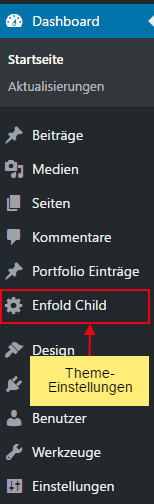
Um nun die Layout-Optionen Deines Themes zu definieren, klickst Du im Backend auf die Theme-Optionen. Je nach Theme ist dieser Bereich unterschiedlich benannt, und befindet sich auch an unterschiedlichen Stellen. Beim Enfold-Theme gibt es dazu in der linken Menüleiste einfach eine Schaltfläche namens „Enfold“ oder „Enfold Child“. Das sieht etwa so aus:
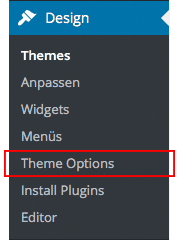
Bei anderen Themes sind die Theme-Optionen oft auch in der Navigation unter „Design“ zu finden:

Über die Theme-Optionen gibt es nun je nach installiertem Theme verschiedene Möglichkeiten das Aussehen der gesamten Website zu verändern. Dies ist in den meisten Fällen hinsichtlich der Farben und Schriften möglich, und die meisten Themes bieten auch verschiedene Layout-Optionen.
Die Gestaltungsmöglichkeiten mit dem Enfold-Theme sind dagegen noch viel reichhaltiger, so dass Du damit wirklich zu 100 Prozent individuelle Designs kreieren kannst. Um dies voll ausschöpfen zu können, ginge es jedoch weit über diese WordPress Einführung hinaus.
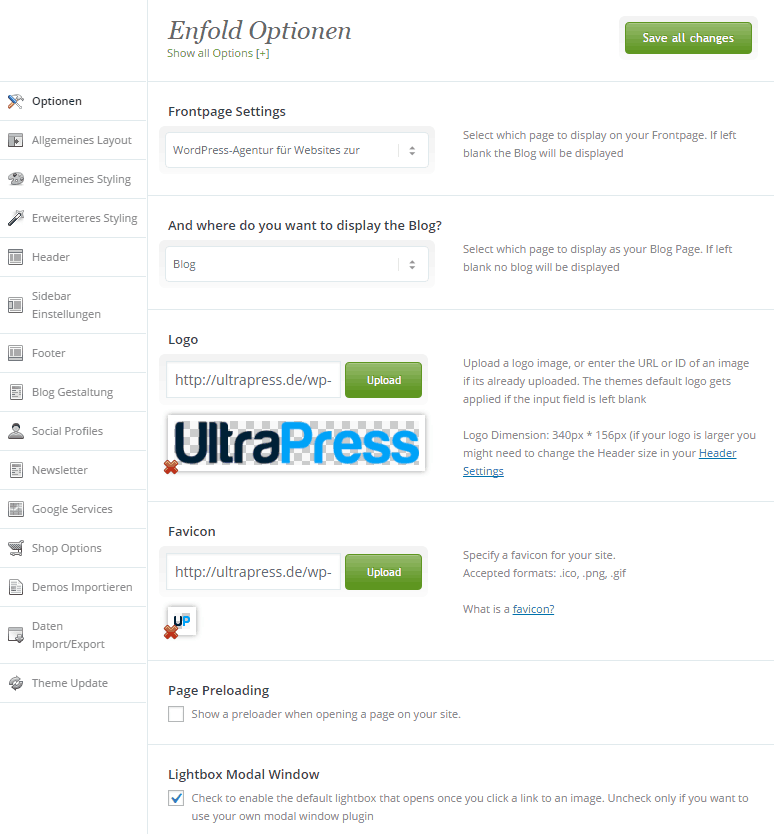
Beim Enfold Theme stellt sich die Palette der Gestaltungsmöglichkeiten so dar:
In einem weiteren Tutorial-Beitrag werden wir uns noch speziell mit den einzelnen Möglichkeiten des Enfold Themes beschäftigen.
Übrigens: Ein Theme kannst Du im Zweifel aber auch mal austauschen, wenn es Dir nicht mehr zusagt, ohne dass alle Inhalte neu erstellt werden müssen. Klickst Du dazuim Backend über „Design“ auf „Themes“. Hier wird Dein aktuelles Theme angezeigt. Außerdem findest Du dort die Möglichkeit neue Themes zu installieren und/oder zu aktivieren. Diese Ansicht ist jedoch wirklich nur erforderlich, wenn Du das Theme wechseln willst.
Widgets
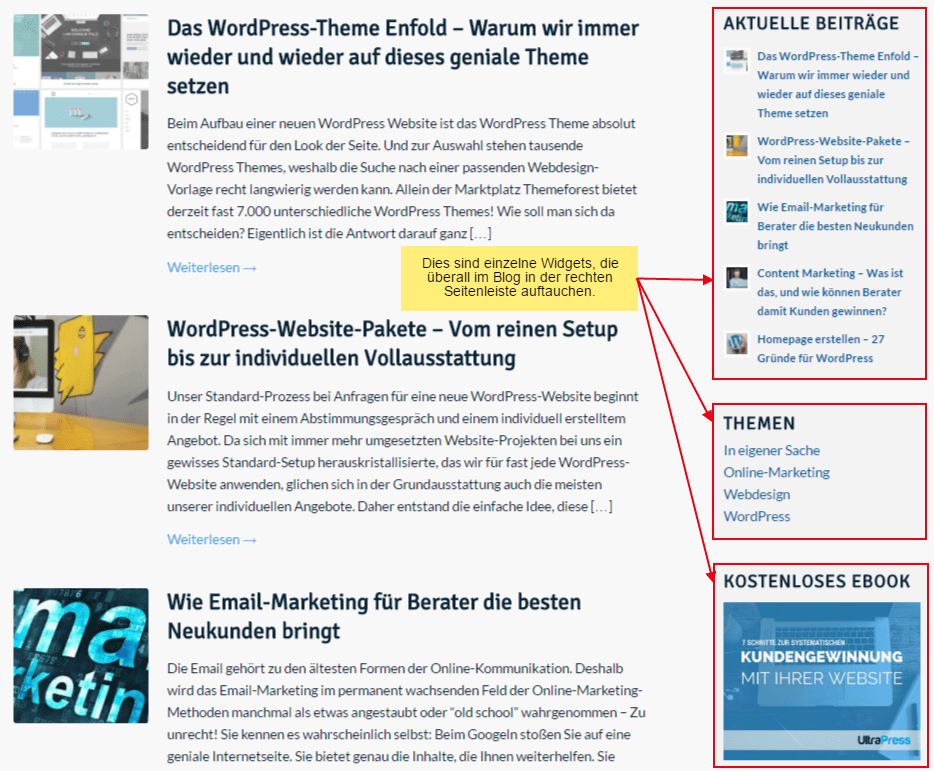
Widgets sind einzelne Blöcke mit Inhalten, die Du auf Deiner Website an verschiedenen Stellen einbauen kannst. Meistens finden sich Widgets in Seitenleisten, so zum Beispiel auch in unserem Blog:

Widgets im UltraPress-Blog
Widget können zum Beispiel eine Liste mit aktuellen Beiträgen sein, Werbebanner, eine Suchfunktion oder einfach nur ein Text.
Stellt sich die Frage: Wo sind die Widgets zu erstellen?
Die Widgets findest Du im Backend über „Design“ → „Widgets“. Welche Widgets Du wo genau nutzen kannst, hängt wiederum von Deinem Theme ab und auch von den Plugins, die weiter unten in diesem Leitfaden noch beschrieben werden.
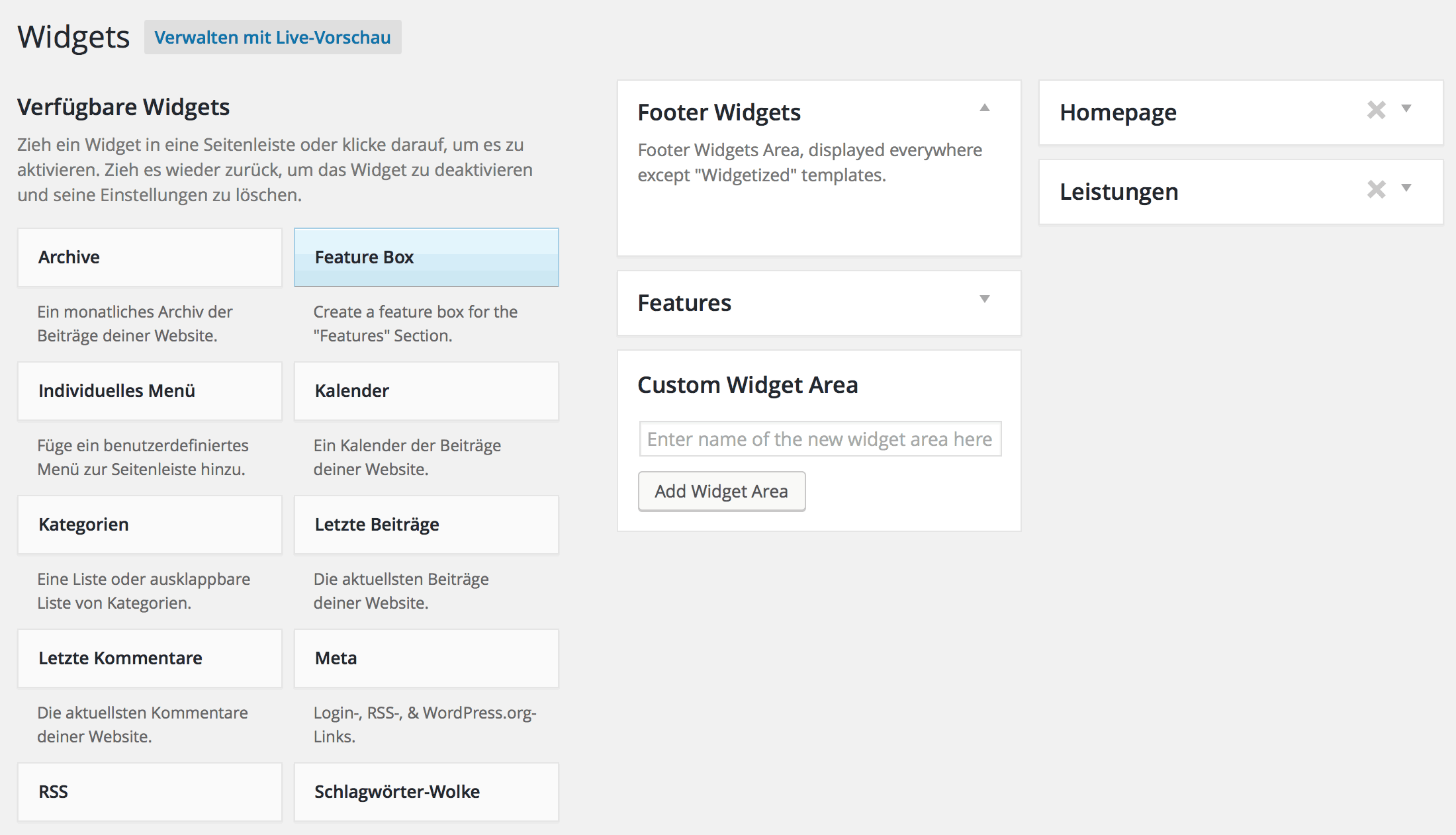
Im Folgenden siehst Du eine einfache Ansicht von Widgets einer Website.

Um ein Widget zu nutzen, ziehst Du es einfach mit der Maus aus dem Widget-Bereich nach rechts in einen der dort zur Verfügung stehenden Bereiche, zum Beispiel in die Sidebar.
Nachdem Du es dort abgelegt hast, kannst Du daraufklicken und dann verschiedene Einstellungen vornehmen.
Die Vielfältigkeit an Widgets ist wirklich sehr groß. Hast Du hier Fragen oder Erweiterungswünsche zu Deiner Website, sprich uns gern darauf an.
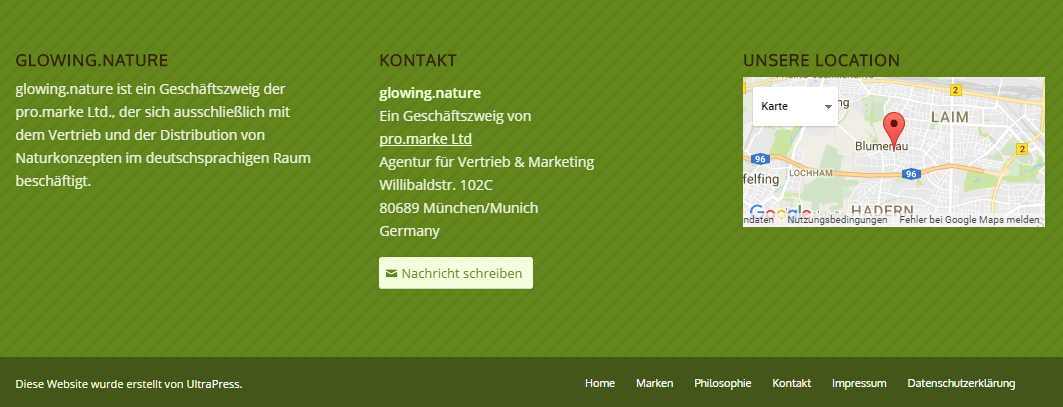
Der Website-Footer ist ebenso ein wiederkehrendes Element, das normalerweise ganz unten auf allen Einzelseiten und Beiträgen zu sehen ist.
Hier können allgemeine Infos zur Website, Kontaktdaten oder andere Infos rein, die nicht im absoluten Vordergrund stehen sollen, aber allgemeine Relevanz für die gesamte Website haben.
So kann beispielsweise ein Footer aussehen.

Beispiel für Footer auf WordPress-Seite
Die einzelnen Elemente des Footers definierst Du in der Regel über die Widgets. Dort gibt es einen Bereich für den Footer, in den Du dann die entsprechenden Widgets hineinziehen kannst.
Der Editor sieht dann erstmal ganz anders aus. Innerhalb der einzelnen Abschnitte und Gestaltungselemente kannst Du aber auch weiterhin ohne Programmierkenntnisse gestalten. Zur Handhabung des Enfold-Editor wird später noch ein Part im WordPress Tutorial folgen, zunächst sei hier verwiesen auf die offizielle Enfold-Dokumentation.
Wo die Startseite zu gestalten ist
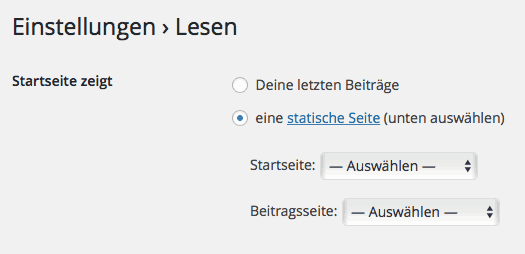
Zum Gestalten der Startseite ist bei WordPress standardmäßig eine Übersicht der neuesten Artikel eingestellt. Bei vielen Websites ist es aber empfehlenswert, eine statische Seite als Startseite zu definieren. Dies geschieht in zwei einfachen Schritten:
- Erstelle zunächst eine Seite auf dem oben beschriebenen Weg, die Du anschließend als Startseite definieren willst.
- Gehe nach dem Speichern/Veröffentlichen der Seite im Backend links auf Einstellungen → Lesen. Dort kannst Du eine beliebige Seite zur Startseite machen:

Beim Enfold-Theme kannst Du diese Einstellung direkt über dessen Optionen definieren.
Medienbibliothek
Die Medienbibliothek in Deinem Backend dient dazu, alle Bilder und andere Dateien zu speichern, die in Deine Artikel und Seiten eingebunden werden.

Du kannst über „Datei hinzufügen“ einzelne oder mehrere Bilddateien oder andere Dateien hochladen, die anschließend für Artikel und Seiten zur Verfügung stehen.
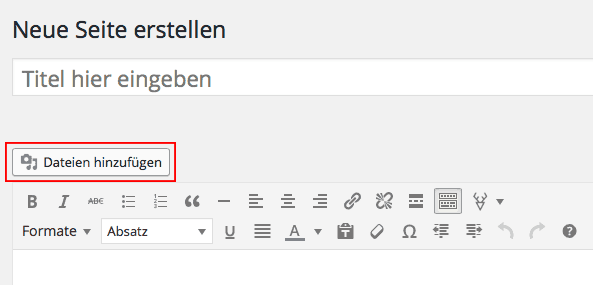
Bei einzelnen Dateien ist es jedoch meist praktischer, diese direkt beim Erstellen einer Seite oder eines Artikels einzubauen. Dies geht folgendermaßen über den Seiten-/Artikel-Editor:
Klicke im Editor auf „Dateien hinzufügen“:

Daraufhin ploppt ein Fenster auf mit der Medienbibliothek, aus der Du auswählen kannst, oder wo Du alternativ eine neue Datei direkt von Deinem Rechner hochladen kannst.
So erscheint zum Beispiel ein ausgewähltes Bild direkt in Deinem aktuellen Beitrag.
Von der WordPress Einführung ins WordPress Tutorial
Ich hoffe, dass Du durch diese WordPress Einführung mit den wichtigsten Bereichen Deiner WordPress Website vertraut geworden bist. Als Website-Betreiber, der mit einer WordPress Agentur zusammenarbeitet, die ihm das technische Hickhack und das Webdesign abnimmt, hast Du so die wichtigsten Stellschrauben in der Hand.
Möchtest Du weiter eintauchen in die verschiedenen Bereiche der WordPress Welt, dann klicke Dich am besten direkt durch unser WordPress Tutorial.






 Pixabay
Pixabay





 Foto von cottonbro studio: https://www.pexels.com/de-de/foto/bewolkt-skyline-schreibtisch-laptop-5483060/
Foto von cottonbro studio: https://www.pexels.com/de-de/foto/bewolkt-skyline-schreibtisch-laptop-5483060/
 Canva
Canva Image by
Image by 

Hinterlasse einen Kommentar
An der Diskussion beteiligen?Hinterlasse uns deinen Kommentar!