WordPress Website erstellen – in 4 Tagen vom Konzept bis zum Launch
Du möchtest eine WordPress-Website erstellen und das möglichst schnell? Dann möchte ich Dir hier einen Plan geben, mit dem Du binnen weniger Tage zu Deiner neuen Website gelangen kannst.
Rom wurde nicht an einem Tag gebaut. So abgedroschen diese Phrase auch klingen mag, so viel Wahrheit steckt in ihr, wenn man den Satz auf Projekte jeglicher Art bezieht. Und so ist es auch bei einer WordPress Website. Jedoch ist es durchaus möglich, in vier Tagen eine gute Homepage auf die Beine zu stellen, die online gehen kann.
Wie das Erstellen Ihrer WordPress Website in vier Tagen konkret anzugehen ist, zeige ich Dir Schritt für Schritt in diesem Beitrag.
Das Erstellen einer WordPress Website teile ich ganz grob in vier Phasen. Vier Phasen, die sich jeweils an einem Tag bewerkstelligen lassen, wenn Dein Content schon gut vorbereitet ist.
- Los geht es mit dem Website Konzept, das die Basis für alles weitere legt.
- Technisch wird´s mit dem Part zum Hosting und der WordPress Installation.
- Weiter geht es mit der Auswahl und Einrichtung des WordPress Themes.
- Und schließlich werden die einzelnen Seiten gestaltet.
Steigen wir also ein mit dem Website Konzept …
Inhaltsverzeichnis
- 1 WordPress Website – Tag 1: Website Konzept
- 2 WordPress Website – Tag 2: Setup mit Hosting und WordPress Installation
- 3 WordPress Website – Tag 3: Theme installieren und einstellen
- 4 WordPress Website – Tag 4: WordPress Seiten erstellen
- 5 On top Nr. 1: Page Builder
- 6 On top Nr. 2: Plugins und Programmierung
- 7 Fazit: In 4 Tagen eine WordPress Website Erstellen – sportlich, doch mit Konzept klappt es
WordPress Website – Tag 1: Website Konzept
Eine Website ist nicht nur ein technisches Konstrukt. Sie umfasst hinsichtlich Inhalt, Layout, Design und Struktur eine ganze Reihe von Aspekten, die idealerweise im Vorfeld durchdacht werden.
Deine WordPress-Website soll am Ende nicht nur rein technisch funktionieren, sondern vor allem für Deine individuellen Ziele arbeiten.
Sicher hast Du Dir schon einige konzeptionelle Überlegungen zu Deiner WordPress-Website gemacht. Ein solches Projekt gärt ja oft über Wochen und Monate. Viele Ideen werden notiert, vieles wird wieder verworfen.
Heute ist der Tag, alles in ein konsistentes Konzept zu gießen. Ein Website Konzept, an dem Du Dich bei der kompletten Erstellung Deiner WordPress-Website entlanghangeln kannst.
Übrigens ist ein solches Konzept ebenso bei einem Website Relaunch zu erstellen. Die Besonderheiten bei dieser Art von WordPress Projekt kannst Du hier nachlesen.
Welche Ziele verfolgst Du mit Deiner WordPress Website?
Die Ziele Deiner Webseite beeinflussen alles, was Du später in Sachen Webdesign, Content, Marketing etc. mit Deiner WordPress-Website umsetzen wirst. Daher ist an dieser Stelle eine gute Fundierung Gold wert.
Diese Ziele können sehr unterschiedlich sein. Ganz generell wird Deine WordPress-Website zwei ganz grundlegende Ziele haben, die für Dich individuell auszulegen sind:
- Traffic und Zielgruppen: Deine Homepage ist nicht für jeden gedacht, sondern für eine bestimmte Art von Besuchern, Deine Zielgruppe. Und aus dieser Zielgruppe möchtest Du Traffic, sprich Website-Besucher bekommen.
- Aktionen Deiner Website-Besucher: Du möchtest, dass Deine Website-Besucher nicht nur rumsurfen, sondern etwas bestimmtes auf der Homepage machen. Sei es eine Newsletter-Anmeldung, eine Online-Buchung oder das Stellen einer Anfrage per Kontaktformular. Und genau darauf muss der gesamte Aufbau der WordPress-Website ausgerichtet sein.
Was macht der Wettbewerb?
Verschaffe Dir einen Überblick über gelungene Websites erfolgreicher Mitbewerber.
- Welche Inhalte werden beispielsweise behandelt?
- Welche Seitenstruktur haben die Websites aus Seiten und Unterseiten?
- Welche Webdesign-Ansätze wurden gewählt?
Notiere und sammle gelungene Aspekte und lasse sie in Dein Website-Konzept mit einfließen
Nutzen Deiner WordPress Website
Einer der wichtigsten Punkte in Deinem Website-Konzept: Was ist eigentlich der Nutzen für Deine Homepage-Besucher? Und wie machst Du diesen auf Deiner WordPress-Website deutlich?
Ein bis zwei knackige Sätze zum Nutzen Deiner WordPress-Website oder eine kurze Liste an Vorteilen müssen quasi auf eine Briefmarke passen.
Warum? Erstbesucher einer Website lesen in der Regel keine langen Erklärungstexte, sondern scannen eine Seite nur kurz.
Binnen fünf bis acht Sekunden entscheiden sie, ob sie bleiben oder weiterziehen.
Das ist wahrlich nicht viel.
Und in dieser winzigen Zeitspanne ist es Dein Job klar zu machen, warum der Website-Besucher ausgerechnet bei Dir hängen bleiben soll. Eine nicht gering zu schätzende Kreativ-Aufgabe.
„Wie Du ein Website-Konzept für Deine Online-Projekt erstellen kannst“ kannst Du noch etwas tiefer in die Materie eintauchen.
Du siehst schon, ein Website-Konzept betrifft wirklich eine ganze Reihe von unterschiedlichen Aspekten, die zu durchdenken sind. In unserem Beitrag „Wie Du ein Website Konzept für Deine Online-Projekt erstellst“ kannst Du noch etwas tiefer in die Materie eintauchen.
WordPress Website – Tag 2: Setup mit Hosting und WordPress Installation
Genug der Vorüberlegungen zur WordPress Website, jetzt kann es losgehen mit dem technischen Part.
WordPress Hosting und Domain
Als erstes gilt es, im Netz einen Platz einzurichten, wo Deine WordPress-Website künftig zuhause sein wird. Und das ist der Webspace, den Du bei einem Hoster (meist auf Monatsbasis) buchen kannst.
Zum Ausprobieren kannst Du Dir auch mit wenigen Klicks bei TasteWP eine kostenlose Test-WordPress-Website erstellen.
Bei den meisten Hosting-Anbietern kannst Du eine Domain gleich mitbuchen.
Nur welcher der vielen Hoster eignet sich gut als Zuhause für Deine WordPress Software und die zugehörige Website?
Die meisten Hosting-Anbieter haben glücklicherweise recht moderate Preise. Webspace plus Domain sind in der Regel unter 10 Euro monatlich zu haben. Zu beachten sind aber auch Support, Server-Qualität und die WordPress-Kompatibilität.
Nach diversen WordPress Websites, die wir erstellt haben, können wir auf jeden Fall die Hosting-Anbieter all-inkl.com und Domain Factory empfehlen.
WordPress installieren
Hast Du den Webspace und die Domain gebucht, kannst Du dort entweder per One-Click oder manuell die WordPress-Software installieren.
Die One-Click-Installation klingt zwar verlockend. Sie ist aber bei professionellen Projekten nicht unbedingt die erste Wahl. Denn vor allem eine umfassende WordPress Sicherheit lässt sich eigentlich nur manuell realisieren.
Wenn Du das ganze technische Hickhack vermeiden willst, empfehle ich ein komplettes, professionelles und sicheres WordPress-Setup bei unserem Partner WP-Wartung24. Und das beinhaltet neben den Softwarekomponenten auch die Installation des Themes (siehe unten).
WordPress Website – Tag 3: Theme installieren und einstellen
Welches Theme passt nun zu Deiner WordPress-Website? Die Auswahl aus kostenlosen und kostenpflichtigen Themes ist riesengroß. Und je nach Zweck der Homepage kommen unterschiedliche Themes in Frage.
Damit Du einigermaßen einen Überblick über den Markt der Themes bekommst, hier eine grobe Unterteilung:
Kostenlose Themes
Kostenlose Themes lassen sich in der Regel direkt über das WordPres Backend finden und hochladen. Und wie schon beschrieben, machen viele optisch auch einiges her. Sieh aber genau hin, was das jeweilige Theme in puncto Flexibilität im Layout und Funktionen zu bieten hat.
Außerdem ist immer fraglich, ob und in welchem Turnus ein kostenloses Theme weiterentwickelt und an aktuelle Sicherheitsanforderungen angepasst wird.
Premium Themes hingegen, die schon häufig gekauft wurden, werden meistens von ihren Herausgebern ständig weiterentwickelt. Und es wird ein Support geboten, damit das Theme weiter so zahlreich gekauft wird.
Themenspezifische Premium Themes
Auf Marktplätzen wie Themeforest gibt es ebenso tausende Themes für diverse Einsatzzwecke, die meist weniger als 50 $ kosten. Oftmals sind die Vorlagen schon auf eine bestimmte Branche gemünzt, so dass einem im besten Fall dadurch einiges an Design-Arbeit erspart bleibt.
Multi-Purpose Premium Themes
Wie der Name schon sagt, sind Multi-Purpose-Themes, die ebenso bei Themeforest & Co. zu haben sind, gleich für unterschiedliche Zwecke/Themen/Branchen ausgelegt. Prominente Vertreter dieser Art sind neben dem Enfold Theme, das wir immer nutzen, beispielsweise die Themes Avada, Salient oder Moose.
Diese Themes kosten meist ab 60 $ aufwärts. Planen Sie eine professionelle WordPress Website, dann kann ich nur allerwärmstens empfehlen, so ein Multi-Purpose Theme zu nehmen. Solch geringe Kostenunterschiede dürften bei der Wahl eigentlich nicht ausschlaggebend sein.
Theme installieren

Theme instalieren
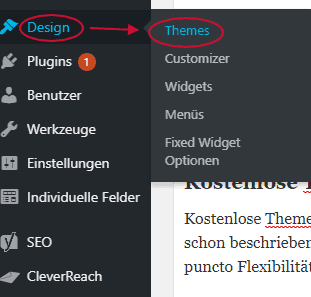
Die reine Installation des Themes ist recht einfach. Klicke im Backend Deiner installierten WordPress-Website in der linken Navigation auf Design –> Themes und dann auf „Neues Theme“.
Hier kannst Du entweder aus dem Sammelsurium von wordpress.org wählen oder ein gekauftes Theme hochladen.
Die Theme-Einstellungen
Jetzt wird´s langsam kreativ. Denn willst Du nicht die Einstellungen Deines Themes Eins-zu-Eins übernehmen, musst Du das Layout und das Design nach eigenem Geschmack anpassen.
Die meisten Themes haben dazu im Backend einen eigenen Bereich für entsprechende Einstellungen. So sieht beispielsweise der Einstellungsbereich des Enfold-Themes aus:
Es gibt hier wirklich viele Einstellungsoptionen, wobei Du natürlich nicht alle nutzen musst. Auch wenn es verlockend erscheint, spiele ohnehin am besten nicht zu viel mit Farben und Schriften herum.
Zwei Grund-Farben und zwei Schriften reichen für´s Webdesign vollkommen aus.
Mehr davon lassen das Ganze schnell unharmonisch aussehen.
Bei den meisten Themes findet der Upload Deines Logos übrigens auch über die Theme-Einstellungen statt.
WordPress Website – Tag 4: WordPress Seiten erstellen
Einzelne Seiten
Welche einzelnen Seiten Du für Deine Website erstellst, hängt natürlich ganz von Deinem Konzept und dem Umfang Deiner Inhalte ab. Es gibt allerdings auch gewisse Standard-Seiten, die fast für jede WordPress-Website sinnvoll sind.

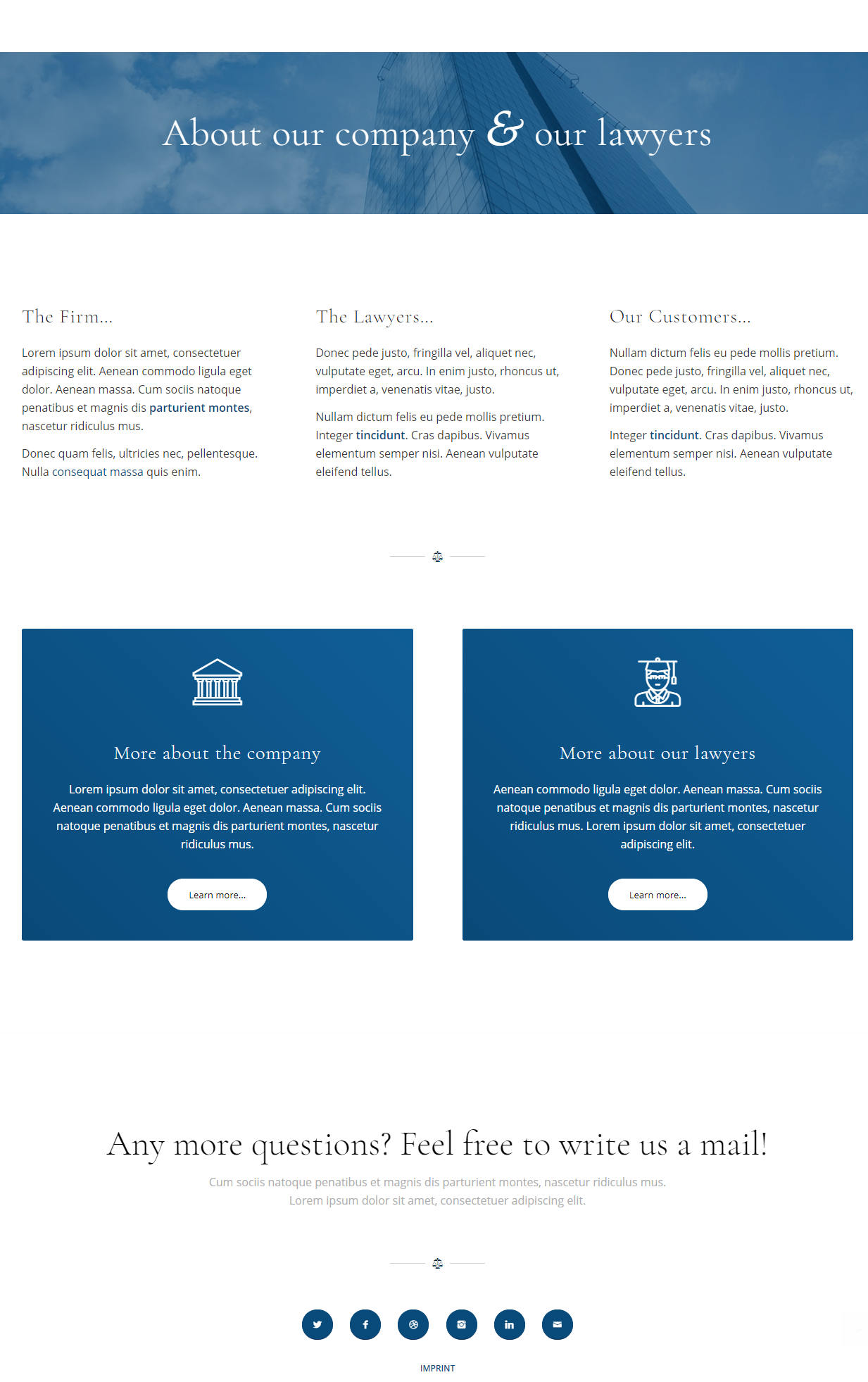
Beispiel einer vorgefertigten „Über uns“-Seite
Startseite
Die Startseite ist meist Deine digitale Visitenkarte und hat oft auch den Charakter einer Landingpage. Hier muss sich der Nutzer sofort orientieren können.
Er sieht als erstes logischerweise den obersten Bereich. Und in diesem Bereich musst Du innerhalb weniger Sekunden klar machen, was Du auf der Seite bietest. Warum? Die meisten Erstbesucher überfliegen eine Website meist erstmal nur. Wenn also Deine Botschaft nicht ganz einfach und deutlich rüberkommt, wird der neue Besucher schnell wieder weg sein.
Fokussiere und reduziere deshalb den Inhalt stark im oberen Bereich Deiner Homepage. Weiter unten können dann mehr Details kommen.
Über uns
Gerade auf dieser Seite kann es detailreicher werden. Stelle Dich und Dein Unternehmen ruhig ausführlich vor. User lernen Dich so näher kennen und schöpfen Vertrauen.
Neben persönlichen Dingen und Deinem Unternehmenszweck ist hier auch Platz für die Unternehmenshistorie oder Team-Fotos.
Kontaktseite
Eine unscheinbare, aber überaus wichtige Seite. Denn hier wird der reine Website-Besucher zum Interessenten, der mit Dir kommuniziert.
Mach dem Nutzer die Kontaktaufnahme immer leicht. Auch wenn Du im Kontaktformular viel abfragen möchtest, sollte dies so einfach wie möglich aufgebaut sein und wirklich nur das abfragen, was wirklich erforderlich ist.
Leistungen & Produkte
Deine Produkte und Leistungen sollten möglichst eigene Seiten bekommen, so dass sich der Website-Besucher ein umfassendes Bild machen kann.
Bei mehr als acht Produkten lohnt es sich auch, mit weiteren Ebenen zu arbeiten, also Seiten für Produktkategorien und zusätzlichen Unterseiten.
Impressum & Datenschutz
Ein Impressum muss sein, ohne Wenn und Aber. Denn Website-Betreiber sind verpflichtet, klar anzuzeigen, wer für die Website verantwortlich ist, und wie derjenige erreichbar ist.
Die eigene Datenschutz-Seite muss innerhalb Ihrer WordPress Website dazukommen, wenn Du beispielsweise ein Kontaktformular oder Google Analytics einsetzt.
Weitere WordPress Seiten
Unser Beitrag 6 wichtige WordPress Seiten, die Deine Website haben sollte geht noch etwas tiefer auf diese Standard-Seiten ein. Daneben behandelt der Beitrag auch die weiteren mögliche WordPress Seiten Blog, Referenzen, Landingpages und FAQ.
Hast Du geschickt Dein Theme gewählt, musst Du allerdings nicht zwangsläufig alle einzelnen Seiten von Null aufbauen. Gerade Mehrzweck-Themes wie Enfold bringen oft schon Demo-Vorlagen für verschiedene Seitentypen mit.
Von der klassischen “Über uns”-Seite über Preistabellen bis hin zu kompletten Landingpages musst Du hier nur noch eigene Texte und Bilder einsetzen, und im Handumdrehen sind diese Seiten schon mal fertig.
Bilder
Um Deine Seite schließlich mit weiterem Bildmaterial auszuschmücken, nimmst Du soweit möglich eigene Fotos, denn die sind am authentischsten.
Daneben wirst Du auf kostenlosen Bilder-Plattformen wie Unsplash zu allen erdenklichen Themen Bilder und Grafiken finden.
On top Nr. 1: Page Builder
Wenn Du nicht das Enfold Theme oder ein anderes Theme mit entsprechend vielen Funktionen und einem eingebauten PageBuilder verwendest, kannst Du dieses nachträglich noch aufrüsten. Und zwar mit einem separaten PageBuilder.
Denn wer seine Website nach eigenen Ansprüchen und Vorlieben gestalten möchte, stößt früher oder später an seine Grenzen mit dem Standard-Editor, sofern Du kein erfahrener Programmierer bist.
Für alle, die ein ansprechendes und benutzerdefiniertes Design anstreben, wirst Du Page Builder lieben. Diese sind visuelle Front-End-Editoren, die meist nach dem Drag-and-Drop-Prinzip in einer Art Baukastensystem funktionieren.
Durch die Verwendung von Page Buildern erhält der Nutzer volle Kontrolle über das Design von sowohl Seiten als auch Beiträgen.
Generell würde ich Dir empfehlen, Page Builder mit schlanken Themes wie Astra oder GeneratePress zu verwenden, die auf Leistung und Geschwindigkeit ausgelegt sind. In Kombination mit einem ebenfalls geschwindigkeitsoptimierten Page Builder wie Elementor bleiben kaum Wünsche offen.
Ungeachtet dessen, ob Theme eigener oder externer Page Builder, beide basieren auf dem gleichen Prinzip und können die Arbeit enorm vereinfachen. Insgesamt spart dies erfahrenen Entwicklern eine Menge an Zeit und Neulingen eine Menge an Geld, die diese Arbeit normalerweise an Experten outsourcen.
Doch bei dem gigantischen Angebot an unterschiedlichen Page Buildern können Neulinge sich schnell überfordert fühlen, wenn es heißt sich für einen Page Builder zu entscheiden.
Also worauf gilt es bei der Wahl zu achten?
Abhängigkeit
Ein Nachteil vieler Page Builder ist der sogenannte Lock-in-Effekt. Die Verwendung von Shortcodes – die für das Anzeigen von Inhalten zuständig sind – führt hierbei bei vielen Theme integrierten Page Buildern zu Problemen. Denn diese Shortcodes können weder von WordPress alleine, noch von anderen Page Buildern gelesen werden.
Das heißt, wenn Du beispielsweise mit einem Page Builder wie WP Bakery arbeitest, wird ein späterer Wechsel unmöglich, ohne die erstellten Inhalte Deiner WordPress Website zu verlieren.
Also achte darauf, dass Dein Page Builder auf Responsive Webdesign ausgelegt ist.
Responsive Design
Der Mobile First Index von Google, sowie die stetig ansteigende Verwendung von Smartphones und Tablets macht das Responsive Design unumgänglich für eine moderne Onlinepräsenz.
Also achte darauf, dass Dein Page Builder auf Responsive Webdesign ausgelegt ist.
Geschwindigkeit
Es ist kein Geheimnis, wenn ich Dir sage, dass eine schnelle Ladezeit essenziell für die User Experience ist und somit über Erfolg oder Misserfolg entscheiden kann.
Aus diesem Grund ist es fundamental, bei der Wahl eines Page Builder auf Geschwindigkeit zu setzen. Shortcodes sind hier erneut das Stichwort. Grundsätzlich sind Shortcodes nützlich, da sie helfen, komplexe Inhalte einfach darzustellen.
Allerdings handelt es sich hierbei um eine zusätzliche Schicht Code, die bei jedem Aufruf einer Seite oder eines Beitrages geladen werden muss. Verwendest Du nun einen Page Builder, der ausschließlich auf Shortcodes setzt, so wirkt sich dies negativ auf die Ladezeit aus.
Empfehlungen
Elementor ist der wahrscheinlich beliebteste und beste Drag-and-Drop-Page Builder auf dem aktuellen Markt. Dieser zeichnet sich durch sein weitreichendes Spektrum an Funktionen und Kontrolle über das komplette Design Deiner Website aus.
Für Elementor spricht:
- Viele Design Vorlagen (Templates) zum Einfügen mit nur wenigen Klicks
- Theme Builder für das Erstellen von Kopf- und Fußzeile (Header und Footer)
- Mehr als 50+ Element Widgets
- Kompatibel mit WooCommerce
- Keine Verwendung von Shortcodes
- Leistungsstarke gratis Version
- Geschwindigkeit- und leistungsoptimiert

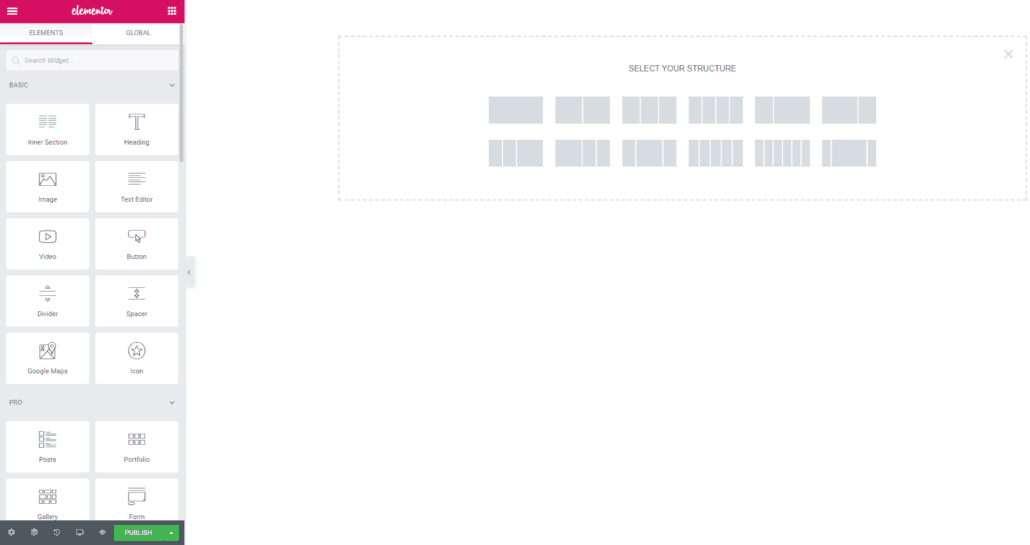
Hier sehen Sie das Benutzerinterface von Elementor in Aktion. In mittigen oberen Bereich können Sie die Zahl an Columns (Spalten) wählen, die Sie für ihre Sektion benötigen. Im linken Bildschirmrand befinden sich die sogenannten Widgets, die per drag and drop in die jeweilige Spalte gezogen werden können.
Der Beaver Builder ist ein weiterer beliebter Drag-and-Drop-Page Builder mit Live-Bearbeitungsansicht.
Für den Beaver Builder spricht:
- Intuitive Benutzeroberfläche
- Live Ansicht während der Bearbeitung
- Kompatibel mit WooCommerce
- Einführungstour für Neulinge
- Ebenfalls eine gratis Version (eingeschränkter im Vergleich zu Elementor)
- Keine Verwendung von Shortcodes
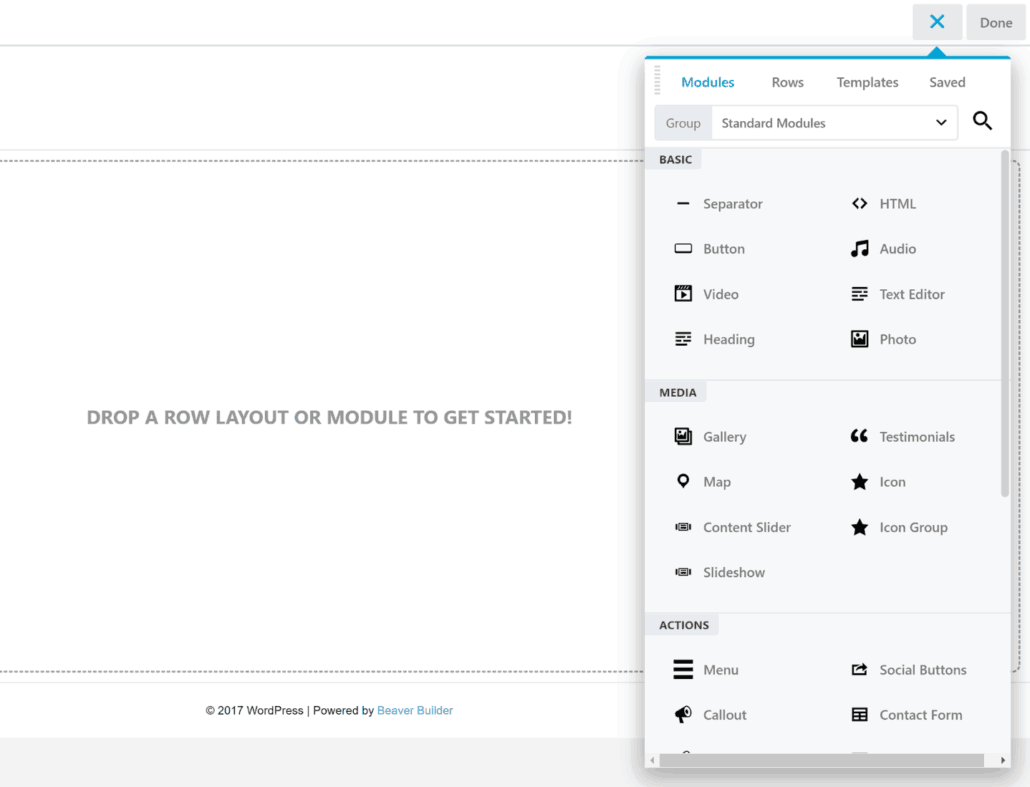
Um Dir auch einen Einblick in den Beaver Builder zu geben, hier ist ebenfalls ein Screenshot vom Interface:

Der Beaver Builder ist etwas anders aufgebaut als Elementor. Hier befindet sich der Werkzeugkasten auf der rechten Seite. Desgleichen bietet dieser eine Vielzahl an Widgets und Funktionen, um Deine Website benutzerdefiniert zu gestalten.
Abschließend kann gesagt werden, dass beide Page Builder sowohl eine kostenfreie Basisversion als auch eine kostenpflichtige Premium-Version besitzen. Dementsprechend hast Du die Möglichkeit, das Ganze vorher zu testen, bevor Du in die Tasche und zur Premium-Version greifst.
On top Nr. 2: Plugins und Programmierung
Nachdem Du Deine Website hübsch gemacht und die ersten Texte und Bilder eingestellt hast, benötigst Du vielleicht noch die eine oder andere Zusatzfunktion. Das kann zum Beispiel ein stylischer Slider sein, ein Social Media Button oder auch ein ganzes Buchungstool.
Zuerst solltest Du dazu mal schauen, ob Dein Theme die gewünschte Funktion bietet. Viele Premium Themes bringen schon einen ganzen Rucksack an Features mit, die Du auf den einzelnen Seiten oder als Widgets in der Seitenleiste einsetzen kannst.
Daneben erfährst Du in unserem Beitrag zum Thema WordPress Programmierung, in welchen Bereichen möglicherweise eine individuelle Programmierung erforderlich ist.
Ansonsten musst Du nach einem entsprechenden Plugin suchen, das die Funktionalität Deiner WordPress Website erweitert. Plugins sind Dateien zum Installieren, von denen es zig tausende gibt, weshalb Du wieder ein wenig recherchieren musst:
Kostenlose Plugins bekommst Du direkt im Backend Deiner WordPress-Website. Und auf Marktplätzen wie Codecanyon sind jeweils ein paar Dollar je Plugin auf den Tisch zu legen. Das ist in der Regel gut angelegtes Kleingeld.
Grundsätzlich würde ich Dir jedoch beim Website Erstellen empfehlen, Deine Seite nicht mit Plugins zu überfrachten. Zu viele davon können sich gegenseitig stören und auch Deine Webseite langsamer machen. Nimm also so wenig wie möglich, und so viel wie nötig.
Und: Du kannst diese Features auch noch jederzeit nachinstallieren.
Hier ist eine Liste von nützlichen Plugins als Basis für Deine Onlinepräsenz:
- Yoast SEO verhilft Dir durch das Hinzufügen von XML Sitemaps, Meta-Beschreibungen oder Snippets zu höheren organischen Rankings
- WP Rocket ist wohl das beste Caching Plugin auf dem Markt, dass die Ladezeit Deiner Website dramatisch verbessern und die Leistung Deiner Website optimieren kann
- WordFence ist ein sehr beliebtes und zuverlässiges Sicherheits-Plugin, dass Deine Website absichert und vor externen Angriffen schützt
- UpdraftPlus schützt Deine Website durch regelmäßige Backups, um im Falle technischer Probleme oder Hacker Angriffe die Erreichbarkeit zu gewährleisten
Fazit: In 4 Tagen eine WordPress Website Erstellen – sportlich, doch mit Konzept klappt es
Wenn Du es wirklich packst, das Erstellen Deiner WordPress Website in vier Tagen durchzuziehen, ist das wirklich eine stramme Leistung. Möglich ist es mit dem Vier-Tages-Plan definitiv. Aber unter Druck setzen lassen, solltest Du Dich beim Erstellen der Website lieber nicht – vor allem nicht beim Website Konzept!
Schließlich wird Deine Website mit großer Wahrscheinlichkeit der Dreh- und Angelpunkt Deines Business. Daher kann Gut Ding hier auch gern Weile haben.
Aber selbst wenn sich der Prozess bei Dir über mehrere Wochen zieht, lohnt es sich definitiv, die vier Schritte genau in dieser Reihenfolge zu gehen.




 Image by
Image by 




 Foto von cottonbro studio: https://www.pexels.com/de-de/foto/bewolkt-skyline-schreibtisch-laptop-5483060/
Foto von cottonbro studio: https://www.pexels.com/de-de/foto/bewolkt-skyline-schreibtisch-laptop-5483060/
 Canva
Canva Image by
Image by 

Guter Artikel, der eigentlich alles enthält, was ein Anfänger für den Start braucht. Hat man schon etwas Erfahrung mit WordPress und eine Vorstellung von der zu erstellenden Website, kann man die oben beschriebenen Punkte mMn auch in wenigen Stunden umsetzen. Wenn man das ein paar Mal gemacht hat, geht es in Fleisch und Blut über. :)
Mir persönlich bereit eher der erste Punkt am meisten Probleme. Also zu ermitteln, wer denn überhaupt genau die Zielgruppe ist, was die Besucher wollen und von der Website möglicherweise erwarten. Wenn man das weiß, kann man mit der Erstellung von Content beginnen, was mMn der nächste, nicht triviale Punkt ist. Aber da ist jeder unterschiedlich, der eine schreibt gerne schnell und viel, und der andere eben nicht.
Danke! Und ja, der erste Part mit dem Definieren der Zielgruppe und des generellen Ansatzes kann und sollte, wenn nötig, auch ruhig mehr als einen Tag einnehmen. So etwas muss manchmal einfach reifen.
Die Anleitung ist gerade für Anfänger geeignet. Am Anfang hat es sich bei mir auch hingezogen mit der Domainregistrierung und der Auswahl des Themes etc.
Mit ein wenig Übung schafft mans auch an 2 Tagen.
Hallo Thorsten,
endlich mal ein Artikel in dem nicht steht, dass man eine Website in 60 Minuten erstellen kann… Zwar ist das bestimmt möglich, aber führt dann nur eingeschränkt zum Erfolg und bietet langfristig auch keine solide Basis für eine erfolgreiche Website.
Hallo,
gerade den Bereich Plan und Struktur finde ich gut. Umso besser und detaillierter dieser Teil geplant wurde um so besser rutscht es anschliessend. Ein Tipp noch, frage Freunde und Bekannte was Sie von deiner Idee halten und lass Sie eine Blick auf dein Konzept werfen. Oft ist man selbst blind.
„Worum geht es auf Deiner Seite?“
Ich glaube das ist die relevanteste Frage.
Wichtig ist vor allem anzufangen. Jedoch ohne den Anspruch gleich alles perfekt machen zu müssen
Eine Webseite ist eigentlich nie fertig. Es bleibt also später noch genug Zeit die Seite nach und nach zu verbessern.
Hallo! Vielen Dank für den wertvollen Artikel! Ich habe mich sehr gerne mit den Hinweisen vertraut gemacht. Ich habe vor kurzem meine erste Homepage erstellt. Das habe ich mit den Vorlagen http://www.templatemonster.com/de/ gemacht. Ich freue mich über das Ergebnis!
Danke für Dein Feedback! Was für ein Projekt hast Du denn gestartet?
Schönen Gruß,
Thorsten
Das soll ein Projekt sein, mit dem ich meine persönlichen Erfahrungen beim Lernen von Fremdsprachen verraten möchte.
Sehr hilfreicher Beitrag. Vielen Dank dafür!