Wie Du das Blog Design Deines WordPress Blogs effektiv gestaltest
Das Blog Design gehört mit zu den spannendsten Aufgaben, wenn Du einen WordPress Blog erstellen willst – und es kann auch wirklich Spaß machen. Du bestimmst damit wesentlich Dein digitales Erscheinungsbild, und kannst damit entscheidend zum Erfolg Deines Blogs beitragen.
In diesem Beitrag zeige ich Dir, welche Aspekte bei der Wahl eines Themes für Dein Blog Design zu beachten sind, und wie Du das Theme (am Beispiel Enfold) konfigurierst.
Ich gehe die wichtigsten Bereiche Deines Blogs Schritt für Schritt mit Tipps zum Blog Design durch: Vom Header über die Schriften und Farben, die Sidebar und Menüs, die Beiträge und Übersichten, die Sharing-Optionen bis hin zum Call To Action. Außerdem gibt´s ein paar Quellen zur Inspiration für Deine Farben und Schriften.
Ach übrigens: Als WordPress-Fan basiert dieser Beitrag natürlich auf dem Einsatz von WordPress als Basis für Deinen Blog.
Inhaltsverzeichnis
- 1 Kostenloses Theme vs. Premium Theme
- 2 Welches Theme eignet sich für meinen Blog?
- 3 Blog Design per Theme konfigurieren – Beispiel Enfold
- 4 Branding via Header
- 5 Blog Design mit Farben und Schriften
- 6 Sidebar und Menüs für eine übersichtliche Navigation
- 7 Design für Beiträge und Übersichten
- 8 Sharing-Optionen
- 9 Call To Action – Ein klares Ziel für den Weg des Lesers
- 10 Fazit – Keep it simple and beautiful
Kostenloses Theme vs. Premium Theme
Eine sehr grundlegende Entscheidung für Dein Blog Design steht direkt am Anfang auf der Tagesordnung: Bedienst Du Dich aus dem riesigen Pool an kostenlosen Themes (Vorlagen) bei wordpress.org, oder berappst Du ein paar Euros für ein sogenanntes Premium Theme, die es vor allem auf dem Marktplatz themeforest gibt?
Rein technisch unterschieden sich diese beiden Varianten erstmal wirklich nur durch den Preis. Beide Arten von Themes definieren ansonsten das grundlegende Design und Layout Deiner kompletten Website.
Desweiteren ist bei jedem Theme unterschiedlich, was Du in puncto Blog Design selbst einstellen kannst. Wie groß sind also Deine Freiheitsgrade im Hinblick auf ein flexibles Design.
Bei der Frage, ob nun eine kostenlose Vorlage oder Premium Theme zu wählen ist, kann ich aus eigener (teils leidvoller) Erfahrung folgendes ganz klar sagen:
- Willst Du eine kleine private Website designen, die Du nur für einen überschaubaren Zeitraum einsetzen willst, dann kannst Du das durchaus mit einem kostenlosen Theme machen. Sei Dir jedoch klar, dass Du dadurch beim Blog Design in der Regel nicht besonders flexibel bist.
- Planst Du einen Blog, der langfristig angelegt ist, und der auch einen gewissen professionellen Anspruch in puncto Marketing hat, finde ich, dass dann unbedingt ein Premium Theme zu wählen ist.
Ich selbst würde sogar für jeden Blog mittlerweile ein Premium Theme einsetzen. Warum?
- Erstens kann ich ich so genau die Design-Vorstellungen ziemlich passgenau umsetzen, die mir vorschweben, Stichwort Flexibilität.
- Zweitens, und das ist in meinen Augen noch wichtiger, kann ich so sicher gehen, dass das Theme auch regelmäßig Updates erhält, die neue Entwicklungen in Sachen Technik, Design, Sicherheit und Kompatibilität zum WordPress-System aufgreifen.
- Drittens sind Premium Themes eigentlich gar nicht teuer. Für 60 Dollar bekommst Du bei themeforest ein tiptop Theme.
Welches Theme eignet sich für meinen Blog?
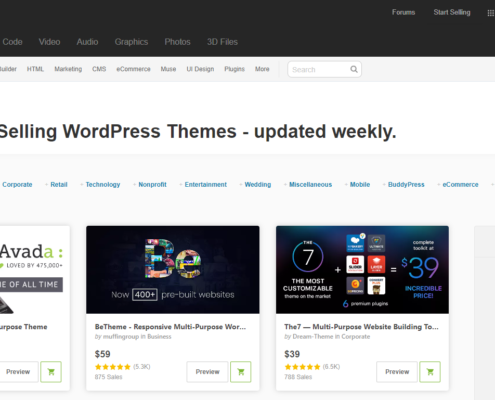
Bei der Frage nach dem richtigen Theme konzentriere ich mich aufgrund meiner obigen Festlegung auf Premium Themes auf eben diese Art von Themes. Jetzt beginnt der eigentliche Auswahlprozess. Denn es gilt bei themeforest und Co. wirklich die Qual der Wahl.
Zum Glück sind die Themes auf den Marktplätzen thematisch kategorisiert. So gibt es für unterschiedliche Themen (sei es Immobilien, Hochzeit, E-Commerce,…) eigene Kategorien mit geeigneten Themes.
Wenn Du nun durch die verschiedenen Themes stöberst, dann schaue vor allem auf folgendes:
- Passt das Design zu meinen Vorstellungen? Meistens gibt es Demo-Versionen der Themes.
- Wann gab es das letzte Update des Themes? Das sollte nicht allzulange zurückliegen. Ansonsten wäre es ein Zeichen, dass das Theme nicht mehr regelmäßig gepflegt wird.
- Wie viele Verkäufe und gute Bewertungen hatte das Theme? Eine große Zahl deutet natürlich auf ein gutes Theme hin, bei dem der Ersteller auch motiviert ist, immer wieder Updates und Erweiterungen zu bringen.
- Wie flexibel sind die Einstellungen des Themes? Hier gibt es sehr große Unterschiede. Viele Designs sind sehr starr, so dass Du beim Blog Design stark eingeengt bist. Andere bieten etliche Optionen und teilweise eigene Drag-And-Drop-Website-Builder. Solche Themes findest Du vor allem unter dem Schlagwort Multipurpose Themes, also Mehrzweck-Themes.
- Willst Du Dir das Theme mit all seinen Einstellungsoptionen und wie dies im Frontend aussieht, noch ausführlicher ansehen, kannst Du mit TasteWP recht einfach eine Test-Website erstellen und das Theme dort einsetzen.
Blog Design per Theme konfigurieren – Beispiel Enfold
Eines dieser großen Multipurpose Themes ist das Theme Enfold. Ich selbst nutze nur noch dieses eine Theme, weil es einfach so flexibel ist, dass sich jede Art von Website und Blog damit sehr gut umsetzen lässt. Daher nehme ich es hier auch als Beispiel für die Theme-Einstellungen.
Die Theme-Einstellungen definieren das generelle Design und Layout Deiner Website. So hast Du gleich nach der Installation des Themes damit zu tun.
Wenn Du es Dir ganz einfach machen willst, dann importiere eine der vielen Enfold-Demos. Jede Demo enthält zum einen ein Set an aufeinander abgestimmten Einstellungen und einige WordPress-Seiten und -Artikel mit vorproduziertem Demo-Content.
Auch wenn Du wie ich von Haus aus kein Web Designer bist, hast Du so im Handumdrehen ein professionelles Blog Design. Und Du musst nur noch den Demo-Content durch Deinen Content austauschen.
Da Du jedoch wahrscheinlich ein wirklich eigenständiges Blog Design haben möchtest, um es mit Liebe zu gestalten, empfiehlt es sich die Einstellungen hier und da anzupassen. Aber auch das kann Du einfach ausgehend von einer Demo-Version machen.
Branding via Header
Fangen wir einfach mal ganz oben mit dem Blog Design an – im Header.
Nahezu jeder professionelle Blog hat dort zunächst mal ein Logo – und sei es auch nur ein individueller Schriftzug, der sich in allen Bereichen des Marketing wiederfindet. Das Logo lädst Du bei Enfold im Backend über die „Theme Optionen“ hoch.
Wo Logo und Haupt-Naviagtion stehen, bestimmst Du im Enfold-Backend über „Allgemeines Layout“ und „Header“. Hier bekommst Du auch noch weitere Optionen, um beispielsweise Links zu Deinem Twitter-Profil oder zu anderen sozialen Netzwerken einzublenden.
Blog Design mit Farben und Schriften
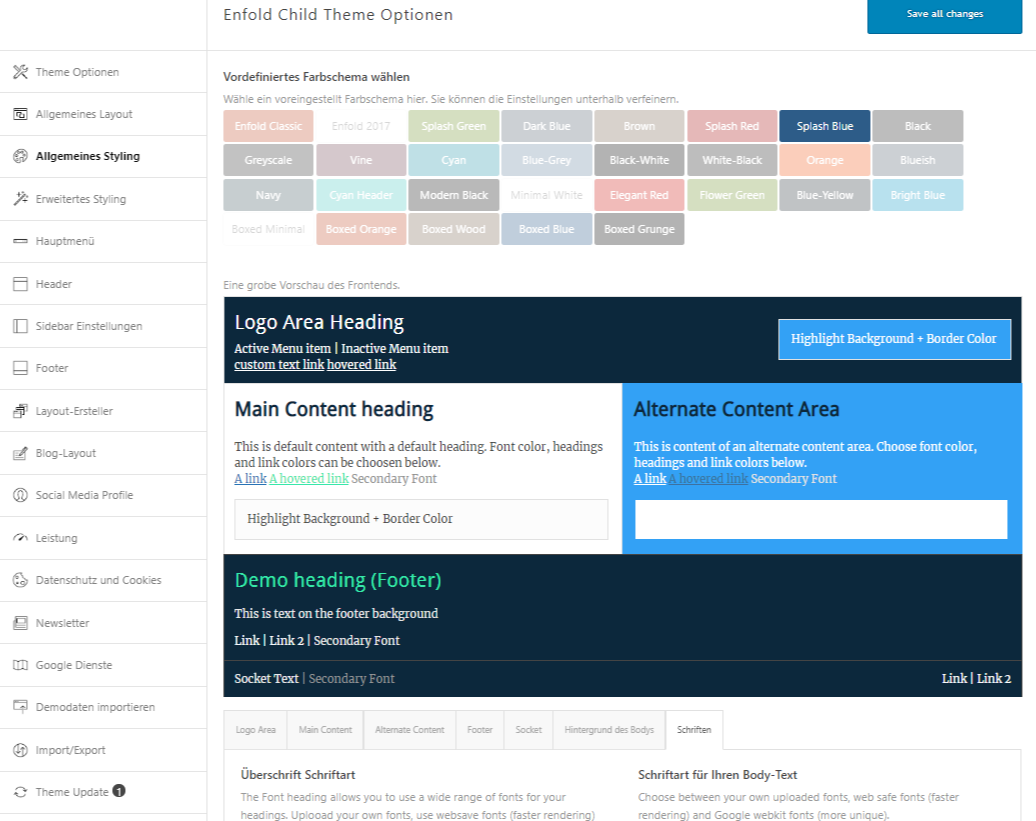
Das charakteristische Erscheinungsbild Deines Blogs ergibt sich vor allem durch die Farben und Schriften. Diese stellst Du bei Enfold unter „Allgemeines Styling“ und „Erweitertes Styling“ ein.
Farben

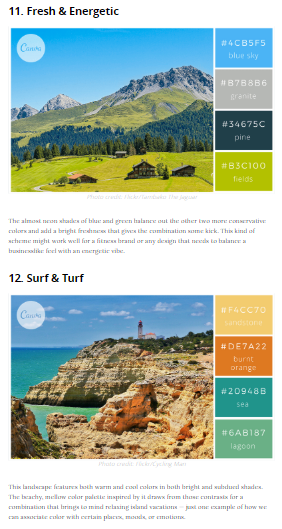
Farb-Kombis bei Canva
Um eine individuelle Farb-Kombi zu finden, empfehle ich das Tool Paletton. Damit kannst Du Dir vollkommen flexibel unterschiedliche Farbkombinationen für Dein Blog Design zusammenstellen. Allerdings erfordert das Tool auch ein wenig Gefühl für die wirklich passenden Farbkombis.
Deutlich leichter hast Du es da, wenn Du Dir einfach eine bereits zusammengestellte Farb-Kombi aussuchst. Bei Canva findest Du dazu ein super Auswahl an Farbkombis, die schön mit Foto-Farbwelten illustriert sind. Hole Dir dort, falls nötig, Inspiration für Deinen eigenen Design-Ansatz.
Generell liegst Du mit dem Einsatz von viel Weiß beim digitalen Design fast nie falsch. Der Kontrast der schwarzen oder farbigen Schrift auf Weiß erleichtert das Lesen. Und viel Weißraum, auf dem auch einfach mal gar nichts steht, macht das Betrachten Deines Blogs angenehmer.
Schriften
Wie bei so vielen Gestaltungselementen gilt auch hier der Grundsatz. Weniger ist mehr. Nutze daher am besten nicht mehr als zwei unterschiedliche Schrifttypen für Deinen Content.
Es genügt eine Schrift für die Überschriften und eine für den Fließtext. In Info-Boxen etc. kannst Du dann besser Abwandlungen der bestehenden Schriften (z.B. kursiv)nehmen.
Tipps und Inspiration zu Kombinationen von je zwei Schriften, die gut miteinander harmonieren findest Du bei fontpair. Und zum Einstellungen der Schriften für Dein Blog Design gehst Du im Enfold Backend unter „Allgemeines Styling“ zum Tab „Schriften“.
Als Blogger besteht Dein Job beim Blog Design nicht nur im Gestalten von Schönheit. Wichtiger noch ist in meinen Augen der Punkt Übersichtlichkeit. Mach´ es Deinen Lesern so einfach wie möglich, sich bei Dir zurecht zu finden.
Der Großteil Deiner Erstbesucher stolpert durch irgendwelche Suchen bei Google oder Links in sozialen Netzwerken auf Deine Seite. Und vielleicht hat der imaginäre User gleichzeitig noch ein paar weitere Browser Tabs auf, die er durchscannt.
Wenn Du ihn jetzt überfrachtest mit zig Klick-Optionen, Bannern und sonstigem Hokuspokus, dann macht sein Hirn das nicht mehr mit. Das Hirn des Users wird überfordert, und der User wird schnell keinen Bock mehr haben, sich durch das Chaos durchzuwühlen und bricht ab.
Um das zu vermeiden gibt´s ein paar einfache Faustregeln für die Menüs und die Sidebar:
- Ein Menü sollte höchstens fünf Punkte haben, im Zweifelsfall auch bis zu sieben, aber auch nur, wenn ansonsten keine weiteren Ablenkungen da sind. Nutze eine Struktur mit Untermenüs, wenn Du mehr Punkte hast.
- Die Menüs sollten nicht weiter verschachtelt sein als bis zu drei Ebenen. Bei einem Blog sollten zwei Ebenen eigentlich voll ausreichen.
- Für unbedeutendere Seiten, wie z.B. Impressum, nutze lieber ein Extra-Menü, dass dann nur klein im Footer auftaucht.
- Die Sidebar Deines Blogs, die neben den Beiträgen und allgemein neben dem Contentbereich erscheint, sollte so wenig Elemente wie nötig beinhalten. Eine Themen-Übersicht mit Links zu den Übersichtsseiten und/oder der Hinweis auf den Newsletter oder ein Freebie reichen vollkommen aus.
Ich weiß, diese vielen Widget-Optionen für die Sidebar, die es im WordPress-Backend gibt, und die vielen Plugins sind verlockend. Gib der Verlockung möglichst nicht nach, und baue wirklich nur das ein, was die Ziele Deines Blogs befördert und den Leser nicht zu sehr ablenkt.
Design für Beiträge und Übersichten
Die Blogbeiträge sind das Herzstück Deines Blogs. „Keep it simple“ ist auch in diesem Bereich des Blog Designs ein Motto, das nie falsch sein kann.
Gestalte das Design der Artikel so ablenkungsfrei wie möglich. Die Leser wollen vor allem Antworten finden auf ihre Fragen und Probleme. Deshalb sie sollen sich auf den Text konzentrieren können.
Und gestalte den Text selbst so, dass er auf allen Bildschirmgrößen gut und angenehm lesbar ist. In den Theme-Einstellungen kannst Du die Textgröße definieren, und in den Beiträgen selbst gestaltest Du die jeweilige Aufbereitung der einzelnen Texte.
Setze beim Design der Posts deutlich mehr Absätze als Du es von einem gedruckten Text gewohnt bist. Die Online-Lesegewohnheiten sind schlicht anders als bei Print, und gerade die Absätze erleichtern das Lesen auf dem Bildschirm.
Strukturiere Deine Texte auch möglichst durch Zwischenüberschriften. So kann sich der Leser auch schnell einen Überblick über den jeweiligen Inhalt zu schaffen, anstatt einen demotivierende Textwüste vor sich zu haben.
Neben den Artikeln beinhaltet der Blog auch Übersichtsseiten mit mehreren Posts zu bestimmten Kategorien, Tags oder einfach das Blogarchiv. Auch hier ist wieder das Hauptaugenmerk auf eine einfache Navigation zu legen. Außerdem sollten die verschiedenen Übersichten möglichst im gleichen Layout gehalten werden, um ein konsistentes Blog Design zu bieten.
Sharing-Optionen
Die Reichweite Deines Blogs erhöht sich nicht von selbst. Dazu bist Du als Blogger gefordert, und im Blog Design kannst Du schon mit einfachen Mitteln eine Menge für diese Art des Marketing tun.
Deshalb setze per Theme-Einstellung zu jedem Beitrag Sharing-Optionen, mit denen die Leser einzelne Beiträge ganz leicht beispielsweise bei Facebook teilen können.

Sharing-Optionen bei Autaak.de – schlicht und einfach
Im Enfold Theme sind die möglichen sozialen Netzwerke unter „Blog-Layout“ zu finden. Hat Dein Theme keine solcher Sharing-Optionen, kannst Du dazu auch ein Plugin nutzen.
Call To Action – Ein klares Ziel für den Weg des Lesers
Natürlich kann ein Blog zu rein zu informativen Zwecken aufgebaut sein. Normalerweise möchte ein Blogbetreiber aber auch etwas in Sachen Marketing damit erreichen.
In der Regel ist das eine bestimmte Handlung des Lesers, zum Beispiel um ihn per Newsletter als Dauergast an den Blog zu binden, oder auch um ihm etwas zu verkaufen. Und dies geschieht über einen gezielten Aufruf zu dieser Handlung, über einen Call To Action, den CTA.
Eine klare und übersichtliche Navigation ist in der Hinsicht nicht nur ein Service für den Leser, sondern arbeitet ebenso für die Marketing-Ziele Deines Blogs. Sie trägt dazu bei, die Aufmerksamkeit auf die Artikel zu lenken, und natürlich auch auf eben diesen Call To Action.
Der Call To Action kann beispielsweise über einen Button neben der Hauptnavigation oder in der Sidebar eingebaut werden. In meinem Fall ist er auch standardmäßig unter den Posts untergebracht.
Übertreibe es nicht mit dem Call To Action, aber sieh´ zu, dass er von jeder Seite und jedem Beitrag aus sichtbar und unkompliziert erreichbar ist.
Fazit – Keep it simple and beautiful
Um einen Blog grafisch zu gestalten, musst Du heute glücklicherweise kein Programmierer oder ausgebildeter Designer sein.
Mithilfe eines guten Themes kannst Du Dir mit etwas Einarbeitung ein wirklich professionelles Blog Design erstellen. Ein Premium Theme wie Enfold ist dazu in jedem Fall empfehlenswert.
Investiere etwas Zeit in die Auswahl Deiner Schriften und Farben. Probiere einfach verschiedene Kombis aus, bis Du Dich mit Deinem Blog Design wohl fühlst.
Bei der Gestaltung Deines Blogs solltest Du neben dem Augenmerk auf Schönheit immer das Motto „keep it simple“ im Kopf haben. Denn bei dem vielen digitalen Getöse, aus dem Deine Leser zu Dir finden, werden sie es Dir danken, wenn Du ihnen Klarheit, Übersichtlichkeit und Einfachheit bietest.
So können sie sich leicht durch Deinen Blog navigieren und folgen im Idealfall auch Deinem Call To Action.
Willst Du Dein Blog-Projekt in die Tat umsetzen, empfehle ich Dir neben diesem Artikel zum Blog Design auch meinen thematisch etwas übergeordneten Post zum generellen Erstellen eines Blogs.














 Foto von cottonbro studio: https://www.pexels.com/de-de/foto/bewolkt-skyline-schreibtisch-laptop-5483060/
Foto von cottonbro studio: https://www.pexels.com/de-de/foto/bewolkt-skyline-schreibtisch-laptop-5483060/
 Canva
Canva Image by
Image by 
Hallo,
habe deinen Beitrag mit grossem Interesse gelesen und freue mich, dass es das CMS WordPress Tutorial auch nochmal als pdf gibt.
Danke für diese super Tipps!
Schöner Artikel!
WordPress ist einer der meist genutzten Open Source Content Management Systemen. Damit können Profis aber auch Laien gute Ergebnisse erzielen. Dank der Themens und Plugins wirklich sehr individuell gestaltbar.
Ich nutze WordPress jetzt schon viele Jahre, hatte vorher Joomla im Einsatz. Mir gefällt WordPress am besten und will es eigentlich nicht mehr missen.
LG
Ronny
Sehr schöner Beitrag,
und sehr informativ vielen Dank.
Beste Grüße
Hallo Thorsten, dein Gesicht erinnert mich an Dieter Häusler vom Circle of Friends von Bruno Gröning. Wie ich dich gefunden habe? Über einen Referrer auf meiner Seite.
Das Design: Sehr wichtig ist der direkt sichtbare Bereich. Man spricht hier vom „Schaufenster Marketing“. Der zweite Punkt, tolles Design heißt nicht automatisch, dass es besser funktioniert. A/B Tests sind von Vorteil. Erstelle also 2 oder mehr Varianten der Seite. Am meisten macht es Sinn, den direkt sichtbaren Bereich zu testen und hier die Elemente zu verändern.
Ich teste neuerdings mit einem Ribbon, zusätzlich zum Popup. Wenn du magst, schau dir das gerne mal an. Beim Ribbon (ein kleines Layer über der Seite) teste ich 2 Farben aktuell, orange und rot. Wobei auch ein Test mit Violett Sinn machen könnte. Kreativ bleiben und testen. Ich vermute, dass Violett etwas besser funktioniert als Rot, aber man sollte das testen.
Wichtig ist auch, dass dein Herz für die Sache schlägt. Ich für mich habe bemerkt, dass Premium Hosting und Plugins, auch dazu beitragen. WordPress alleine ist nicht das, was mein Herz erwärmt. Es sollte alles stimmen, für einen selbst.
Wenn wir vom Gesamtpaket sprechen, dann ist WordPress schnell schon wieder nicht mehr die beste Lösung, im Bezug auf Preis-/Leistung, Einfachheit und Service. WordPress ist ein Allround-Talent. Wer nicht am falschen Ende spart, hat damit Freude und dann lädt die Seite auch blitzschnell.
Was ich sehr klasse finde, ist der PrestoVideoPlayer für WordPress. Damit wirken YouTube Videos auf deinem Blog, einfach viel passender zu deiner Marke. Bei dir könntest du die Player-Leiste und den Play-Button in deinem Grün einfärben. BorlabsCookie unterstützt auch den PrestoPlayer. Es gibt ihn kostenlos zum Download. Die Premium-Version braucht es für Blogger nicht, die YouTube Videos einbetten. Auch eigene Videos einbetten, in WordPress hochgeladen, funktioniert damit.
Statt dem Thumbnail Bild kann man auch ein Video einbetten, als Artikelbild. Hier ein Beitrag, wo ich das gemacht habe: https://marketingblog.biz/jens-neubeck-buchgeschenk-umsatz-ist-freiheit/ (Wenn du das Video startest, drehe den Ton nicht zu weit auf, nur als Hinweis.)
Lebendigkeit, Energie. Jens Neubeck hat einfach so viel Power, die er ausstrahlt. Er bereichert die Online Marketing Branche. Das Video ist mit dem PrestoPlayer WordPress Plugin eingefügt. Es wirkt einfach viel professioneller fürs Branding. Das ist ein Grund, der für WordPress spricht. Es ist ein Allround-Talent – mit den passenden Themes und Plugins.
Viele Grüße
Matthias
Hallo Matthias,
danke für deine ausführlichen Insights! Spannend, wie du das Thema Schaufenster-Marketing und den direkt sichtbaren Bereich ansprichst – das ist wirklich ein kritischer Punkt. A/B-Tests nutze ich selbst oft, besonders beim Design des Above-the-Fold-Bereichs, und stimme dir vollkommen zu: Ein tolles Design ist nicht automatisch ein gutes Design.
Deine Idee mit dem Ribbon finde ich interessant, besonders in Kombination mit verschiedenen Farbtests. Violett wäre tatsächlich eine kreative Wahl, vor allem, wenn man sich abheben möchte. Testen ist hier wirklich das A und O!
Ich verstehe deinen Punkt zum Hosting und Plugins. Da sind Premium-Lösungen oftmals das Zünglein an der Waage, was Performance und Stabilität betrifft. WordPress bietet viele Freiheiten, aber das Gesamtpaket muss passen.
Danke auch für den Tipp mit dem PrestoVideoPlayer! Die Möglichkeit, das Branding in den Videos anzupassen, klingt klasse – ich werde mir das sicher mal genauer ansehen. Die BorlabsCookie-Unterstützung ist natürlich ein Plus. Dass du damit sogar das Artikelbild ersetzen kannst, eröffnet ganz neue Möglichkeiten für dynamische Inhalte.
Viele Grüße