Wenn Du ein neues WordPress-Menü erstellen möchtest, solltest Du versuchen, Dich in einen Website-Besucher hineinzuversetzen. Welche Punkte sollte er sofort und überall sehen? Und wie ist es für ihn am einfachsten zu navigieren?
Menüs sind zentrale Elemente einer Website und nicht zu unterschätzen in ihrer Wirkung hinsichtlich der User-Führung auf Ihrer WordPress-Website. Sie dienen den Besuchern Deiner Website vor allem zur Navigation, und diese sollten möglichst einfach gestaltet werden. Zudem solltest Du sicherstellen, dass vor allem im Hauptmenü die wichtigen Seiten der Website direkt erkennbar und klickbar sind.
Menüs sind natürlich nicht nur für die Haupt-Navigation interessant. Menüs können in unterschiedlichen Bereichen der Website eingesetzt werden. Und ein WordPress Menü kannst Du mittels Plugins sehr individuell gestalten.
Wie Du nun konkret ein WordPress Menü erstellst, und wie Du es gestalterisch aufpeppen und nach Deinen Wünschen gestalten kannst, das erfährst Du in diesem Beitrag.
Wo kann ich ein WordPress-Menü erstellen?
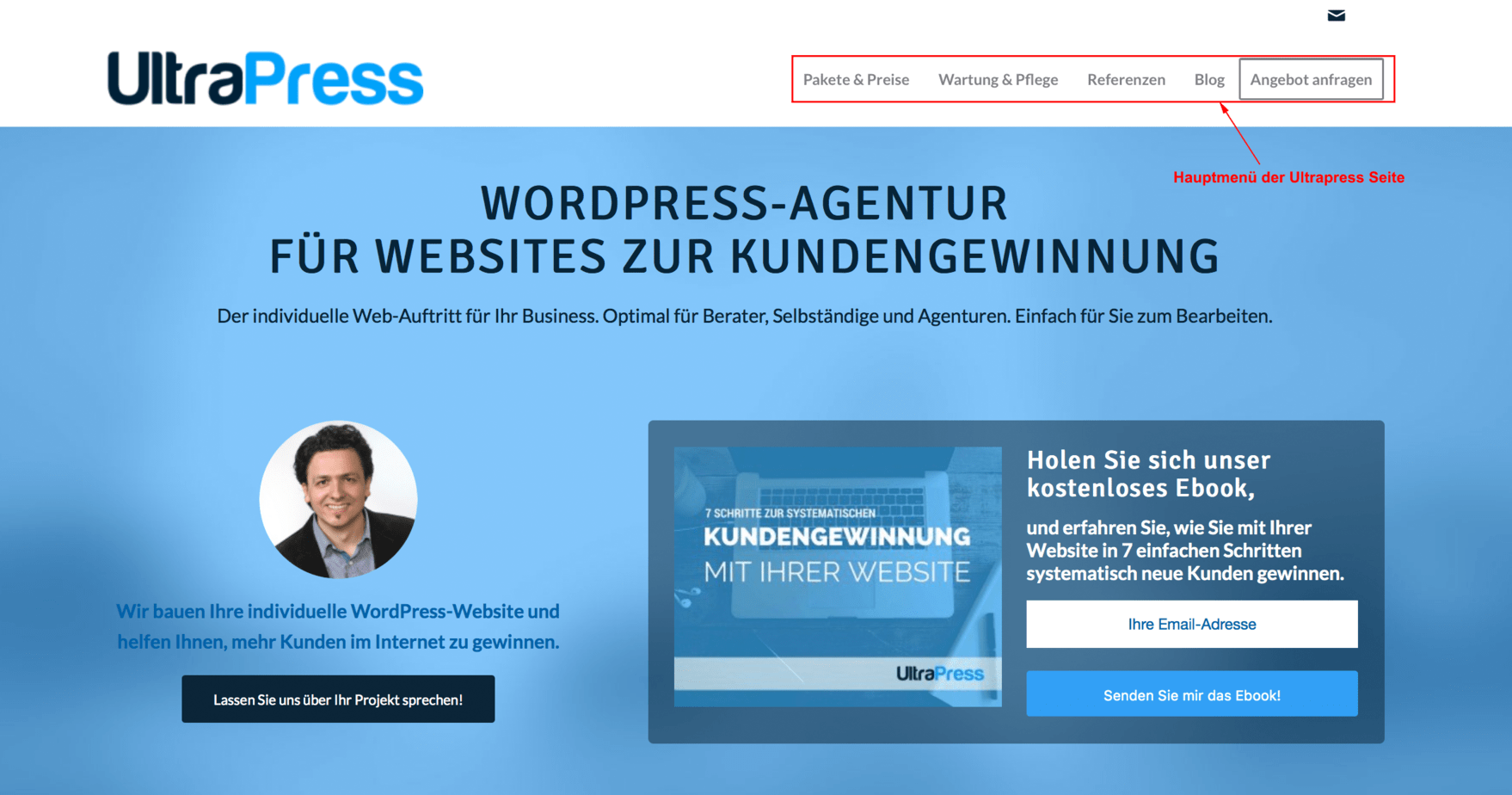
In der Regel gibt es ein Hauptmenü, das oben im Kopfteil der Website steht:

WordPress-Menü auf der UltraPress-Website
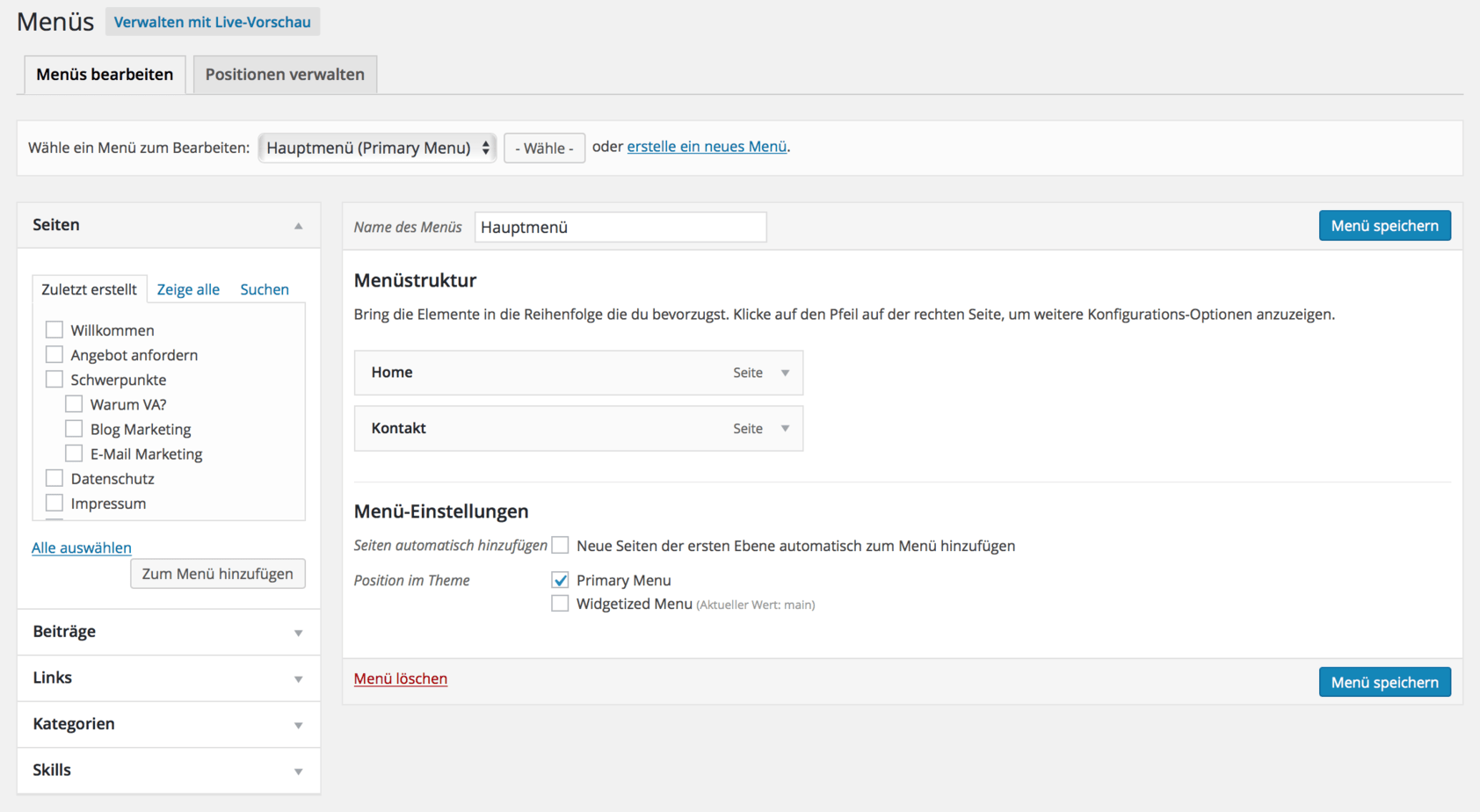
Um ein solches Menü nun zu erstellen oder anzupassen, klickst Du im Backend über „Design“ auf „Menüs“:

Menü erstellen im WordPress-Backend
Hier kannst Du einzelne Seiten oder auch externe Links in ein Menü einbinden, und auch verschachtelte Navigationsmenüs erstellen.
Menüs können grundsätzlich an diversen Stellen auf Deiner WordPress-Website platziert werden. Die üblichen Bereiche für Menüs sind der Header (der Kopfteil Deiner Website), die Sidebar (Seitenleiste) und der Footer (die Sektion ganz unten auf Deiner Seite).
Eine Faustregel zur userfreundlichen Gestaltung der Menüs
Die meisten Menschen lesen Websites nicht Wort für Wort, sondern durchscannen sie. Das sollten Sie unbedingt berücksichtigen. Das solltest Du unbedingt berücksichtigen. Stecke deshalb in ein Menü nicht mehr als fünf, oder allerhöchstens sieben verschiedene Menüpunkte.
Wenn Du ein WordPress-Menü erstellst und mehr Menüpunkte unterbringen möchtest, dann arbeite besser mit Untermenüs, also mit einzelnen Menüpunkten, unter denen sich weitere Punkte verbergen. Das schafft Ordnung und somit Orientierung für den Website-Besucher.
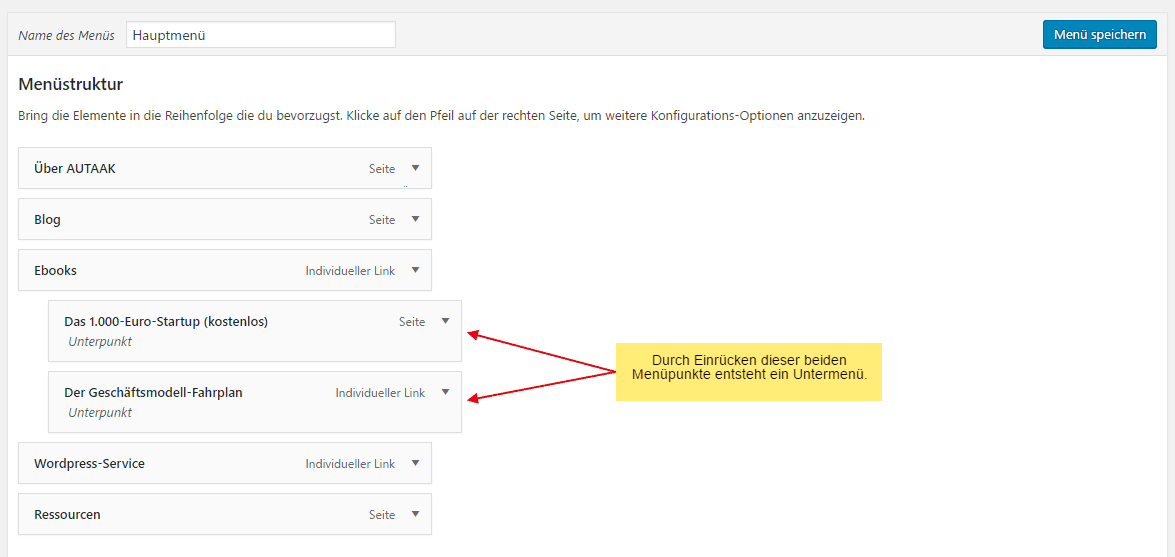
Den Untermenü-Effekt bekommst Du ganz einfach, wenn Du beim Anlegen Deines Menüs einzelne Menüpunkte leicht nach rechts ziehst, so dass sie eingerückt stehen. Diese Punkte gliedern sich dann jeweils unter den darüber stehenden Menüpunkt.

Ein Untermenü anlegen
Ein zusätzliches WordPress-Menü erstellen
Wenn Deine WordPress-Website inhaltlich recht umfangreich ist, kannst Du auch einzelne (unwichtigere) Menüpunkte in zusätzlichen Menüs unterbringen. Dazu bietet sich zum Beispiel der Footer gut an.
Um bei diesem Beispiel zu bleiben, erstelle zunächst via Design –> Menüs ein neues Menü namens „Footermenü“. Du kannst das Menü natürlich auch anders benennen, und bei manchen Themes ist ein solches Menü auch schon vorgegeben.
Dann ziehst Du aus der linken Leiste die Seiten und/oder Beiträge in das Menü, sortierst diese und speicherst schließlich das Menü.
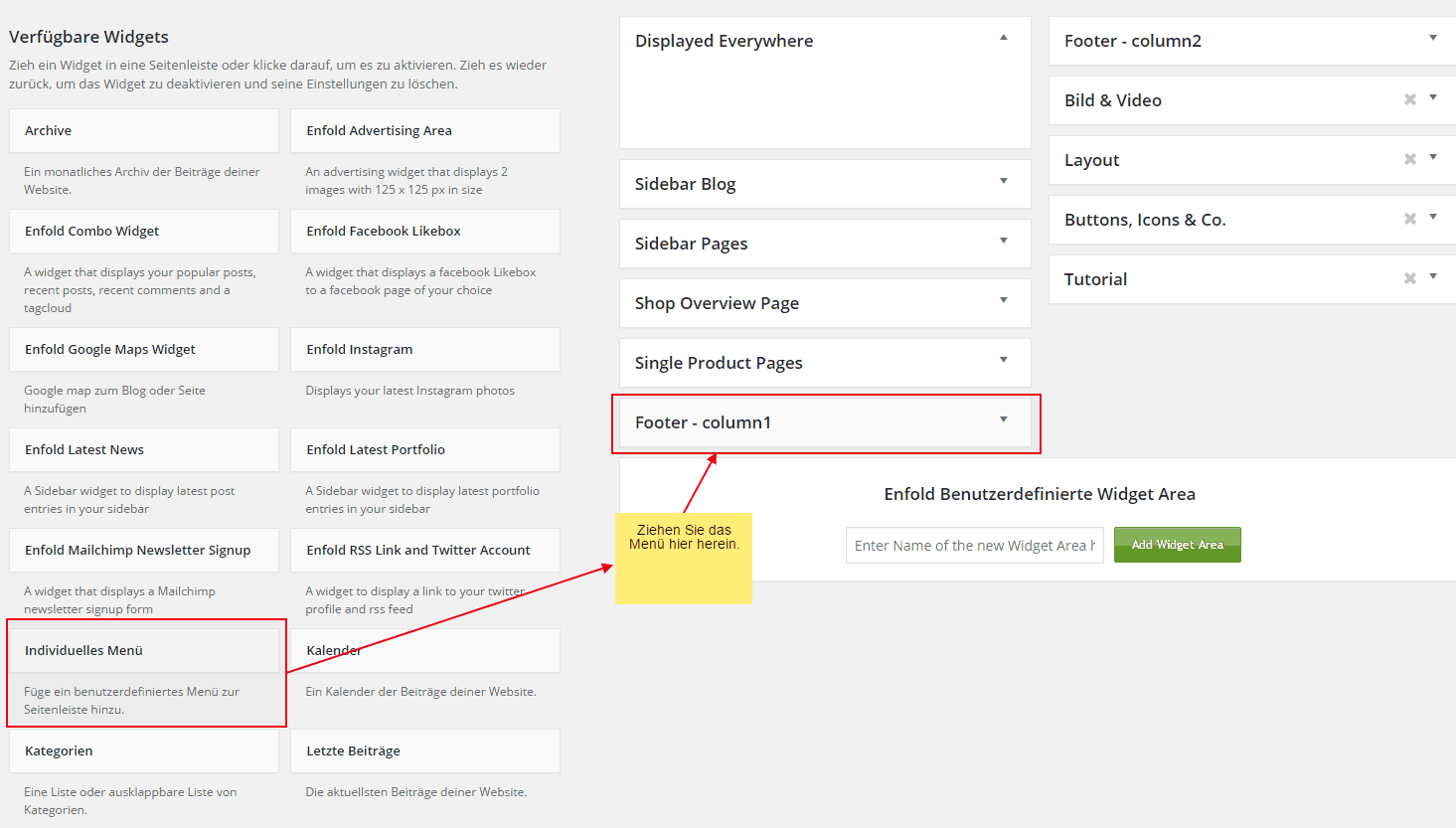
Im nächsten Schritt gehst Du via Design auf Widgets und ziehst aus dem linken Block mit dem allgemeinen Widget-Repertoire die Schaltfläche „Individuelles Menü“ in den entsprechenden Footer-Bereich:

WordPress-Menü erstellen für den Footer
Nachdem Du das individuelle Menü in die gewünschte Widget-Sektion gezogen hast, klickst Du dort rein, um auszuwählen, welches Menü angezeigt werden soll. Im Falle unseres Beispiels wäre es das Footer-Menü.
WordPress Menü Plugins
Hast Du für´s Design Deines Menüs ganz bestimmte Vorstellungen? Oder wünschst Du bestimmte Funktionen für Dein WordPress Menü?
Dann könnte auch ein spezielles WordPress Menü Plugin das Richtige für Dich sein. Denn Menü Plugins erlauben deutlich ausgefeiltere Möglichkeiten hinsichtlich Design und Funktionen für Dein Menü.
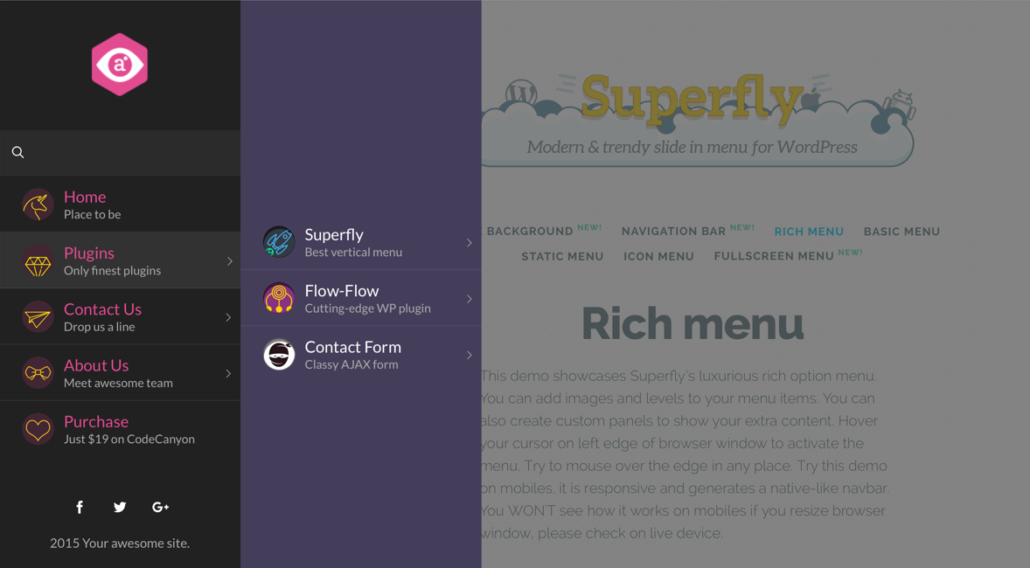
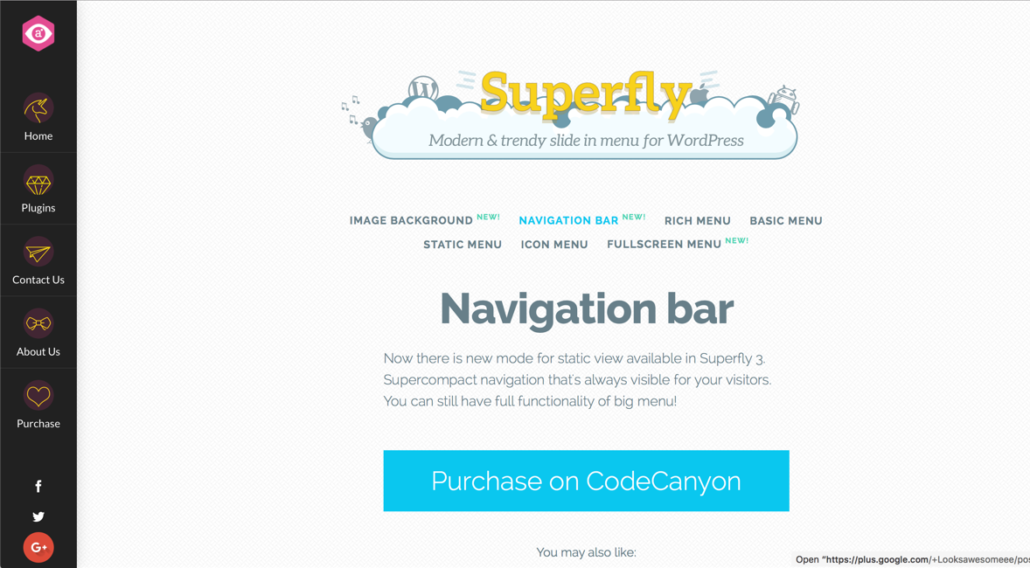
Als eine Empfehlung sei hier das Plugin Superfly Responsive Menu erwähnt. Wenn Du Deine Wünsche damit nicht abdecken kannst, dann weiß ich auch nicht.
Superfly ist als Menü responsive, stellt sich also je nach Gerät des User immer optimal ein. Es kann horizontal und vertikal eingesetzt werden und bietet schicke Slide-Ins. Diese Slide-Ins sind Bereiche des Menüs, die bei Mouse-Over eingeblendet werden. Das können dann untere Ebenen des Menüs sein oder auch Texte und Bilder.
Das Plugin kann das Menü auch als Icon-Leiste darstellen. Neben weiteren Design-Spielereien kann es auf jeden Fall etwas sehr wichtiges bewerkstelligen: Die Navigation übersichtlich und einfach machen.
Sieh hier drei Beispiel-Menüs, die mit Superfly erstellt wurden:



Neben dem Superfly Responsive Menu gibt es bei CodeCanyon diverse weitere leistungsstarke WordPress Menü Plugins.



 Foto von Pixabay: https://www.pexels.com/de-de/foto/leichte-wanderwege-auf-dem-highway-bei-nacht-315934/
Foto von Pixabay: https://www.pexels.com/de-de/foto/leichte-wanderwege-auf-dem-highway-bei-nacht-315934/
 Foto von cottonbro studio: https://www.pexels.com/de-de/foto/bewolkt-skyline-schreibtisch-laptop-5483060/
Foto von cottonbro studio: https://www.pexels.com/de-de/foto/bewolkt-skyline-schreibtisch-laptop-5483060/
 Canva
Canva