Ankerlinks, auch Sprungmarken genannt, erleichtern die Navigation auf Deiner WordPress Website. Mit diesen Links können Deine Besucher direkt zu bestimmten Abschnitten innerhalb einer Seite springen, ohne lange scrollen zu müssen.
So kann ein Anker zum Beispiel innerhalb eines Blogposts direkt zu einem bestimmten Abschnitt oder Kapitel verlinken. Das macht es im Sinne der Nutzerfreundlichkeit für die Website-Besucher einfach bequemer, da es Leserführung optimiert.
In diesem Artikel zeigen wir Dir verschiedene Methoden, um WordPress Anker zu setzen.
Einführung in Ankerlinks: Was sind Sprungmarken in WordPress?
Der Ankerlink, auch bekannt als Sprungmarke, ist ein effektives Werkzeug zur Verbesserung der Nutzerführung auf Deiner WordPress Seite. Über Ankerlinks können Deine Besucher direkt zum gewünschten Abschnitt gelangen. Dies erleichtert die Navigation durch längere Artikel und hilft, die gewünschten Informationen schneller zu finden.
Welche typischen Einsatzmöglichkeiten für Ankerlinks gibt es?
- Inhaltsverzeichnisse: Besonders bei langen Artikeln ist es hilfreich, ein Inhaltsverzeichnis mit Sprungmarken zu erstellen. So kann der Nutzer direkt zu dem Teil des Artikels springen, der ihn interessiert. Ein solches Inhaltsverzeichnis findest Du auch in diesem Artikel oben, direkt nach dem ersten einführenden Absatz.
- Menü-Navigation: Ankerlinks können auch innerhalb des Menüs verwendet werden. Dies ist besonders nützlich bei One-Page-Websites oder Landingpages.
WordPress Anker Setzen mit Gutenberg Editor
Ankerlinks verbessern die Benutzerführung innerhalb einer Seite enorm. Mit dem Gutenberg Editor, der von WordPress als Standard-Editor eingesetz wird, kannst Du besonders einfach WordPress Anker setzen.
Text markieren und Link setzen
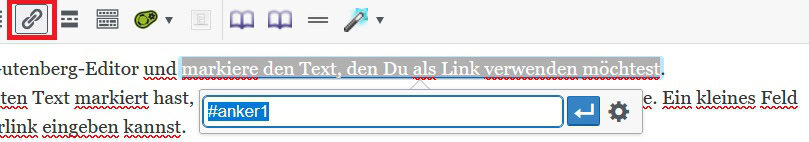
- Text markieren: Öffne Deinen Artikel im Gutenberg-Editor und markiere den Text, den Du als Link verwenden möchtest.
- Link einfügen: Nachdem Du den gewünschten Text markiert hast, klickst Du auf das Link-Symbol in der Werkzeugleiste. Ein kleines Feld öffnet sich, in das Du die URL oder den Ankerlink eingeben kannst.
- Ankerlink eingeben: Wenn Du einen Ankerlink setzen möchtest, gib einfach einen Anker-ID (also einen Ankernamen) mit einem vorangestellten „#“ ein. Drücke dann auf den „Enter“ Button oder klick auf das Pfeilsymbol, um den Link zu setzen.
Hinzufügen von HTML-Ankern
- Stelle auswählen: Gehe nun zu der Stelle in Deinem Text, auf die verlinkt werden soll.
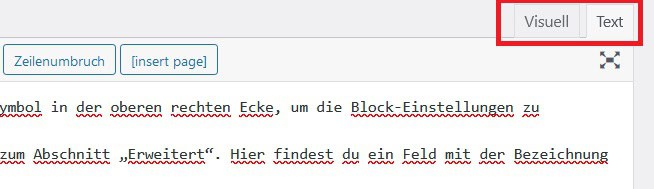
- Dropdown-Feld „Erweitert“: Auf der rechten Seite findest Du in Deinem Editor den Abschnitt „Erweitert“. Hier findest du ein Feld mit der Bezeichnung „HTML-Anker“.
- Anker-ID eingeben: Gib eine eindeutige Anker-ID ohne das vorangestellte „#“ ein. Dieser Anker kann nun von jedem Link innerhalb der Seite aufgerufen werden.
Keine Plugins erforderlich
Zum Setzen von Ankerlinks gibt in WordPress diverse Plugins, es sind aber generell keine zusätzlichen Plugins erforderlich.
Der Gutenberg-Editor von WordPress bietet alle notwendigen Werkzeuge, um Ankerlinks effizient und einfach zu erstellen.
Klassische Methode: Via HTML WordPress Anker setzen
Falls Du noch den alten Classic Editor oder einen anderen Editor verwendest, kannst Du den Ankerlink auch manuell über HTML einfügen.
Schritt für Schritt Anleitung:
- Text markieren: Öffne Deinen Artikel im WordPress-Editor und markiere den Text, den Du als Ankerlink setzen möchtest. Dies kann ein Wort, eine Phrase oder eine Überschrift sein.
- Ankerlink setzen: Nachdem Du den gewünschten Text markiert hast, klicke auf das Link-Symbol in der Werkzeugleiste. Ein kleines Feld erscheint, in das Du die Anker-ID eingeben kannst.
- Anker-ID eingeben: Gib die Anker-ID mit einem vorangestellten „#“ ein. Drücke dann „Enter“ oder klicke auf das Pfeilsymbol, um den Link zu setzen. Stelle sicher, dass die Anker-ID eindeutig ist und kein Leerzeichen enthält.

- Ankerziel festlegen: Gehe nun zu dem Abschnitt auf Deiner Seite, auf den Du verweisen möchtest.
- HTML-Abschnitt öffnen: Wechsle jetzt in den HMTL-Abschnitt (= Text) und passe den Code an.

- ID-Attribut hinzufügen: Finde die Stelle im HTML-Code, auf die Du mit Deinem Anker verweisen möchtest. Dies kann eine Überschrift, ein Absatz oder ein anderer Abschnitt einer Seite sein. Füge das Attribut ID hinzu. Ein Beispiel könnte so aussehen:

Verwendung von Plugins zur Erstellung von Ankerlinks und Inhaltsverzeichnissen
Das Erstellen eines Inhaltsverzeichnisses kann die Navigation auf Deiner Webseite erheblich verbessern. In WordPress gibt es dafür praktische Plugins, die diesen Prozess automatisieren.
Die Verwendung dieser Plugins bietet gegenüber der manuellen Einrichtung zahlreiche Vorteile:
- Automatisierung: WordPress Anker Plugins erstellen automatisch Inhaltsverzeichnisse basierend auf den Überschriften in Deinem Artikel. Dies spart Zeit und reduziert den manuellen Aufwand erheblich.
- Benutzerfreundlichkeit: Die Plugins sind leicht zu bedienen. Du musst keine HTML- oder CSS-Kenntnisse haben, um ein professionell aussehendes Inhaltsverzeichnis zu erstellen. Die benutzerfreundlichen Schnittstellen ermöglichen es, die Funktionen mit wenigen Klicks zu aktivieren und anzupassen.
- Flexibilität und Anpassung: Du kannst das Erscheinungsbild und die Position des Inhaltsverzeichnisses individuell anpassen. Du kannst auswählen, welche Überschriftenstufen einbezogen werden sollen, und das Design an das Layout Deiner Webseite anpassen.
- Integration mit Page Buildern: Die Plugins lassen sich problemlos mit beliebten Page Buildern wie Elementor integrieren. Dies ermöglicht es Dir, Inhaltsverzeichnisse nahtlos in komplexe Seitenlayouts einzufügen und Ankerlinks effizient zu setzen.
Plugin-Empfehlungen
- Table of Contents Plus: Dieses Plugin erstellt automatisch ein Inhaltsverzeichnis basierend auf den Überschriften Deiner Artikel. Dadurch kannst Du schnell und unkompliziert ein übersichtliches Inhaltsverzeichnis erstellen, das Deinen Lesern hilft, direkt zu den gewünschten Abschnitten zu springen. Das Plugin ist einfach zu konfigurieren und bietet zahlreiche Anpassungsoptionen
- Easy Table of Contents: Easy Table of Contents bietet eine intuitive Benutzeroberfläche und flexible Gestaltungsmöglichkeiten, sodass Du das Inhaltsverzeichnis perfekt an das Design Deiner Webseite anpassen kannst.
- WP Anchor Header: Dieses Plugin fügt automatisch Ankerlinks zu den Überschriften in Deinem Artikel hinzu.
- Advanced Editor Tools: Erweitert den WordPress-Editor um zusätzliche Funktionen, die das Setzen von Ankerlinks vereinfachen.
Mit Elementor und Thrive Architect effizient WordPress Anker setzen
Elementor
Das Menü-Anker-Widget in Elementor ist ein leistungsstarkes Tool, um Ankerlinks auf Deiner Webseite zu setzen und die Navigation zu verbessern. So kannst Du dabei vorgehen:
- Widget hinzufügen: Öffne Elementor und ziehe das Menü-Anker-Widget aus der Seitenleiste in den gewünschten Abschnitt Deiner Seite.
- Anker-ID festlegen: Gib dem Menü-Anker eine eindeutige ID, beispielsweise „beispiel-anker“. Diese ID wird später verwendet, um den Ankerlink zu setzen.
- Link erstellen: Um einen Link zu diesem Anker zu erstellen, markiere den gewünschten Text oder Button und füge einen Link mit der Anker-ID hinzu, indem Du „#beispiel-anker“ in das Linkfeld eingibst.
- Überschriften setzen: Wenn Du Überschriften mit Ankerlinks versehen möchtest, stelle sicher, dass Du das Menü-Anker-Widget direkt vor der entsprechenden Überschrift platzierst. Dies verbessert die Benutzerfreundlichkeit und erleichtert die Navigation innerhalb langer Artikel oder Seiten.
Thrive Architect
Thrive Architect bietet ein ähnliches Feature namens Jumplink-Element, um Ankerlinks zu setzen und die Navigation auf Deiner Webseite zu optimieren. Um einen Jumplink zu erstellen, kannst Du so vorgehen:
- Element hinzufügen: Öffne den Thrive Architect Editor und füge das Jumplink-Element an der Stelle ein, zu der Du einen Anker setzen möchtest.
- Anker-ID festlegen: Vergib eine eindeutige ID für den Jumplink, beispielsweise „ziel-anker“. Diese ID dient als Zielpunkt für den Ankerlink.
- Link erstellen: Um einen Link zu diesem Anker zu setzen, markiere den Text oder Button, den Du verlinken möchtest, und füge die Anker-ID mit einem vorangestellten „#“ in das Linkfeld ein.
- Überschriften setzen: Setze das Jumplink-Element direkt vor der Überschrift, die Du anvisieren möchtest, um eine klare und effektive Navigation zu gewährleisten. Dies ist besonders nützlich in umfangreichen Artikeln, wo Nutzer schnell zu den relevanten Abschnitten springen wollen.
Optimierung von Ankerlinks für verbesserte User Experience und SEO
Schlüsselwörter
Um die Effektivität Deiner Ankerlinks zu maximieren, ist es wichtig, passende Schlüsselwörter für die Ankerlinks zu wählen:
- Relevante Schlüsselwörter verwenden: Wähle Schlüsselwörter, die den Inhalt des verlinkten Abschnitts möglichst genau beschreiben. Dies hilft Deinen Besuchern, sofort zu erkennen, wohin der Link führt.
- Klar und prägnant: Halte die Schlüsselwörter kurz und prägnant. Längere und komplizierte Anker-IDs können verwirrend sein und sind schwerer zu merken.
- Keine Leerzeichen: Verwende keine Leerzeichen in den Anker-IDs. Stattdessen kannst Du Bindestriche oder Unterstriche verwenden, um Wörter zu trennen.
Schreibweise von Ankerlinks
Die exakte Schreibweise von Ankerlinks spielt eine wichtige Rolle für die Suchmaschinenoptimierung (SEO) und die Benutzerfreundlichkeit:
- Konsistente Schreibweise: Achte darauf, dass die Anker-IDs genau so geschrieben sind, wie sie im Link verwendet werden. Schon ein kleiner Unterschied, wie ein fehlender Bindestrich oder Großbuchstaben, kann dazu führen, dass der Ankerlink nicht funktioniert.
- SEO-Relevanz: Die Verwendung von Schlüsselwörtern in Anker-IDs kann auch einen positiven Einfluss auf die SEO haben. Suchmaschinen erkennen diese Schlüsselwörter und können sie in ihre Bewertung der Seite einbeziehen. Deshalb ist es wichtig, relevante und präzise Schlüsselwörter zu wählen und diese konsistent zu verwenden.
WordPress Anker setzen und dann Testen
Nachdem Du Ankerlinks in Deine WordPress-Seite eingebaut hast, ist es entscheidend, sie auf ihre Funktionalität zu testen:
- Browser-Test: Öffne Deine Webseite in einem Browser und klicke auf die Ankerlinks, um sicherzustellen, dass sie zu den richtigen Abschnitten scrollen. Überprüfe, ob die Seite an die gewünschte Stelle springt und der verlinkte Abschnitt korrekt angezeigt wird.
- Unterschiedliche Geräte: Teste die Ankerlinks auf verschiedenen Geräten wie Desktops, Tablets und Smartphones. Dies stellt sicher, dass die Links auf allen Plattformen korrekt funktionieren und die Benutzerfreundlichkeit gewährleistet ist.
- Automatische Inhaltsverzeichnisse: Wenn Du ein Inhaltsverzeichnis automatisch mit einem Plugin wie „Table of Contents Plus“ erstellt hast, überprüfe, ob alle Ankerlinks im Inhaltsverzeichnis korrekt funktionieren und zu den entsprechenden Abschnitten führen.
Advanced Tipps: Ankerlinks in Menüs und von externen Seiten
Ankerlinks im Menü
Durch das Erstellen individueller Ankerlinks im Menü kannst Du die Besucher Deiner Webseite direkt zu einem bestimmten Abschnitt auf der Seite leiten. So kannst Du das Umsetzen:
- Ankerpunkte erstellen: Zunächst musst Du Ankerpunkte auf der Seite setzen. Dies geschieht, indem Du z.B. den Gutenberg-Editor öffnest und das „Menü-Anker“-Widget an den gewünschten Stellen auf Deiner Seite platzierst. Füge jedem Anker eine eindeutige ID hinzu, wie z.B. „#services“ für den Abschnitt mit deinen Dienstleistungen.
- Menüeinträge erstellen: Gehe im WordPress-Dashboard zu „Design“ > „Menüs“. Füge einen neuen benutzerdefinierten Link hinzu, indem Du die URL deiner Seite mit der Anker-ID kombinierst (z.B. „https://deineseite.de/#services“). Gib dem Menüeintrag einen passenden Namen, wie „Services“.
- Menü speichern: Füge alle gewünschten Ankerlinks hinzu und speichere das Menü. Wenn Besucher nun auf einen Menüeintrag klicken, springt die Seite smooth zu dem entsprechenden Abschnitt.
Externe Seite verlinken durch URL-Anhängung
Es ist auch möglich, Ankerpunkte von externen Seiten zu verlinken, sodass Deine Besucher direkt zu einem bestimmten Abschnitt springen können.
- Ankerpunkte festlegen: Stelle sicher, dass die Seite, zu der Du verlinken möchtest, bereits Ankerpunkte gesetzt hat.
- URL-Anhängung: Füge die URL dieser Seite mit der Anker-ID am Ende hinzu. Beispielsweise: „https://externeseite.de/#kontakt“. Diese URL kannst Du nun auf Deiner Seite verwenden.