Ultimativer Leitfaden zur Erstellung von WordPress Kontaktformularen
Kontaktformulare sind ein wesentliches Element jeder professionellen Website, wenn es um die Kommunikation mit deinem Website Besucher geht. Zwar mag so ein Formular inmitten einer großzügig gestalteten Website manchmal recht unscheinbar aussehen, doch oft ist es die wichtigste Brücke zwischen User und Website-Betreiber.
So ist ein WordPress Kontaktformular Plugin eine ideale Möglichkeit, um mit potenziellen Kunden oder Partnern in Kontakt zu kommen.
Dieser Leitfaden zeigt dir, wie du Schritt für Schritt und ganz ohne Programmierkenntnisse sowohl mit Plugin, als auch mit der integrierten Formular-Funktion deines Themes WordPress Kontaktformulare erstellen kannst, welche Plugins am besten geeignet sind, und wie du diese Formulare nutzerfreundlich und DSGVO-konform gestaltest.
Inhaltsverzeichnis
- 1 Warum ein Kontaktformular deine WordPress-Seite bereichert
- 2 Einsatzmöglichkeiten für ein WordPress Kontaktformular
- 3 Auswahl des richtigen Plugins für dein Kontaktformular
- 4 WordPress Kontaktformular Plugin installieren
- 5 Schritt-für-Schritt: Ein Kontaktformular mit ‚Contact Form 7‘ erstellen
- 6 Kontaktformulare ohne Plugin einbinden – geht das?
- 7 Kontaktformular nutzerfreundlich und effektiv gestalten
- 8 Daten- und Rechtssicherheit: DSGVO-Konformität gewährleisten
- 9 Schütze das Kontaktformular vor unerwünschtem Spam
- 10 Design und Anpassungen für Kontaktformulare handhaben
- 11 Profi-Tipps für den technischen Feinschliff
- 12 Abschließend…
Warum ein Kontaktformular deine WordPress-Seite bereichert
Ein Kontaktformular ist ein wertvolles Tool für jede WordPress-Seite und viel mehr als nur eine Möglichkeit, Nachrichten zu empfangen. Es trägt zur Professionalität deiner Seite bei, optimiert die Kommunikation mit deinen Besuchern und bietet auch noch zahlreiche weitere Vorteile.
Einfache Kontaktaufnahme für Besucher
Mit einem Kontaktformular können deine Besucher schnell und unkompliziert mit dir in Verbindung treten, ohne lange nach deiner E-Mail-Adresse suchen oder ein externes Mailprogramm nutzen zu müssen. Ein einfaches Kontaktformular erleichtert den Prozess und fördert die Interaktion, indem es die Hürde, eine Nachricht zu schreiben, senkt.
Leads effektiv generieren und sammeln
Ein Kontaktformular ist ein hervorragendes Tool, um Leads zu generieren, die für dein Geschäft wertvoll sein können. Ob du Informationen für eine Newsletter-Liste oder Anfragen für Dienstleistungen sammelst – ein gut platziertes Formular ermöglicht es dir, wertvolle Informationen von potenziellen Kunden oder Interessenten zu erfassen. Diese Daten kannst du nutzen, um dein Angebot gezielt zu bewerben und die Interaktion mit deiner Website zu steigern.
Wichtiger Kanal für Nutzerfeedback und Anfragen
Kontaktformulare bieten auch eine direkte Möglichkeit, Feedback zu hinterlassen. Egal, ob es um Anregungen, Fragen oder Kritik geht – dein Publikum kann dir auf einfachem Wege mitteilen, was gut funktioniert und was verbessert werden könnte. Du kannst so also die Zufriedenheit deiner Nutzer messen und Bereiche identifizieren, in denen Verbesserungen nötig sind.
Vertrauen schaffen und Interaktion fördern
Ein Kontaktformular trägt dazu bei, dass Besucher deiner Seite Vertrauen entgegenbringen. Es signalisiert, dass du erreichbar bist, die Anfragen deiner Besucher wichtig nimmst und ihnen eine schnelle Möglichkeit bietest, mit dir in Kontakt zu treten. Dies fördert die Interaktion auf deiner Seite und erhöht die Wahrscheinlichkeit, dass Besucher länger bleiben und wiederkommen.
Einsatzmöglichkeiten für ein WordPress Kontaktformular
Mit den genannten Funktionen kannst Du Formulare auf WordPress Websites absolut vielfältig einsetzen:
Vorqualifizierung von Kundenanfragen
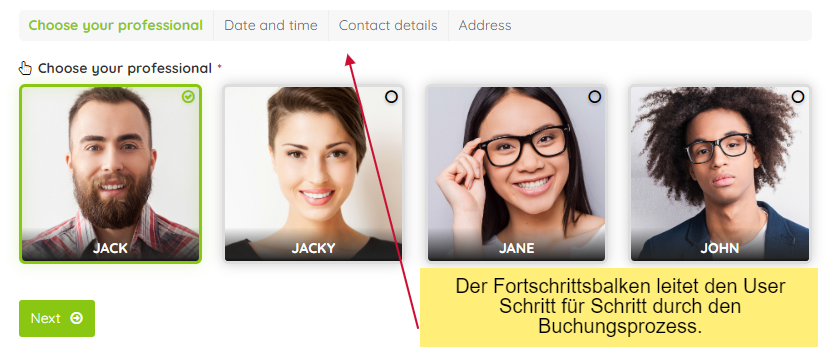
Buchung per WordPress Kontaktformular Plugin
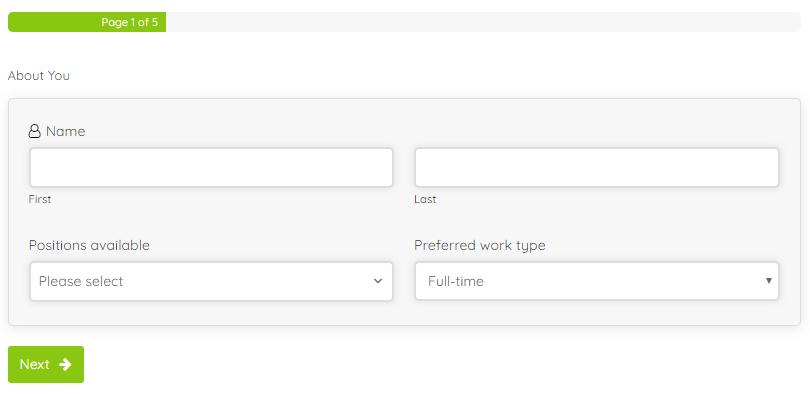
Job-Ausschreibung via Formular
Kundenzufriedenheit abfragen
Formular zur Eintragung in Newsletter
Die oben genannten Beispiele lassen sich allesamt mit dem QuForm Plugin umsetzen. Eine weitere Variante des Kontaktformulars sind Eingabefelder für die Anmeldung zum Newsletter. Da diese Anmeldungen natürlich mit dem entsprechenden Newsletter Tool gekoppelt sein müssen, kommen dazu in der Regel Code Snippets oder Plugins der Newsletter Tools zum Einsatz.
Um es möglichst komfortabel und flexibel zu halten, würde ich auf jeden Fall zu einem Tool raten, das auch ein WordPress Plugin zur Einbindung des Newsletter Tools bereit stellt. Cleverreach und Brevo bieten hier beispielsweise sehr praktikable Lösungen.
Auswahl des richtigen Plugins für dein Kontaktformular
Die Wahl des richtigen Plugins für dein Kontaktformular hängt von deinen Anforderungen ab. Es gibt eine Vielzahl an Plugins, die unterschiedliche Funktionen bieten – von einfachen kostenlosen Optionen bis hin zu umfassenden kostenpflichtigen Tools. Hier sind einige der besten WordPress-Kontaktformular-Plugins, die dir zur Verfügung stehen:
Contact Form 7
Contact Form 7 ist eine der beliebtesten Optionen, vor allem für Einsteiger. Es ist ein kostenloses Plugin und bietet eine einfache Möglichkeit, um schnell Formulare zu erstellen und diese über Shortcodes leicht in Beiträge oder Seiten einzubinden. Contact Form 7 ist flexibel und kann mit Zusatzfunktionen wie CAPTCHA oder reCAPTCHA erweitert werden.
WPForms
WPForms bietet eine intuitive Drag-and-Drop-Oberfläche und ist sowohl in einer kostenlosen Version als auch in einer Premium-Variante verfügbar. Das Tool ist besonders benutzerfreundlich und bietet in der kostenlosen Version grundlegende Funktionen, während die kostenpflichtige Version Funktionen wie bedingte Logik, Umfragen, Spam-Schutz und Zahlungsabwicklungen enthält.
Ninja Forms
Ein weiteres beliebtes Plugin ist Ninja Forms. Dieses Plugin bietet eine intuitive Benutzeroberfläche und ist in der kostenlosen Variante bereits recht umfangreich. Für erweiterte Funktionen wie mehrseitige Formulare kannst du kostenpflichtige Add-ons hinzufügen. Ninja Forms ist ideal für Anwender, die nach einem flexiblen, leicht zu bedienenden Tool suchen.
Gravity Forms
Für fortgeschrittene Nutzer ist das Premium-Plugin Gravity Forms eine hervorragende Wahl. Es bietet eine Vielzahl von Funktionen, darunter bedingte Logik, File-Uploads und komplexe Formular-Workflows. Der Preis ist (ab 59 USD jährlich) im Vergleich zu anderen Plugins höher, aber die Funktionen rechtfertigen die Kosten, insbesondere für Unternehmen.
Quform
Quform ist ebenfalls ein Premium-Plugin und gegen eine einmalige Zahlung von 29 USD erhältlich. Es ist besonders für Nutzer geeignet, die hochwertige, anpassbare Formulare benötigen. Quform zeichnet sich durch seine benutzerfreundliche Oberfläche und die Möglichkeit aus, schnell mehrseitige Formulare mit benutzerdefinierten Feldern zu erstellen.
Funnelforms, Caldera Forms und Happy Forms
Diese Plugins bieten ähnliche Funktionen wie die oben genannten und variieren in Bezug auf Preis und Komplexität. Funnelforms ist besonders auf Lead-Generierung ausgelegt, während Happy Forms eine kostengünstigere Alternative für einfache Formulare bietet. Caldera Forms hingegen ist bekannt für seine fortschrittlichen Form-Builder-Funktionen.
WordPress Kontaktformular Plugin installieren
Wie bekommst Du nun ein Kontaktformular auf Deine Website? Dies zeigen wir Dir im Folgenden am Beispiel QuForm und Contact Form 7.
QuForm Plugin kaufen und runterladen
Bei Codecanyon* kannst du Quform* für einmalig 34 Dollar runterladen. Das ist eigentlich ein recht überschaubarer Betrag. Einige andere populäre Premium Plugins für Kontaktformulare verlangen dagegen Jahresgebühren, die immer wieder anfallen.
Im WordPress Backend das Plugin hochladen und aktivieren
 Die Datei, die du vorhin heruntergeladen hast, lädst du nun im Backend deiner Website über „Plugins“ in der linken Navigation hoch und klickst anschließend auf „Aktivieren“.
Die Datei, die du vorhin heruntergeladen hast, lädst du nun im Backend deiner Website über „Plugins“ in der linken Navigation hoch und klickst anschließend auf „Aktivieren“.
Jetzt erscheint das Plugin als eigener Punkt in der Backend Navigation.
Über diesen neuen Menüpunkt kannst du nun neue Formulare erstellen und bearbeiten. Diese Formulare werden zunächst immer nur im Backend erstellt und können dann über einen Button oder per Shortcode auf beliebigen Seiten oder Beiträgen auf der Website integriert werden.
Auch eine Übersicht der User Nachrichten und die generellen Einstellungen des WordPress Kontaktformular Plugins laufen über über diesen Menüpunkt.
Schritt-für-Schritt: Ein Kontaktformular mit ‚Contact Form 7‘ erstellen
Contact Form 7 ist anders als QuForm kostenlos. Du kannst damit schnell und einfach dein Kontaktformular erstellen und verwalten. So funktioniert es hier:
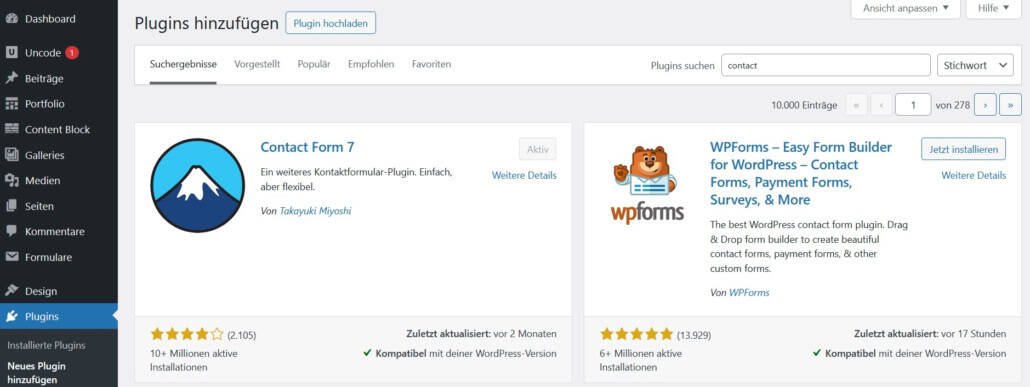
- Plugin installieren: Gehe zu deinem WordPress-Backend und wähle „Plugins > Installieren“. Suche nach Contact Form 7 und klicke auf „Installieren“ und dann auf „Aktivieren“.
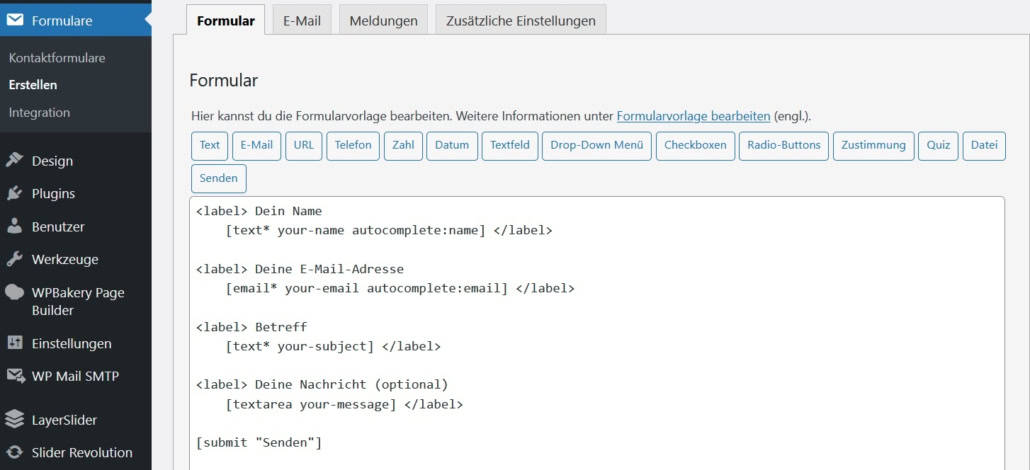
- Neues Formular erstellen: Gehe im Dashboard auf „Contact“ und erstelle ein neues Formular, indem du auf „Neues Formular hinzufügen“ klickst.
- Formularfelder anpassen: Passe die Formularfelder an. Standardmäßig sind Felder für den Namen, die E-Mail-Adresse und die Nachricht vorgegeben. Du kannst jedoch beliebig viele Felder hinzufügen, wie etwa Dropdown-Menüs, Radio-Buttons oder Checkboxen.
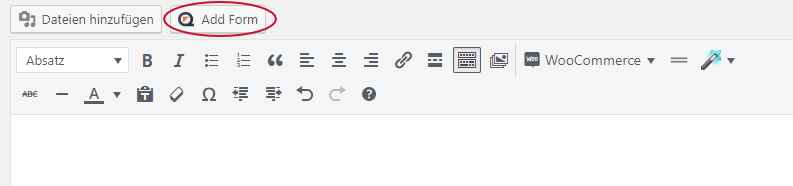
- Formular einbinden: Nachdem du dein Formular erstellt hast, kannst du es mithilfe eines generierten Shortcodes auf jeder Seite oder in jeden Beitrag deiner Website einfügen. Im Editor gibt es einen Button „Add form“, mit dem du das erstellte Formular auswählen und auf der Seite platzieren kannst.
Kontaktformulare ohne Plugin einbinden – geht das?
Bevor du ein WordPress Kontaktformular Plugin herunterlädst, kannst du zunächst auch einmal schauen, ob du überhaupt ein Plugin benötigst. Denn einfache Formulare sind manchmal schon in den Funktionen eines Themes inbegriffen. Bei dem von uns favorisierten Enfold Theme ist dies auf jeden Fall so.
Wenn also beispielsweise nur ein normales Kontaktformular zum Senden einfacher Nachrichten gebraucht wird, würde ich auf das Formular im Enfold Theme zurückgreifen.
Ein solches WordPress Formular lässt sich sehr komfortabel mit ein paar Klicks erstellen, indem du es einfach auf die Seite ziehst und dort direkt bearbeitest.
Auch einige andere WordPress-Themes wie Divi oder Avada enthalten eingebaute Form Builder, mit denen du Formulare erstellen kannst, ohne ein zusätzliches Plugin zu installieren. Alternativ kannst du auch externe Google Forms einbetten, indem du den HTML-Code des Formulars in deine WordPress-Seite einfügst.
Soll das Kontaktformular ein wenig komplexer werden, oder soll es zusätzliche Funktionen und Möglichkeiten für den User haben, dann ist in der Regel ein eigenes WordPress Kontaktformular Plugin sinnvoll.
Kontaktformular nutzerfreundlich und effektiv gestalten
Bei der Gestaltung eines neuen WordPress Formulars empfiehlt es sich, mit dem Definieren der Felder zu beginnen. Dabei gilt die Devise: Weniger ist oft mehr. Du solltest nur die nötigsten Informationen abfragen, um deine Besucher nicht zu überfordern oder abzuschrecken. Was soll also beim Website Besucher mit dem Formular konkret abgefragt werden?
Arten von Formular-Feldern
Für jede einzelne Abfrage ist ein eigenes Feld zu anzulegen. Beispielsweise bekommt die Abfrage des Namens ein einzeiliges Textfeld zugewiesen. Ein Nachrichtentext sollte hingegen ein mehrzeiliges Textfeld bekommen.
Soll der User im Formular zwischen verschiedenen Optionen etwas auswählen, lässt sich das gut mit Checkboxen, Dropdown-Auswahlen oder sogenannten Radio-Buttons umsetzen. Das hilft, um die Benutzerfreundlichkeit zu erhöhen.
Die einzelnen Felder kannst du wiederum mit bestimmten Kriterien, Designs oder sonstigen Merkmalen ausstatten. So kannst du beispielsweise…
- Pflichtfelder definieren
- Logik einstellen, mit der der User durch das Formular geführt wird (z.B.: Zeige Feld X nur, wenn in Feld Y eine bestimmte Auswahl getroffen wurde)
- Farben und Schriften einstellen
- angeben, was mit den eingegebenen Daten passieren soll, zum Beispiel direkte Email an eine bestimmte Adresse und/oder Aufnahme in eine Datenbank
Typische Pflichtfelder könnten sein:
Zusätzliche Felder wie z.B. Telefonnummer oder die Adresse sollten optional sein.
Vordefinierte Formular-Vorlagen
Ein weiteres großes Plus in puncto Einfachheit: Vordefinierte Formular-Vorlagen.
Gerade bei komplexeren WordPress Formularen erspart es einiges an Arbeit, wenn du einfach eine bestehende Formular-Vorlage (zum Beispiel für eine mehrstufiges Formular) nutzt.
Ein solche Formular-Vorlage musst du dann einfach nur noch nach deinen Wünschen bearbeiten. Das heißt, es sind ein paar Felder umzubenennen, einige werden vielleicht rausgeschmissen, andere Elemente müssen noch hinzugefügt werden. Das Grundkonstrukt steht aber bereits, und du musst nur noch punktuell eingreifen.
Kontaktformular im WordPress Backend gestalten – Beispiel QuForm
So sieht die Gestaltung eines Kontaktformulars im Editor des Quform Formular Plugins aus:
Für ein bestimmtes Kontaktformular kannst Du hier also alle relevanten Einstellungen vornehmen: Die Felder definieren, Layout und Design bestimmen, Mehrstufigkeit einstellen etc..
Daten- und Rechtssicherheit: DSGVO-Konformität gewährleisten
Damit dein WordPress Kontaktformular DSGVO-konform ist, solltest du einige wichtige Maßnahmen beachten:
- Stelle sicher, dass deine Website über ein SSL/TLS-Zertifikat verfügt, um die sichere Übertragung der Daten in der Kommunikation zu gewährleisten.
- Füge eine Einwilligungscheckbox hinzu, in der die Nutzer bestätigen, dass sie der Speicherung und Verarbeitung ihrer Daten zustimmen.
- Schließe ggf. einen ADV-Vertrag (Auftragsdatenverarbeitungsvertrag) mit deinem Hosting-Anbieter ab, falls dieser die Daten deiner Besucher speichert.
Schütze das Kontaktformular vor unerwünschtem Spam
Spam ist ein häufiges Problem bei Kontaktformularen. Um dich dagegen zu schützen, gibt es verschiedene Methoden. Eine der beliebtesten Techniken ist der Einsatz von Honeypots. Diese Methode versteckt ein Feld im Formular, das für echte Benutzer unsichtbar ist, aber von Bots ausgefüllt wird, was sie identifiziert.
Alternativ kannst du CAPTCHA-Systeme wie reCAPTCHA von Google verwenden, um sicherzustellen, dass nur echte Benutzer deine Formulare ausfüllen.
Design und Anpassungen für Kontaktformulare handhaben
Formulare sollen nicht nur funktional, sondern auch ansprechend gestaltet sein. Für die Gestaltung deines Formulars kannst du CSS verwenden, um Farben, Schriften und Abstände an deine Website anzupassen. Viele Plugins bieten auch vorgefertigte Formulare an, die du mit wenigen Klicks nach Belieben an deine Bedürfnisse anpassen kannst. Achte darauf, dass deine Formulare responsive sind, damit sie auch auf mobilen Geräten gut dargestellt werden.
Profi-Tipps für den technischen Feinschliff
Für technisch versierte Nutzer gibt es noch einige zusätzliche Möglichkeiten, das Formular weiter zu optimieren:
- Führe eine Fehlerbehandlung durch, um sicherzustellen, dass das Formular auch bei falschen Eingaben funktioniert.
- Nutze den Google Tag Manager, um die Formularausfüllungen zu tracken und auszuwerten.
- Überprüfe, ob deine Tracking-Tags korrekt funktionieren und keine Datenschutzprobleme verursachen.
Abschließend…
Kontaktformulare spielen eine wesentliche Rolle auf jeder Website, indem sie deinen Besuchern eine einfache Möglichkeit bieten, mit dir in Kontakt zu treten. Sie helfen dir bei der Lead-Generierung, fördern die Nutzerinteraktion und tragen dazu bei, Vertrauen aufzubauen.
Die Erstellung eines WordPress Kontaktformulars erfordert keine umfangreichen technischen Kenntnisse, sondern ist dank der Vielzahl an Kontaktformular-Plugins und vorgefertigten Vorlagen einfach umzusetzen. Mit Plugins wie Contact Form 7 oder Quform kannst du beispielsweise innerhalb weniger Minuten ein funktionales und DSGVO-konformes Kontaktformular erstellen.




















 Foto von cottonbro studio: https://www.pexels.com/de-de/foto/bewolkt-skyline-schreibtisch-laptop-5483060/
Foto von cottonbro studio: https://www.pexels.com/de-de/foto/bewolkt-skyline-schreibtisch-laptop-5483060/
 Canva
Canva Image by
Image by 
Hallo,
eine Frage an den Wissenden
gibt es auch Kontaktformulare die es ermöglichen die Felder nebeneinander darzustellen und ggfs Bilder oder Datein zum upload mit anzugeb?
Hallo Bernd,
die gibt es definitiv. Das geht zum Beispiel mit dem Enfold-Theme (zu finden bei Themeforest) oder mit dem Plugin QuForm (zu finden bei CodeCanyon ).
Schönen Gruß,
Thorsten
Hallo Thorsten,
gerne würde ich es dir das Kontaktformular QuForm so nutzen, wie du es auf für die „Wunschverpackung“ genutzt hast. Würdest du mir verraten, mit welcher Einstellung ich erreichen kann, dass sich der weitere Formularinhalt eröffnet, wenn man das Häkchen gesetzt hast?
Viele Grüße
Hallo Nelly,
die Quform-Felder haben beim Anlegen ja immer 3 Reiter. Und bei einem davon (ich glaube, beim mittleren) kann man die bedingte Anzeige einstellen. D.h., bei dem Feld, das erst später aufgehen soll, stellst Du ein, dass es sich nur öffnet, wenn als Bedingung in einem anderen Feld zuvor ein bestimmter Wert (z.B. das Häkchen) gesetzt wurde.
Schönen Gruß,
Thorsten
Hallo Thorsten,
vielen Dank für die schnelle Rückmeldung. Ich werde es ausprobieren. Das hat mir sehr geholfen. Super! Ein angenehmes Wochenende!
Viele Grüße,
Nelly
ich arbeite mit contactform 7. alles super soweit. was ich nur gerne hätte wäre eine art „erfolgsseite“. sprich user sendet das formular ab und an stelle des formulars soll ein text erscheinen „anfrage erhalten“…
ich finde keine lösung und wäre sehr dankbar für hilfe :)
bis ato wurde der satz“ versendet“ nur unterhalb des formulars angezeigt… und das fällt kaum ins auge.
Das Gute bei ContactForm7 ist die Einfachheit. Das bedeutet aber auch gleichzeitig gewisse Beschränkungen. Man kann so ein Formular mit individuellen Code-Erweiterungen funktionell so ausbauen, dass der User nach dem Absenden auf einer neuen Seite landet. Wenn Du Dir die Mühe nicht machen willst oder kannst, könntest Du auch einfach QuForm einsetzen. Damit ist es möglich.
Lieber Thorsten,
ist es möglich bei einem Formular, dass man die Daten, welche die Kunden eingeben, sofort in eine bpslw. CSV-Tabelle übertragen wird? Oder muss man dafür die Daten immer extra exportieren?
Bei bestimmten Formular-Plugins (z.B. quforms) landen die Daten direkt in einer Tabelle im WordPress-Backend. Als CSV müsste man sie von dort jedoch noch exportieren.
Schönen Gruß,
Thorsten
Vielen Dank für die schnelle Rückmeldung.
Es gibt aber kein Formular, wo die Daten nicht zuerst im Backend einzeln aufgeschlüsselt werden und man sie dann exportiert, sondern nach dem Eintrag in das Formular direkt in eine CSV-Tabelle eingespeist werden?
Hmm, das ist mir zumindest nicht bekannt.
Auf jeden Fall vielen Dank für die Hilfe. ;)
Hallo Thorsten, habe mir nach deinem Artikel das Plugin „Quform“ installiert. Es ist wirklich, da ich schon einige probiert habe, ein einfach zu bedienendes Tool für Formulare. Ich nutze bei mir noch Optimizepress für die Gestaltung. Habe also ein Formular gebaut in Quform und den Codeschnipsel auf der Seite in Optimizepress eingebunden. Man kann das Formular auch nutzen. Nur das Design wurde nicht mit übernommen. Hast du da eine Idee, wo man dazu Einstellungen macht? Vielen Dank. Beste Grüße
Hallo Enno,
in den Einstellungen eines einzelnen Formulars kann man einstellen, das das normale Theme-Design angewendet werden soll. Falls das nicht funktioniert, könnte es womöglich an Optimizepress liegen, dass diese Einstellungen überlagert. Melde Dich im Zweifel gern nochmal bei mir, mit einem 30-Minuten-Slot https://ultrapress.de/wartung-pflege/ sollten wir das hinbekommen.
Schönen Gruß,
Thorsten
Danke für die schnelle Antwort. Ich check das mal übers Wochenende. Sollte ich es nicht hinbekommen, melde ich mich Anfang der Woche und würde Eure Hilfe in Anspruch nehmen. Danke.
VG
Enno
Hallo Thorsten, ich nutze Contact Form 7 auf meiner Seite und auch ein entsprechendes Favoriten Plugin. Hier können sich meine Kunden einen Katalog an Favoritenprodukten zusammenstellen. Besteht die Möglichkeit, dass mir der Interessent dann diese Produkte unter Angabe der E-mail Adresse sendet? Konkret sieht meine Seite aktuell so aus: https://mariage-neustadt.de/meine-favoriten/ .
Umsetzen möchte ich es jedoch wie folgt: https://www.treschic-bruidsmode.nl/favoriete-jurken/
Mein „Vorbild“ nutzt ebenfalls Contact Form 7. Ich finde jedoch keinen entsprechenden Shoortcode um es einfach umsetzen zu können.
Hast Du eine Idee?
Beste Grüße, Alex
Hallo Alex,
sowas lässt sich in der Tat mit Contact Form 7 oder auch mit anderen Kontaktformular Plugins umsetzen. Nur als Standard ist das i.d.R. nicht drin. D.h., man muss das Plugin programmiertechnisch ein wenig modifizieren, bzw. eine neue Funktion integrieren, dann funktioniert es. So etwas können wir gern für Dich umsetzen. Sprich mich bei Interesse gern dazu an.
Schönen Gruß,
Thorsten
Hallo Thorsten, gibt es ein Formular in dem der User seine Adressdaten einträgt und die nach Freischaltung durch den Admin auf einer Seite in Listenform dargestellt werden? In der Art wie ein Storelocator nur ohne Karte. Evtl. noch mit Logoupload. Gruß Marcus
Hallo Marcus, ja, das geht. Hier https://www.webdesignerdepot.com/2012/03/wordpress-plugins-for-user-submitted-user-generated-content/ gibt´s z.B. eine Liste mit entsprechenden Plugins.
Hallo Thorsten, ich bin gerade bei der Recherche zu meinem Vorhaben über deinen tollen Beitrag gestoßen. Leider löst dieser nicht mein spezifisches Vorhaben. Ich möchte gerne auf meiner Startseite ein Eingabefeld (Formular) für Postleitzahlen oder alternativ einen Ort einrichten. Wenn in dieses Eingabefeld ein Besucher der Webseite seine PLZ oder seinen Ort eingibt sollte dieser im Anschluss an eine entsprechend, der PLZ oder dem Ort zugeordneten Unterseite meiner Webseite weitergeleitet werden.
Hättest du einen Lösungsvorschlag für mich? Besten Dank!
Hallo Tobias,
möglich ist das. Allerdings wäre hier wahrscheinlich eine zusätzliche Programmierung nötig. Bei den Seiten, auf die weitergeleitet werden soll, wäre fraglich, ob deren Inhalt dynamisch aufgrund der user-Eingabe generiert werden soll, oder ob es tatsächlich diverse Weiterleitungsseiten gibt, d.h. für jeden PLZ-Bereich z.B.. Bitte schreibe mir bei weiterem Interesse am besten direkt über unser Anfragetool auf https://ultrapress.de .
Schönen Gruß,
Thorsten
Ich bin mit WordPress und dem Service sehr zufrieden gewesen.
Also ich habe einige Plugins ausprobiert und die meisten sind mir einfach zu überfüllt mit Felder oder sehen altbacken aus. Benutze jetzt seit einigen Wochen Voizy (soll keine Werbung sein) als Kontaktformular auf meinen Websites und bin sehr zufrieden. Da gehen wenigstens auch Sprachnachrichten und die werden dann für mich direkt in Text umgewandelt. Netter Nebeneffekt: Ich bekomme dadurch mehr Anfragen. Ist zwar kein WP-Plugin aber trotzdem geht afaik für alle Websites.
Hallo, gibt es auch eine Möglichkeit das der User Formulardaten eingibt und irgendwann später editieren kann. Somit das für jeden User pro Formular 1 Datensatz gespeichert wird.
Hallo Hagen, machbar ist das auf jeden Fall. Nur reicht dafür ein reines Formular nicht aus. Wenn die User auch zu späteren Zeitpunkten ihre Daten editieren können sollen, dann müsste dazu eine Account-Verwaltung eingesetzt werden. Dafür gibt es aber auch Standard-Plugins.
Danke für die detaillierte Anleitung, Thorsten! Besonders hilfreich fand ich den Hinweis, dass man oft schon im Theme integrierte Formular-Funktionen nutzen kann, bevor man ein zusätzliches Plugin installiert. Die Beschreibung von Quform klingt interessant – vor allem die vordefinierten Vorlagen und die Möglichkeit, komplexe Formulare einfach zu erstellen. Werde ich definitiv ausprobieren, um meine Website noch nutzerfreundlicher zu gestalten!