WordPress Kalender erstellen und einbinden – So einfach geht’s!
Mit einem WordPress Kalender kannst Du Veranstaltungen, Konferenzen, Termine und andere Events auf Deiner Webseite visuell ansprechend darstellen. Die technische Grundlage eines WordPress Kalenders ist meistens ein Plugin.
Egal, ob Du einen Blog führst, eine Gemeinschaft oder die geschäftliche Webseite einer Organisation – Mit einem Kalender bringst Du Aktualität ins Spiel. Das Darstellen von Events und den dazugehörigen Informationen hilft Dir dabei, die Reputation Deiner Webseite und Marke zu erhöhen.
In diesem Beitrag zeige ich Dir, wie Du ganz konkret einen Kalender per Plugin für Deine WordPress Website erstellst. Nach dem Hochladen und Aktivieren geht es weiter mit dem gestalterischen Teil, dem Erstellen Deines neuen Kalenders. Mein Ziel ist es, dass Du am Ende dieses Artikels weißt, wie Du selbständig einen funktionierenden WordPress Kalender auf- und einsetzen kannst.
Inhaltsverzeichnis
- 1 WordPress Kalender Plugins vs. WordPress Theme
- 2 EventON Kalender Plugin
- 3 WordPress Kalender Beispiele mit EventON
- 4 Kalender Plugin EventON erwerben, installieren und aktivieren
- 5 Optionen im Kalender Plugin
- 6 WordPress Kalender via Shortcode zu einer Seite hinzufügen
- 7 Events im WordPress Kalender hinzufügen
WordPress Kalender Plugins vs. WordPress Theme
Während einige große WordPress Themes eine Funktion zur Kalender-Erstellung inbegriffen haben, musst Du je nach dem, welches Theme Du benutzt, ein externes Plugin zur Hilfe ziehen. Jedoch ist dies nicht automatisch negativ.
Zum einen kommen mit Premium Plugins oft tiefer greifende Funktionalitäten wie z.B. wiederkehrende Events, das Importieren von Daten oder das Einbinden von Google Maps. Zum anderen sollte hier ebenfalls ein Auge auf das ‚responsive Webdesign‘ geworfen werden. Denn ein Kalender kann noch so anschaulich entworfen sein, wenn dieser sich nicht auf die Bildschirmgröße vom Endgerät des Nutzers anpasst, bleibt kaum Mehrwert bestehen.
Kurz gesagt, achte darauf, dass Dein Plugin ‚mobile-friendly‘ und ‚responsive‘ ist für eine optimale Erfahrung und Ergebnisse. Treffe keine voreilige Entscheidung, nur weil es schnell gehen muss. Wenn Du am Ende des Tages ein Plugin auswählst, das weder auf Ladezeit noch auf responsive Webdesign ausgelegt ist, wird der gewünschte Erfolg ausbleiben.
Um Dir die Entscheidung leichter zu machen, ein Tipp zum Vorgehen:
- Schau erst einmal, ob ein Kalender in den Funktionen Deines Themes enthalten ist.
- Wenn ja (wie z.B. beim Enfold Theme), probiere damit ein wenig herum, um zu schauen, ob das Tool Deine Veranstaltungen so abbilden kann, wie Du es wünschst.
- Falls Dein Theme keine oder nur eine schlechte Kalender-Funktion hat, dann würde ich das „EventON – WordPress Event Calendar Plugin“ empfehlen. Denn damit haben wir in mehreren Website-Projekten sehr gute Erfahrungen gemacht.
Im folgenden werde ich näher auf das EventON Plugin eingehen und aufzeigen, wie Du dieses installierst und einbindest.
EventON Kalender Plugin
EventON ist definitiv eines der besten Kalender Plugins auf dem Markt. Das Plugin ist ein fein ausgearbeitetes Tool, um Deine Events ohne Durcheinander darzustellen.
Insgesamt beinhaltet dieser WordPress Event Kalender über 200 unterschiedliche Eigenschaften. Beispielsweise das individuelle Anpassen von wiederkehrenden Events, das Einstellen von Bildern, Standorten und Organisatoren oder die Verwendung unterschiedlicher Sprachen für zugehörige Ereignisse.
Die Kalender und einzelnen Events können mit EventON sehr unterschiedlich dargestellt werden – je nachdem, wie man es für seine Events möchte. Alle Einstellungsmöglichkeiten findest Du hier…
WordPress Kalender Beispiele mit EventON
Damit Du Dir besser vorstellen kannst, wie die Theorie von über 200 Eigenschaften und Optionen in der Praxis aussieht, werde ich Dir in diesem Kapitel einige weitere Beispiele zeigen, die mit EventON erstellt wurden.
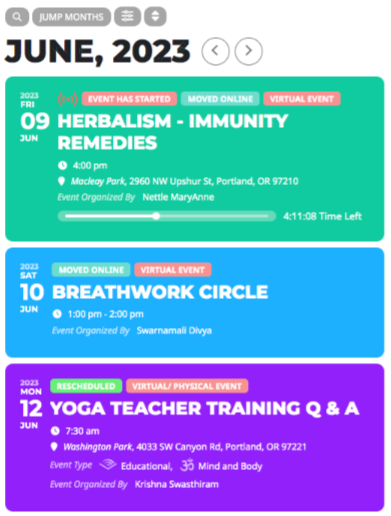
In diesem Beispiel eines individuellen Kalenders wird auch auf Bilder gesetzt. So werden nicht nur Hardfacts wie Jahr, Datum und Ort sichtbar, sondern der User bekommt direkt ein Gefühl für das Event. Dies spart Nutzern auch Zeit, da man sich nicht manuell durch alle Veranstaltungen scrollen muss, um jedes einzelne im Detail durchzulesen.
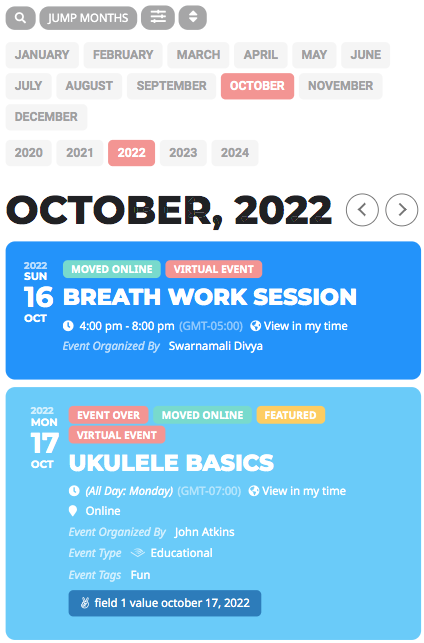
In diesem Kalender-Beispiel kommen Bilder noch stärker zur Geltung.
Auch eine Suchfunktion und mehr Struktur im Kalender sind möglich.
Kalender Plugin EventON erwerben, installieren und aktivieren
Bevor Du starten kannst, musst selbstverständlich das Plugin erworben werden. Dieses kostet standardmäßig $25 und kann bei Codecanyon erworben werden. Beinhaltet sind zukünftige Updates, ein Qualitätscheck von Envato und 6 Monate Support von ashanjay, dem Autor. Für weitere $7.50 erhältst Du erweiterten Support für 12 Monate.
Die Datei, die Du vorhin nach dem Kauf heruntergeladen hast, lädst Du nun im Backend Deiner Webseite hoch. Navigiere dazu in der linken Menüleiste zu ‚Plugins‘ und klicke auf ‚Installieren‘ und dann auf ‚Hochladen‘. Wähle nun die Datei aus und klicke anschließend auf ‚Aktivieren‘.
Optionen im Kalender Plugin
Um Dir einen kurzen Überblick zum EventON Kalender Plugin zu geben, hier ist eine Liste mit den wichtigsten Optionen zur Bearbeitung:
- Grundeinstellungen Registerkarte
- Symbol Registerkarte
- Sprach Registerkarte
- Style Registerkarte
- Erweiterung Registerkarte
Du siehst also, EventON EventON bietet Dir eine Vielzahl an Optionen. Du kannst die Symbole aussuchen, die in der Frontend Beschreibung Deiner Events zu sehen sind. Außerdem hast Du Einfluss darauf, in welcher Sprache das Event dargestellt wird, um Deine Zielgruppe präzise anzusprechen. Ebenso kannst Du durch CSS Styles die Erscheinung nach Deinen Vorstellungen individuell gestalten.
WordPress Kalender via Shortcode zu einer Seite hinzufügen
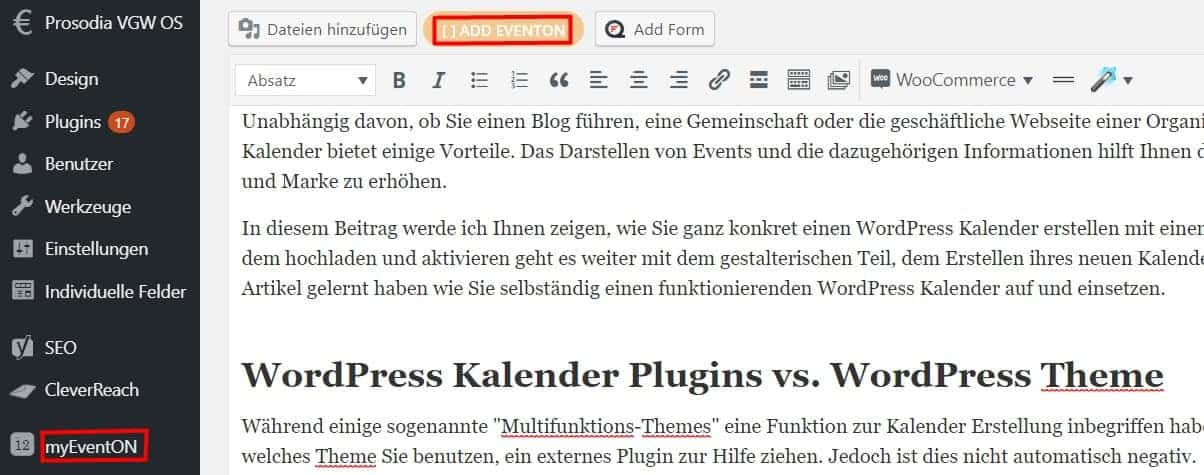
Sobald Du das EventON – WordPress Event Calendar Plugin installiert hast, findest Du jeweils in der linken Menüleiste und im WordPress Editor die Option einen Kalender zu erstellen. Klicke auf ‚Add EventON‘, um zu beginnen.
Ein Feld ähnlich zu diesem sollte dann auf Deinem Bildschirm erscheinen.
Je nachdem, welchen Kalender Typ Du im obersten Feld auswählst, wirst Du zu einem unterschiedlichen Fenster weitergeleitet. Nachdem Du Dich entschieden hast, klicke auf den Button in der Ecke unten rechts. Jetzt solltest Du einen Shortcode innerhalb des WYSIWYG (What you see is what you get) Editor sehen.
Unter ‚Shortcode‘ verstehen wir ein kurze Ziffernfolge, die als Abkürzung verstanden werden kann. Diese erlaubt es uns, einfach nützliche Dinge zu tun, die normalerweise großen Aufwand erfordern.
Events im WordPress Kalender hinzufügen
Sobald Du das EventON Plugin installiert und aktiviert hast, siehst Du die „Events“ Kategorie in der linken Menüleiste.
Hovere über das ‚Events‘ Feld und klicke auf ‚Add Event‘. Ganz wie bei einem Beitrag erscheint der WordPress Editor und wähle den Titel und eine Beschreibung Deiner Wahl im WYSIWYG Editor.
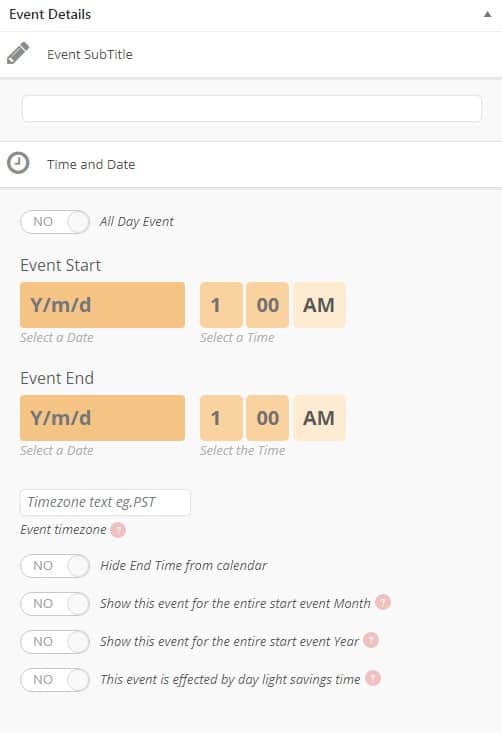
Unter ‚Event Details‘ kannst Du die wichtigsten Punkte einfügen, wie das Datum, die Zeit und ändere Informationen einfügen.
So ungefähr sollte das Fenster aussehen, in dem Du besagte Einstellungen vornehmen kannst.
Als nächstes kannst Du eine Farbe für das Event festlegen. Vor allem, wenn es sich hierbei um eine Reihe von beispielsweise Veranstaltungen handelt, ist das empfehlenswert. Sofern dies das erste Event ist, kannst Du eine Farbe mit dem Color Picker auswählen.
Ebenfalls hast Du die Möglichkeit, ‚tags‘ für Deine Events einzurichten. Dies findest Du in der rechten Menüleiste des Editors. Was bringt das fragst Du Dich? Tags können dazu genutzt werden, um zwischen Events in Deinem EventON Kalender zu filtern. Also eine gute Sache für die User Experience Deiner Nutzer.
Nun kannst Du noch ein Beitragsbild (Featured Image) festlegen, welches durch den EventON Kalender über der Event Details Sektion angezeigt wird. Zu guter Letzt heißt es noch auf ‚Veröffentlichen‘ (Publish) zu klicken, um das erstellte Event live zu schalten.
Falls Du Hilfe dabei benötigst, Deinen Wunsch WordPress Kalender zu erstellen und einzubinden, nimm gerne Kontakt zu uns auf zu unserem Technik-Partner WP-Wartung24.














 Image by 200 Degrees from Pixabay
Image by 200 Degrees from Pixabay



 Foto von cottonbro studio: https://www.pexels.com/de-de/foto/bewolkt-skyline-schreibtisch-laptop-5483060/
Foto von cottonbro studio: https://www.pexels.com/de-de/foto/bewolkt-skyline-schreibtisch-laptop-5483060/
 Canva
Canva Image by
Image by 

Großartiger Blog, ich komme gerne regelmäßig vorbei um mitzulesen. Liebe Grüße vom Jonas
Besteht auch die Möglichkeit im Frontend des Kalender ein eigenes persönliches Event in den Kalender zu integrieren (ohne es im Backend freizuschalten) – also nicht nur über das WP-Backend?
Im regulären Modus lassen sich Termine nur über das Backend eintragen. Ansonsten müsste man das Plugin programmiertechnisch aufbohren.
Hallo und herzlichen Dank für diesen Review,
mich interessieren noch zwei zusätzliche Themen:
1. Kann ein Website-Besucher über ein im Plugin enthaltenes Formular einen Eintrag mit Bildern hochladen, welches dann vom Administrator geprüft, ggf. überarbeitet und anschließend freigegeben werden kann?
2. Kann man jedem Event eine Kategorie zuordnen? Also z.B. Konzert, Messe, Kino?
Danke euch!
Hallo Thomas,
Website Websucher können auch Termine einstellen, allerdings müsste man das Plugin dazu modifizieren, weil es standardmäßig nur aus dem Backend möglich ist.
Wie modifiziere ich das Plugin, damit Webseiten Besucher Einträge im Kalender machen können?
Da wäre tatsächlich ein programmiertechnischer Eingriff möglich. Was dazu konkret gecodet werden müsste, würde hier den Rahmen eines Kommentars sprengen. Wir könnten sowas bei Interesse aber gern umsetzen.
Daran bin ich interessiert.
Hallo Jürgen, dann nimm am besten via Anfrage-Button Kontakt zu uns auf, damit wir die Sache einfach mal besprechen können.
Mit dieser Anleitung können auch Anfänger einen Kalender bei WordPress erstellen. Werde ihn mir bei den Favoriten abspeichern um ihn auch mal jemanden zu schicken, der einen Kalender braucht.
Unter https://philipp-pistis.de/die-9-besten-wordpress-kalender-plugins/ gibt es noch einige Plugin Alternativen.
Was sind deine 2 Favoriten?
LG
Philipp
Das WordPress Plugin war uns noch gar nicht bekannt, aber da gibt es ja wie immer mehrere Lösungen. Danke für das Teilen der Erfahrung. VG