WordPress Slider erstellen – Eine Schritt für Schritt Anleitung
WordPress Slider sieht man heutzutage auf immer mehr WordPress Webseites. Solche Slider sind eine ideale Möglichkeit, visuelle Inhalte in eine Website einzubinden und so die reinen textlichen Informationen anschaulicher darzustellen.
Das gezielte Einbinden eines WordPress Sliders kann Deine Seite fesselnder, interaktiver und anschaulicher machen.
In diesem Beitrag erkläre ich Dir, wie Du WordPress Slider erstellen kannst. Um das Ganze praktikabel zu halten und Dir den bestmöglichen Mehrwert zu bieten, werde ich das Ganze anhand des „Layer Slider“ Plugins erläutern und mit Screenshots begleiten. Sodass Du am Ende des Tages lediglich die beschriebenen Schritte nachvollziehen und umsetzen musst.
Inhaltsverzeichnis
Was ist ein WordPress Slider?
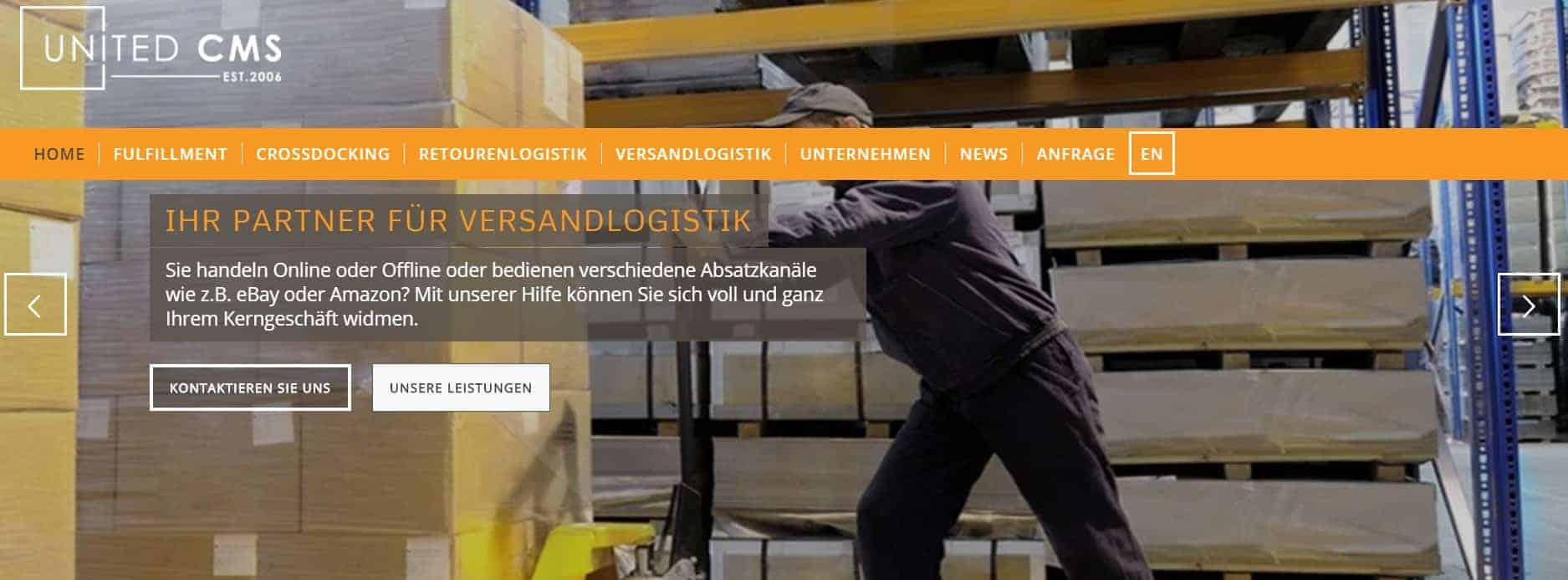
Kurz gesagt, ein Slider steht für die automatische oder manuell vom Nutzer ausgelöste Wiedergabe von Bildern oder Videos. So sieht das Ganze zum Beispiel live auf der Seite einer unserer Kunden aus:

Slide 1

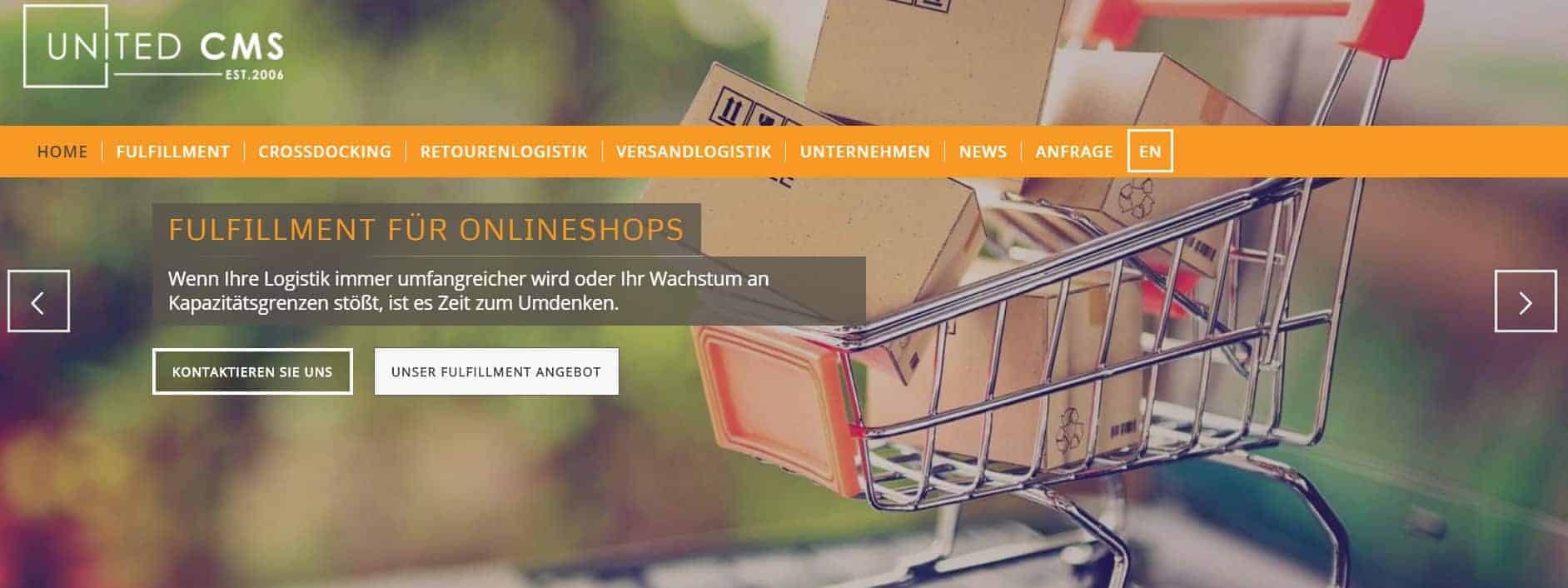
Slide 2
Ein weiteres Slider-Bild auf der Webseite von United-Cms.
Slider können auf nahezu jeder Webseite genutzt werden. Je nach Zweck den Du verfolgst, kann ein Slider mehr oder auch weniger Sinn machen.
Ein Beispiel zur Verdeutlichung. Wenn Du auf optimale Ladezeit Deiner Webseite setzt, dann kann ein WordPress Slider diese (je nach Anzahl und Größe der Inhalte) enorm beeinträchtigen.
Nichtsdestotrotz kann die Verwendung durchaus ansprechend und sinnvoll sein. Zum Beispiel, wenn Du verschiedene Elemente eines Projekts darstellen möchtest, anstatt den Fokus nur auf ein oder zwei Bilder zu legen.
Insgesamt bieten WordPress Slider eine tolle Möglichkeit, um mehr Interaktion mit Deinen Nutzern zu ermöglichen. Dies hat im Umkehrschluss eine positive Auswirkung auf die Nutzererfahrung (User Experience). Und genau das ist es, wonach Google strebt. Dem Nutzer den bestmöglichen Mehrwert zu bieten und die Suchanfrage zu befriedigen.
Grundsätzlich gibt es zwei Möglichkeiten, wie ein WordPress Slider funktioniert.
- Zum einen können Slider automatisch laufen durch vorher festgelegte Intervalle, in welchen die Bilder wechseln. Dabei ist keine Aktion des Nutzers von Nöten.
- Zum anderen, Slider können ebenfalls durch das Klicken von einem Button oder Pfeilen ausgelöst werden. Hier kann der Nutzer individuell bestimmen, wann und wie oft ein Bild oder Video gewechselt werden soll.
Wie erstellt man einen WordPress Slider?
Grundsätzlich gibt es zwei Wege, wie Du einen Slider für Deine WordPress-Seite erstellen kannst.
Slider über ein WordPress Theme erstellen
Bevor Du auf ein externes Slider Plugin zurückgreifst, solltest Du überprüfen, ob dies überhaupt notwendig ist. Denn oft kommen viele Themes standardmäßig mit Funktionalität für das Erstellen bestimmter Elemente (wie z.B. Slider in diesem Fall). Beispielsweise ist im „Enfold-Theme“, welches wir bei UltraPress nutzen, das Slider Plugin automatisch inbegriffen.
Dies sind beispielsweise die grundlegenden Optionen neben Kreatura Slider, die das Enfold-Theme bietet.
WordPress Slider Plugins
Nachdem Ich Dich bereits über potenzielle Probleme mit Slidern aufgeklärt habe, welche Du bei der Wahl berücksichtigen solltest, werde ich Dir nun demonstrieren, wie Du mithilfe des Kreatura Slider Plugins einen Slider in WordPress erstellen kannst. Danach werde ich Dir noch ein paar weitere Empfehlungen vorstellen.

Einen WordPress Slider mit dem Kreatura Slider Plugin erstellen
Aufgebaut als visueller drag and drop Editor ist der Kreatura Slider sehr intuitiv und bietet einen leichten Einstieg für jedermann. Es sind keinerlei Vorkenntnisse im Bereich der Programmierung erforderlich.
Wenn Du Dich im WordPress Editor befindest, siehst das Ganze ungefähr so aus. Die rot markierten Felder beinhalten die Option, auf das Kreatura Slider Plugin zugreifen und einen Slider erstellen zu können. Doch sofern Du noch keinen Slider erstellt hast, ist der rechte Button irrelevant, denn dort wird lediglich eine Auswahl aller von Dir erstellten Slider gezeigt.
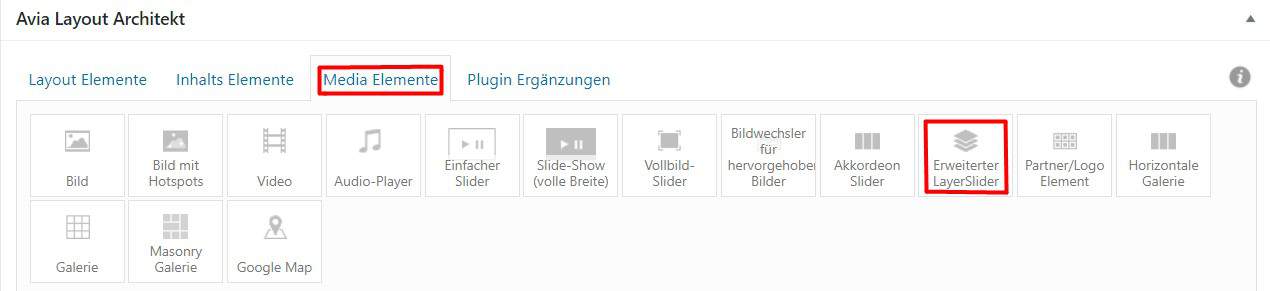
Also weiter geht’s im ‚Erweiterten Layout-Editor‘. Dann gehst Du auf ‚Media Elemente‘ und klickst anschließend auf ‚Erweiterter Kreatura Slider‘. Dies führt Dich in das Bedienungsfeld des Sliders.
Nachdem Du auf den ‚Erweiterten Slider‘ geklickt hast oder das Feld manuell an die gewünschte Position auf der Seite oder Beitrag gezogen hast, dann sieht das Ganze ungefähr so aus und Du hast die Möglichkeit zwischen bereits vorhandenen Slidern zu wählen oder diese zu unter ‚Slider hier bearbeiten‘ modifizieren.
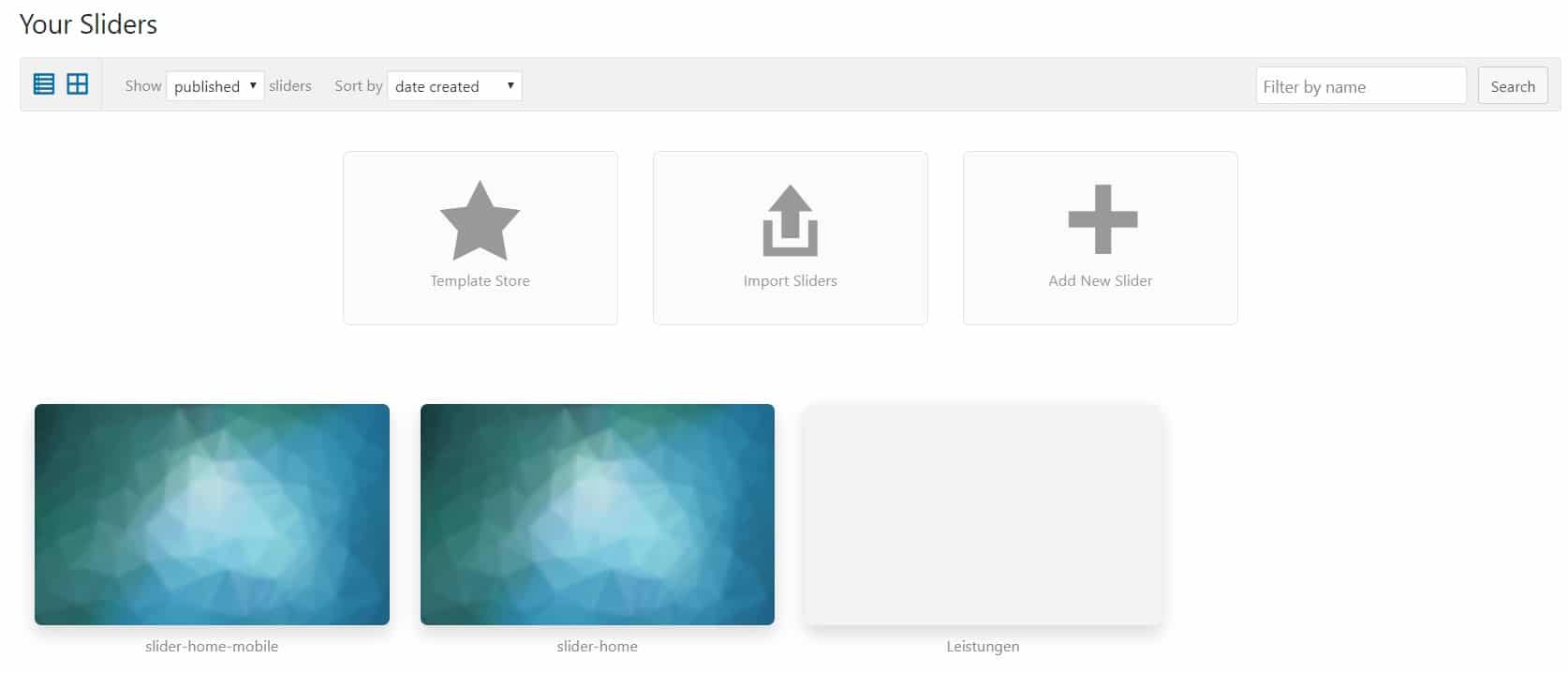
Nachdem Du auf ‚Slider Hier bearbeiten‘ geklickt hast, findest Du Dich in der Arbeitsoberfläche wieder. Du hast hier die Option eigene Slider zu bearbeiten, neue zu erstellen und zu importieren oder einen Slider aus dem Template Store runter zu laden.
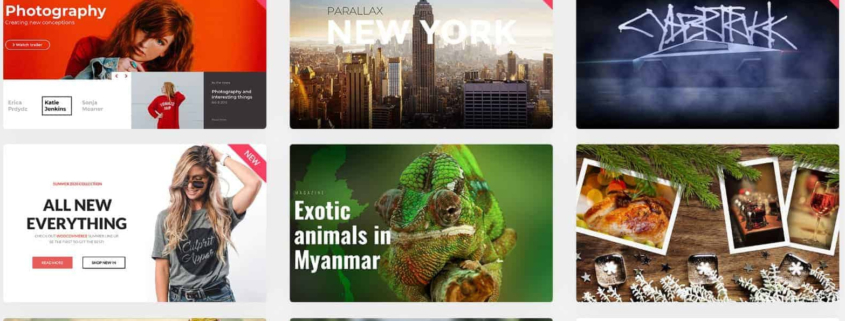
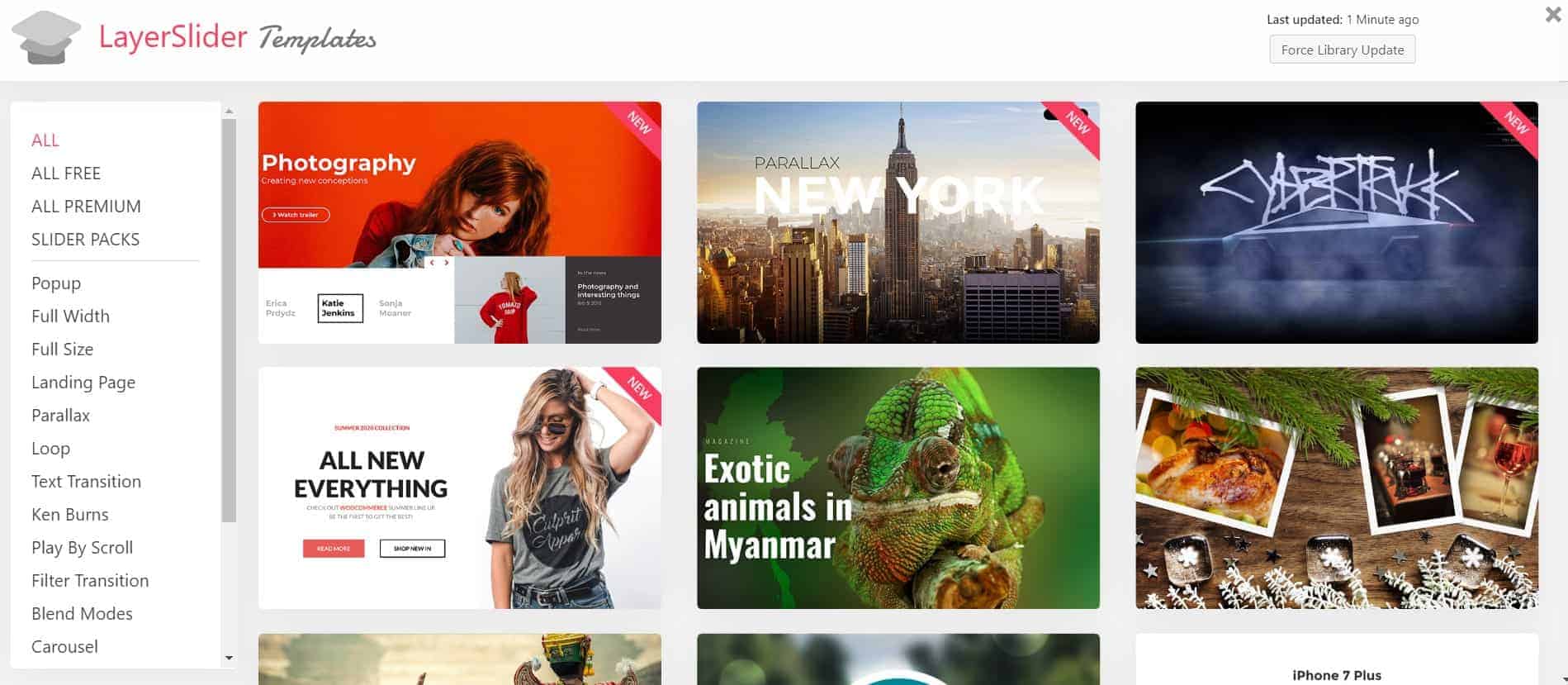
So sieht der Template Store von Layer Slider aus. Du findest hier die Option aus verschiedensten Kategorien nach Inspiration oder einer Vorlage für Dein Projekt zu suchen.
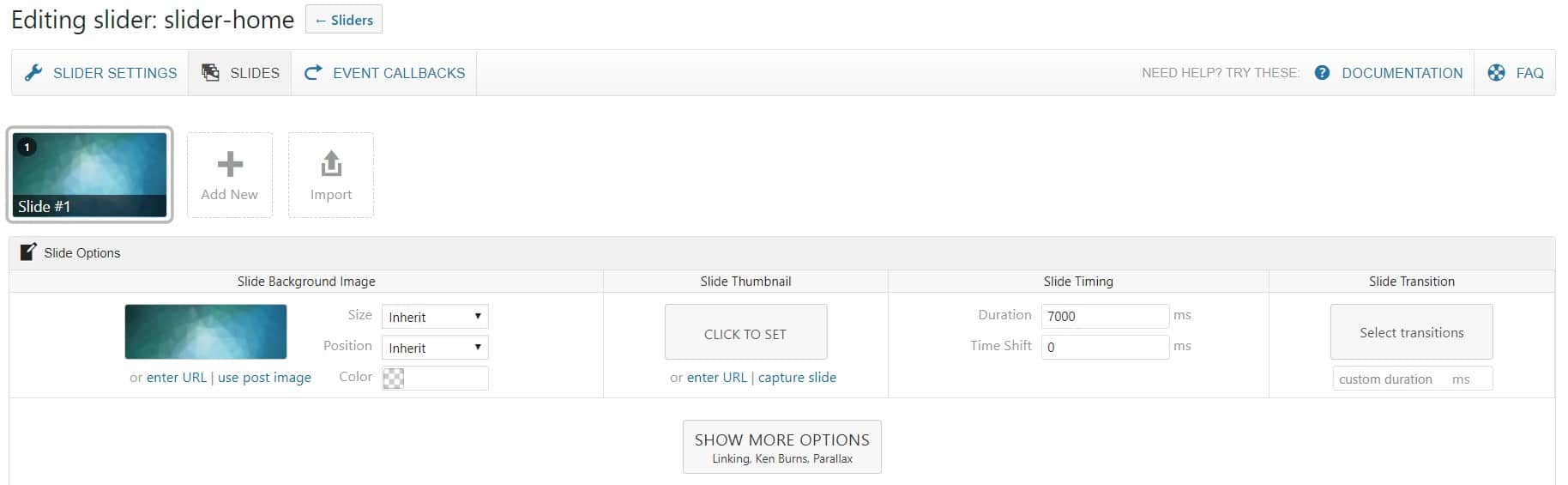
Wenn Du den Template Store schließt und ein bereits vorhandenen Slider auswählst, kommst Du zu der folgenden Oberfläche.
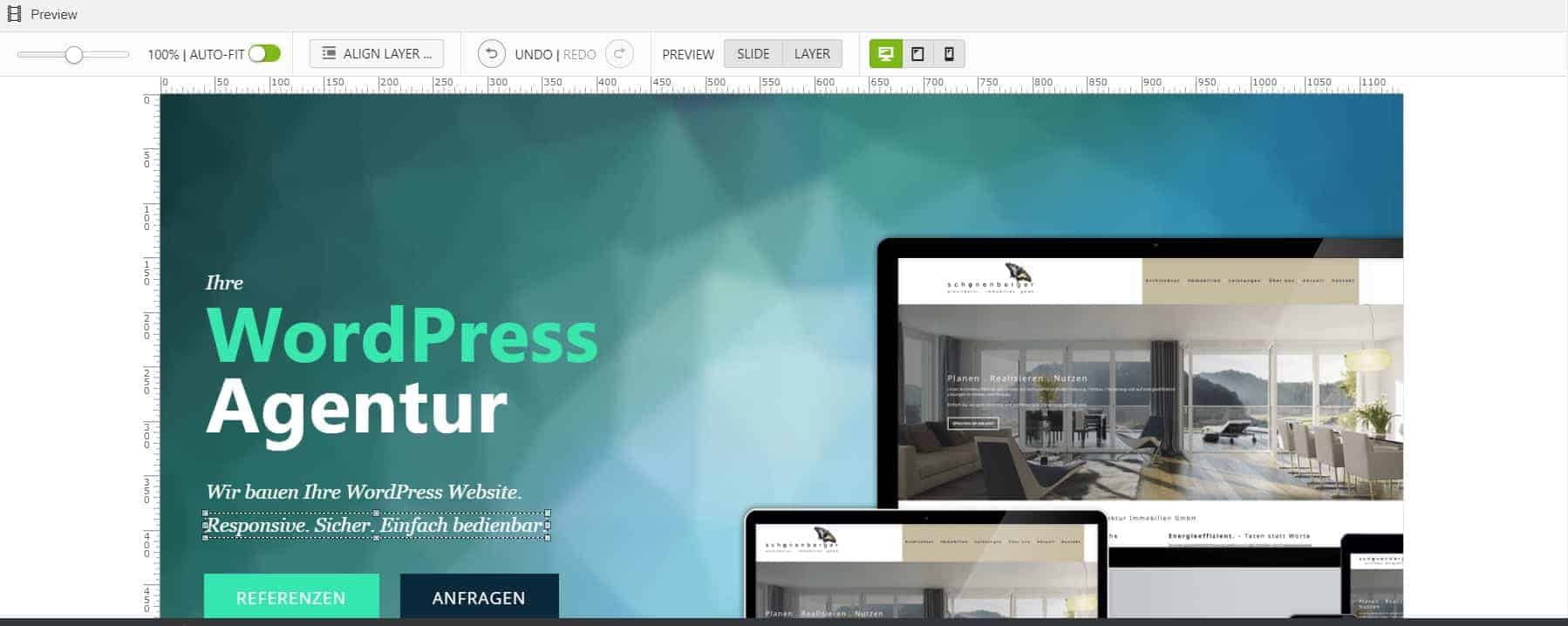
Hier nimmst Du grundlegende Einstellungen für Deinen Slider vor. Danach gibt es die ‚Preview‘ Option, in der Dir eine Vorschau des erstellten Sliders angezeigt wird.
Hier ein Vorschau Beispiel des UltraPress Startseiten Sliders. Schlussendlich findest Du Dich in der Arbeitsoberfläche für die detaillierteren Bearbeitungsoptionen wieder.
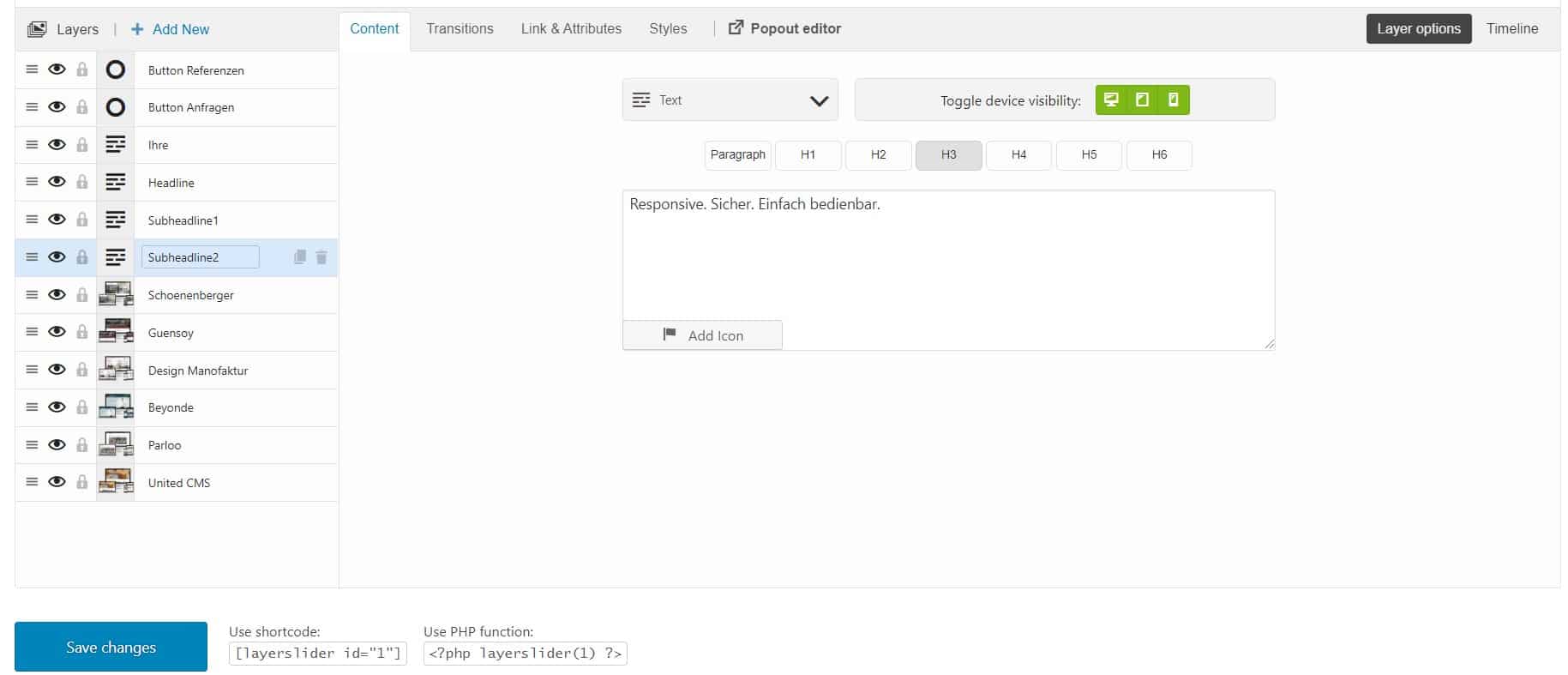
Dort hast Du zahlreiche Möglichkeiten, den Slider an Deine Präferenzen und Vorlieben anzupassen. Zum Beispiel kannst Du hier die Überschrift oder Button modifizieren oder den Übergang der einzelnen Bilder einstellen.
Worauf gilt es vorab zu achten?
Bevor Du ohne weiteres das erstbeste Plugin installierst, sollten einige Aspekte in Erwägung gezogen werden. So holst Du das Maximum aus Deinem Slider heraus:
Ladezeit ihrer Webseite
Da Slider normalerweise aus Multimedia Inhalten wie Bildern und Videos bestehen, können negative Auswirkungen auf die Ladezeit Deiner Webseite das Resultat sein. Denn besonders die Verwendung von hochqualitativen Videos kann tiefgreifende Folgen haben.
Doch keine Panik. Durch gezieltes Optimieren kannst Du die Gefahr einer längeren Ladezeit minimieren.
Das richtige Dimensionieren und Komprimieren von Bildern ist ein absolutes Muss. Egal ob Slider oder einzelnes Bild. Es sollte keine Möglichkeit ungenutzt bleiben, die Performance Deiner Webseite zu verbessern.
Werkzeuge wie TinyPNG oder ShortPixel bieten eine kostenlose Option Bilder zu komprimieren. Das tolle daran? Die Bilder verlieren kaum an Qualität. In Kombination mit einem Bildbearbeitungsprogramm wie GIMP kann bereits ein deutlicher Unterschied zwischen Original und optimierter Version festgestellt werden.
Das Gleiche gilt für Videos, hier kann ein Programm wie Windows Movie Maker zur Hilfe gezogen werden.
Responsive Design
Ein ebenfalls wichtiger Aspekt ist das Responsive Webdesign, sprich die automatische Anpassung der Inhalte an die Bildschirmgröße vom Endgerät des Nutzers (Mobile, Tablet, Desktop).
Falls Du ein responsives Theme nutzt, was Du übrigens unbedingt tun solltest(!), aber das gewählte Slider Plugin nicht darauf ausgelegt ist, kann dies Dein gesamtes Design auf verschiedenen Geräten und Bildschirmgrößen zerschießen.
Doch auch hier gibt es eine simple Lösung.
Je nach dem, ob Du einen WordPress Slider über ein Plugin oder direkt das Theme erstellen möchtest (dazu mehr im nächsten Kapitel), stelle sicher, dass es sich dabei um einen responsiven Slider handelt. Im besten Fall optimiert dieser auch automatisch auf Ladezeit.
Ein responsiver Slider ist fähig, die Behältergröße sowie dessen Inhalte (Bilder, Video, Text) an jede Bildschirmgröße und jedes Endgerät anzupassen.
Nutzerfreundlichkeit
Zu guter Letzt sollte eine nutzerfreundliche Oberfläche gegeben sein, denn a) kostet es Zeit sich in ein komplexes Plugin einzuarbeiten, welche Du besser in wichtigere Tätigkeiten investieren könntest. Und b) warum sich das Leben schwerer machen als notwendig?
Fazit
Wie Du heute gelernt hast, WordPress Slider sind eine tolle Option, Deine Webseite anschaulicher und interaktiver zu gestalten und Abwechslung für den Nutzer zu schaffen. Besonders in der heutigen Zeit, in der die Aufmerksamkeitsspanne immer kürzer wird, sind visuelle Komponenten unerlässlich.
Jedoch sollten einige Aspekte berücksichtigt werden zum Thema WordPress Slider:
- Überprüfe, ob ein externes Plugin erforderlich ist oder ob Dein Theme (z.B. Enfold) standardmäßig solch eine Funktion beinhaltet.
- Achte auf das Komprimieren und Zuschneiden der visuellen Inhalte des Sliders.
- Das Kreatura Slider Plugin sollte(!) auf responsive Webdesign ausgelegt sein.
Wenn diese Punkte abgehakt sind, kann es losgehen!
Falls Du Unterstützung bei der Erstellung und Implementierung von WordPress Slidern benötigst, helfen wir Dir gerne dabei. Melde Dich einfach bei uns, und wir finden eine Lösung.

Kreatura Slider Plugin hier erhältlich




















 Foto von cottonbro studio: https://www.pexels.com/de-de/foto/bewolkt-skyline-schreibtisch-laptop-5483060/
Foto von cottonbro studio: https://www.pexels.com/de-de/foto/bewolkt-skyline-schreibtisch-laptop-5483060/
 Canva
Canva Image by
Image by 
Ich liebe Schritt für Schritt Anleitungen, da kann man alles so schön ausprobieren. Gut gelungener Beitrag finde ich
Frage: Wenn ich einen Slider in ein extra Template einbaue, er also nur bei Aufruf dieser Seite gesehen wird, verlangsamt er dann dennoch die Ladezeit ALLER Seiten?
Die spezielle Seite, auf der der Slider eingebaut wird, verlangsamt sich sicherlich ein wenig. Ansonsten dürfte dies die weiteren Seiten nicht spürbar beeinflussen, wenn überhaupt minimal durch die Tatsache, dass ein zusätzliches Plugin für den Slider im Betrieb ist.
Danke!!!!
Mit Gutenslider können alle schnell und einfach WordPress Slider erstellen. Schaut euch das mal an.