Um die Ladezeit einer Website herauszufinden, kann man mit verschiedenen Tools den Pagespeed messen. Eine solche Messung lohnt sich, denn schließlich gehört der Pagespeed zu den wichtigsten Kennzahlen der WordPress SEO, die einen unmittelbaren Einfluss auf den Erfolg einer Website haben.
Websites mit langen Ladezeiten werden nicht nur von Usern, sondern auch von Suchmaschinen als User-Unfreundlich eingestuft.
In diesem Beitrag zeige ich Dir, wie Du selbst recht einfach den Pagespeed messen kannst, um mit dem Wissen dann die WordPress Ladezeit zu optimieren. Die Optimierung der Ladegeschwindigkeit hat einen direkten Einfluss auf Deinen Unternehmenserfolg und sollte daher regelmäßig durchgeführt werden.
Seit einigen Jahren ist die Ladezeit einer Website ein offizieller Google-Rankingfaktor. Damit Deine Website auch in Zukunft organische Besucher über die Google-Suche gewinnt, sollte die Ladegeschwindigkeit unter 3 Sekunden liegen. Hierbei gilt: Je schneller, desto besser, denn es gibt wohl keinen Internetuser, der sich über eine kurze Ladezeit ärgert.
Neben der Relevanz als Rankingfaktor hat der Pagespeed auch einen direkten Einfluss auf die Kundenzufriedenheit und die Conversion-Rate. Wenn Deine WordPress-Website eine zu lange Ladezeit aufweist, werden schlussendlich weniger Personen Dein angebotenes Produkt bzw. Deine Dienstleistung in Anspruch nehmen. So hat Amazon bei einer internen Analyse herausgefunden, dass die Pagespeed Optimierung um 100 ms zu einem Umsatzwachstum von 1 % führt (ca. 1,6 Milliarden $ im Jahr). Die ausführliche Auswertung kannst Du hier nachlesen.
Auch in Zukunft wird die Bedeutung der Ladegeschwindigkeit vermutlich noch zunehmen. In einer von Mobilität getriebenen Welt mit begrenztem Datenvolumen ist eine kurze Ladezeit eine Grundvoraussetzung (kein Erfolgskriterium).
Tools zum Pagespeed Messen
Die Ermittlung der Ladezeit ist durch die Verfügbarkeit von speziellen Pagespeed Tools sehr einfach. Im Folgenden werden diese Tools vorgestellt:
Persönlich empfehle ich die Nutzung der Laufzeitermittlung durch Pingdom, da dort eine ausführliche und gut nachvollziehbare Darstellung gegeben wird.
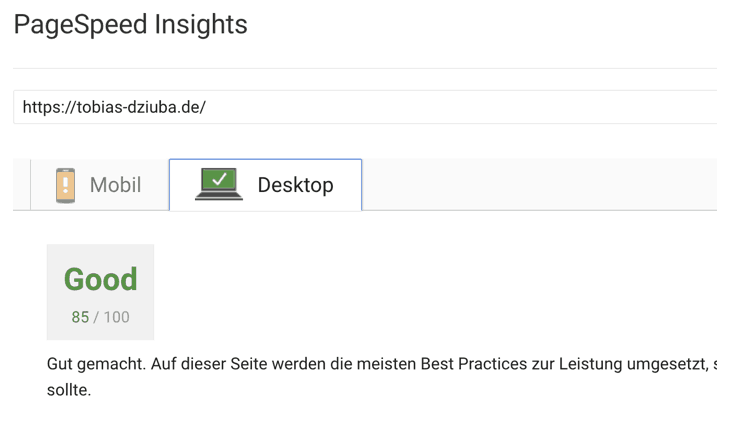
Pagespeed messen mit: Google PageSpeed Insights
Das Google PageSpeed Insights Tool gibt keine Informationen über die genaue Ladezeit der jeweiligen Website, sondern misst den Pagespeed mit einem Score (0-100), der den jeweiligen Optimierungsgrad widerspiegeln soll.
Dieser Wert kann als erste Einschätzung genutzt werden, jedoch sollte bei einer tiefgreifenden Untersuchung auf die anderen Tools zurückgegriffen werden.
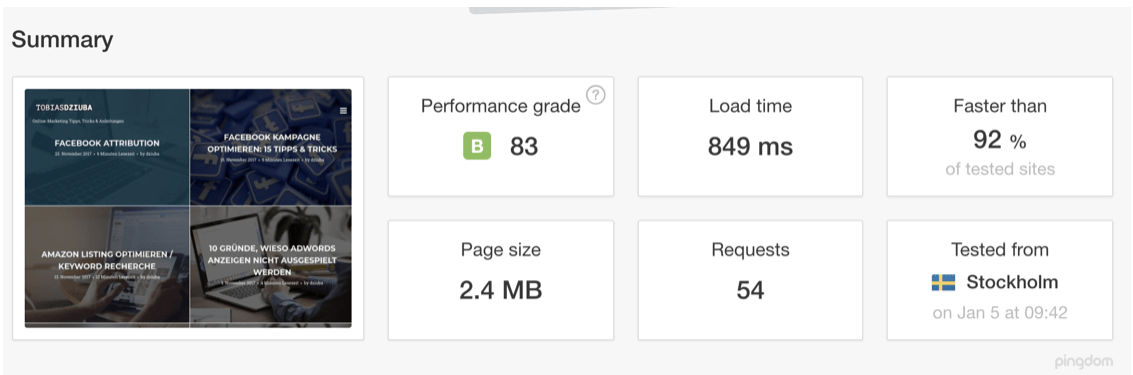
Pagespeed messen mit: Pingdom
Die übersichtliche Strukturierung und Darstellung der Verursacher von langen Ladezeiten macht Pingdom zu einem Must-Have-Tool bei der WordPress-Optimierung.
Nach Eingabe der zu analysierenden URL sowie des Test-Standorts (Empfehlung: Stockholm) kann Pingdom nicht nur den Pafespeed messen, sondern zeigt neben der Ladezeit auch die Größe der Website, die Anzahl der Datenbankabfragen und einen Vergleich zu allen bisherigen getesteten Websites an.
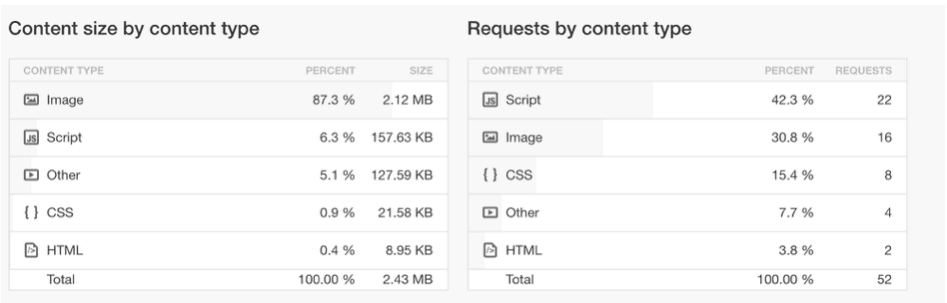
In einem weiteren Abschnitt zeigt Pingdom die Größe der Website nach Content-Typen an. So kann relativ schnell nachverfolgt werden, ob es zu einer Optimierung von Bildern oder JavaScript-Dateien kommen sollte.
Pagespeed messen mit: WebPageTest
Das Tool WebPageTest bietet gegenüber Pingdom den Vorteil, dass die Pagespeed Messung von unterschiedlichen Endgeräten und Standpunkten durchgeführt werden kann.
Außerdem kommt es neben der genauen Darstellung der Ladezeit auch zu einer Bewertung von weiteren Einflussfaktoren nach amerikanischen Schulnoten:
- Time to first byte
- Keep-Alive-Funktionalität
- Compress-Transfer
- komprimierte Bilder
- Cache-Nutzung
Ein Nachteil von WebPageTest ist die etwas unübersichtliche Darstellung der Performance, sodass Anfänger hier teilweise überfordert werden.
Stellschrauben nach Messung des Pagespeeds
Je nach Auswertungsergebnis können nun unterschiedliche Optimierungsmöglichkeiten vorhanden sein, die im Folgenden vorgestellt werden.
Optimierung der angewendeten Plugins
Sowohl die Anzahl als auch die unterschiedlichen Anwendungen der genutzten Plugins haben einen nicht zu unterschätzenden Einfluss auf die Ladezeit der WordPress-Website. Um zu erfahren, welche Plugins die Ladezeit negativ beeinflussen, empfehle ich die Nutzung des Plugins P3 (Profile Performance Profiler).
Das P3-Plugin kann den Pagespeed messen hinsichtlich der eingesetzten Pugins. Es zeigt also die Ladezeit der Plugins an. Grundsätzlich lässt sich sagen, dass die totale Anzahl der angewendeten Plugins begrenzt sein sollte. Bei Kundenprojekten erkenne ich immer wieder, dass Plugins aktiviert sind, welche nicht mehr benötigt werden. Aus diesem Grund solltest Du Plugins deinstallieren, welche nur für eine einmalige Aktion benötigt wurden.
Optimierung der genutzten Bilder
Aus Erfahrungswerten lässt sich ableiten, dass Bilder den Großteil der Ladezeit verursachen. Oftmals werden Bilder ohne Anpassungen sofort hochgeladen, sodass es zu Websites mit Größen von 7 bis 12 MB kommen kann.
Um dieses Problem zu erfassen, ist eine Pagespeed Analyse mittels Pingdom zu empfehlen. Damit die genutzten Bilder nicht händisch komprimiert werden müssen, empfehle ich den Kauf des Plugins Optimus.io, welches nach der Installation sämtliche in Zukunft hochgeladenen Bilder automatisch komprimiert. Auch bereits in der Vergangenheit hochgeladene Bilder können nachträglich komprimiert werden.
Durch die Nutzung des Optimus-Plugins im Zusammenspiel mit dem Cache-Enabler-Plugin sowie einem Nginx-Server können herkömmliche Bilddateien (JPG, PNG etc.) als WebP-Dateien gespeichert werden. Dies führt in der Regel zu einer 10-fachen Reduktion der Bildgröße.
Neben der Komprimierung ist außerdem das nachgelagerte Laden von Bildern im Moment des Sichtkontakts (Lazy Loading) zu empfehlen. Um den Effekt beider Maßnahmen zu sehen, lohnt es sich, dazwischen auch einmal den Pagespeed zu messen.
Bei der Nutzung von Lazy Loading reduziert sich zwar nicht die Größe der Website, jedoch kommt es trotzdem zu einer beschleunigten Ladezeit, da Bilder erst geladen werden, wenn sich diese im Sichtfeld des Users befinden. Hier kann ich uneingeschränkt die Nutzung von Lazy Load by WPRocket empfehlen.
Nutzung von Caching-Plugins
Beim Browser-Caching kommt es zur Zwischenspeicherung von Dateien (Bilder, JS, CCS), welche in der Regel selten angepasst werden. Dies führt zu einer Reduktion der Datenbankabfragen und zu einer verringerten Ladezeit der Website.
Um das Browser-Caching für WordPress Websites anzuwenden, gibt es zahlreiche Caching-Plugins. Ich empfehle die Nutzung des Cache-Enabler-Plugins, insbesondere in Kombination mit dem Optimus-Plugin sowie einem Nginx-Server, wodurch ich die Ladezeit von Websites regelmäßig auf < 1 Sekunde optimiert habe.
Ein weiteres Plugin, welches bei Kundenprojekten zum Einsatz kam, ist das WP Fastest Cache-Plugin. Dieses ist sowohl als Freemium- als auch Premium-Modell zu haben.
PHP-Version
Eine sehr oft vernachlässigte Optimierungsmöglichkeit ist die Überprüfung der aktuellen PHP-Version Deines Servers. Es ist empfehlenswert, auf PHP 7 umzusteigen, wenn Dein Hoster diese Funktionalität anbietet. Wenn dies nicht der Fall sein sollte, ist der Wechsel zu einem anderen Hoster zu empfehlen!
Server- & Hoster-Optimierung für schnelle WordPress-Websites:
Der Server hat einen sehr starken Einfluss auf die Ladezeit der WordPress Website. Aus diesem Grund sollte ein Hoster gewählt werden, der sich auf WordPress-Hosting spezialisiert hat.
Wenn Du Deinen Pagespeed messen und danach servertechnisch richtig durchstarten willst, sollte das nötige Kleingeld in einen V- oder Dedicted-Server investiert werden. Von der Nutzung von Shared-Hostern (eine Vielzahl an Websites teilt sich einen Server) ist grundsätzlich abzuraten, wenn die Ladezeit der WordPress Website auch in Traffic-Hochzeiten stabil gehalten werden soll.
Regelmäßig Pagespeed messen und verbessern
Die Optimierung des Pagespeeds von WordPress Websites kann mit einem einzigen Beitrag nicht abgehandelt werden. In den allermeisten Fällen ist eine pauschale Beurteilung der Optimierung nicht möglich, da sich die Websites zu stark unterscheiden.
Aus diesem Grund sollte jeweils eine webseitenspezifische Analyse durchgeführt werden, um die Ladezeit Deiner Website zu optimieren.
Weitere konkrete Maßnahmen finden Sie im Beitrag „Wie Du Deine WordPress Ladezeit optimieren kannst“.
Ein Gastbeitrag von Tobias Dziuba





















 Foto von Pixabay: https://www.pexels.com/de-de/foto/leichte-wanderwege-auf-dem-highway-bei-nacht-315934/
Foto von Pixabay: https://www.pexels.com/de-de/foto/leichte-wanderwege-auf-dem-highway-bei-nacht-315934/
 Foto von cottonbro studio: https://www.pexels.com/de-de/foto/bewolkt-skyline-schreibtisch-laptop-5483060/
Foto von cottonbro studio: https://www.pexels.com/de-de/foto/bewolkt-skyline-schreibtisch-laptop-5483060/
 Canva
Canva