Wie Du Deine WordPress Ladezeit optimieren kannst
Viele Themes und Plugins haben einen erheblichen Einfluss auf die Geschwindigkeit Deiner WordPress Webseite, und diese Ladezeit ist extrem wichtig. Es lohnt sich also, zu untersuchen, ob und wie man seine WordPress Ladezeit optimieren kann.
Warum? Insbesondere in den letzten Jahren ist Ladezeit aus zwei Gründen essentiell geworden: Nutzererfahrung und SEO.
Nutzer wollen schnelle Websites. Heutzutage hat keiner mehr Zeit, schon gar nicht im Internet. Mit zunehmender Nutzung von mobilen Geräten, die meist nicht über schnelles WiFi verfügen, sind kurze Ladezeiten umso wichtiger.
Studien zeigen, dass während in 2013 nur 16% aller Internet-Aktivitäten von mobilen Geräten stammen, es mittlerweile über 50% sind. Und der Trend hört nicht auf. Um diesem Andrang gerecht zu werden, muss eine Seite mobile optimiert sein, sowohl vom Aussehen als auch von der Ladezeit.
Darüber hinaus sind kurze Ladezeiten essentiell für den Erfolg einer jeden Facebook Werbekampagne. Facebook selbst gibt an, dass lange Ladezeiten oft zu hohen Differenzen zwischen Klicks und tatsächlichen Landing Page Views führen.
Auf Grund des Trends für mobiles Surfen, legen auch Google und Co. mehr Wert auf kurze Ladezeiten. Schon Anfang 2018, kündigte das Unternehmen Ladezeit auf mobilen Geräten als maßgeblichen Ranking Faktor an. Wer seine WordPress Website daher hinsichtlich SEO optimieren möchte, muss auch die WordPress Ladezeit optimieren.
In diesem Artikel lernst Du, wie Du die Ladezeit Deiner WordPress Webseite allein durch die Nutzung von gratis Plugins optimieren kannst. Wenn Du nach einem Guide für Premium Performance Plugins suchst, kann ich Dir diesen Guide, um WordPress schneller zu machen, empfehlen.
Inhaltsverzeichnis
Vor dem Optimieren der Ladezeit: Pagespeed messen
Wie erwähnt, können Plugins und Theme-Auswahl für lange Ladezeiten verantwortlich sein, jedoch gibt es eine Menge weiterer Gründe. Um die Gründe speziell für Deine Webseite herauszufinden, gibt es nur eine Möglichkeit: Testen, sprich Pagespeed messen.
Um die Ladezeit verlässlich zu testen, sollten mehrere Tools genutzt werden.
Google PageSpeed Insights
Google PageSpeed Insights wurde entwickelt, um Webseiten Besitzern Auskunft über mögliche Optimierungen bezüglich Ladezeit zu geben. Das Tool sollte jedoch ausschließlich dafür genutzt werden, um mögliche Optimierungen ausfindig zu machen. PageSpeed Insights ist nicht dazu geeignet, Deine Ladezeit akkurat zu bestimmen.
Pingdom Tools
Pingdom Tools wurde von Solarwinds entwickelt und bietet von Sicherheitsdiensten über Transaktionsüberwachung eine Menge an Services an. Wofür es jedoch bekannt wurde, ist das hauseigene Ladezeit Tool.
Verglichen mit PageSpeed Insights, ist das Tool tatsächlich in der Lage Ladezeiten sehr präzise zu bestimmen. Hier kann sogar zwischen verschiedenen Standorten gewählt werden. Gleichzeitig gibt es ähnlich wie PageSpeed Insights Tipps, wie Du für die jeweilige Website die WordPress Ladezeit optimieren kannst.
GTMetrix
GTMetrix ist Pingdom sehr ähnlich und ist auch in der Lage die Ladezeit sehr genau zu bestimmen. Experten zufolge ist Pingdom jedoch etwas verlässlicher.
Um die Ladezeit zu messen, kannst Du Deine Webseite auf jedem der genannten Tools testen und mögliche Möglichkeiten ausfindig machen, um die Ladezeit zu optimieren.
Je nach Grund, können sogar gratis WordPress Plugins die Bewertung erheblich verbessern und so WordPress Webseiten schneller machen.
Gründe für lange Ladezeit
Lange Ladezeiten können viele Gründe haben, die genannten Tests zeigen oft ähnliche Vorschläge zur Verbesserung des Pagespeeds wie:
- http-Anfragen reduzieren
- Ressourcen beseitigen, die das Rendering blockieren
- Bilder richtig dimensionieren
- Bilder in modernen Formaten bereitstellen
- Caching korrekt nutzen
- Serverantwortzeit reduzieren
- Nicht verwendetes CSS entfernen
- CSS, JavaScript komprimieren
Dies sind die typischen Verbesserungsvorschläge, und wie diese gelöst werden können, erfährst Du jetzt.
WordPress Ladezeit optimieren mit konkreten Maßnahmen
Bilder richtig dimensionieren & optimieren
Der simpelste, jedoch mit am wichtigsten Tipp zum Optimieren der Ladezeit Deiner WordPress Website vorweg: Bilder richtig dimensionieren und optimieren.
Für viele selbstverständlich, wenn hier jedoch etwas daneben geht kann eine Seite schnell von 500KB auf mehrere Megabytes wachsen. Dies hat natürlich starke Auswirkungen auf die Ladezeit und kann gut und gerne mehrere Sekunden kosten.
Daher sollten Bilder stehts optimiert werden, bevor diese auf der Webseite platziert werden. Im ersten Schritt muss das Bild richtig dimensioniert werden. Hier kommt es vor allem darauf an, wie groß das Bild letzten Endes auf der Webseite angezeigt wird.
Keiner, wirklich KEINER braucht größere Bilder mit einer größeren Breite als 1920px. Stellen Sie also sicher, dass das Bild richtig abgemessen wurde.
Im zweiten Schritt muss das Bild optimiert werden. Hier ist ein Tool wie TinyPNG zu empfehlen. Hier gehen schnell bis zu 95% der Dateigröße und großartige Verluste der Bildqualität verloren.

WordPress Ladezeit-optimieren mit tinypng
Lazy Loading nutzen
Mittlerweile bestehen über 50% aller Webinhalte aus Medien, wie Bildern oder Videos. Dies macht Seiten für Nutzer interaktiver, spannender, jedoch leider auch in vielen Fällen langsamer.
Eine Möglichkeit, dem entgegenzuwirken ist die Nutzung von Lazy Load. Bei Lazy Load werden Bilder und Videos erst geladen, wenn diese ins Sichtfeld des Nutzers gelangen. Inhalte above-the-fold werden hingegen priorisiert geladen. Dies minimiert die Zeit, welche WordPress zur Interaktivität benötigt. Die Seite wird also schnellstmöglich bedienbar.
Um Lazy Load für WordPress zu nutzen, empfehle ich ein Plugin wie Lazy Load by WP Rocket. Das Plugin ist kostenfrei, wird stets aktualisiert gehalten und verfügt über klasse Support.

WordPress Ladezeit optimieren mit LazyLoad
Caching nutzen
Die Nutzung eines Caching Plugins ist ein weiteres must-have für WordPress Optimierung. Meiner Erfahrung nach können Ladezeiten allein durch den Einsatz von Caching um mehrere Sekunden kürzer werden.

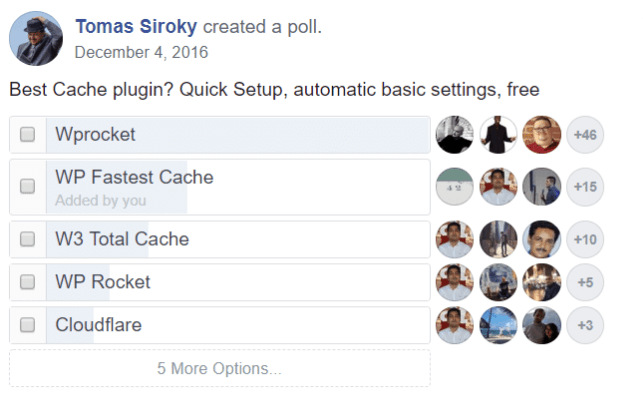
Umfrage zu Tools zum Ladezeit optimieren
Bei Caching werden statische, wiederholt geladene Inhalte auf dem Server zwischengespeichert und können neuen Besuchern schneller angezeigt werden.
Wer Caching bei WordPress nutzen möchte, kann zwischen mehreren sinnvollen Plugins wählen. Meine Empfehlung ist WP Fastest Cache. Das Plugin ist kostenfrei, stets mit der aktuellen WordPress Version getestet und verfügt über eine starke Caching Funktion.
Neben WP Fastest Cache kann auch WP Rocket empfohlen werden. Dieses Plugin geht weit über reines Caching hinaus und verfügt über zusätzliche Optierungs-Möglichkeiten. Jedoch kostet WP Rocket 49€ pro Webseite, pro Jahr.
Da die Nutzung von Caching auch mit WP Fastest Cache problemlos möglich ist, solltest Du hier folgende Einstellungen vornehmen:

Einstellungen für WP Fastest Cache
HTML, CSS & JavaScript Komprimieren
Insbesondere für WordPress Webseiten, die einen PageBuilder nutzen, ist die Komprimierung von HTML, CSS & JavaScript ein MUSS. Diese kodieren meist nicht sehr effizient, das lässt viel Optimierungsspielraum.
Bei der Komprimierung von Code, wird dieser im wahrsten Sinne des Wortes zusammengefasst und so kurz wie möglich ausgedrückt. Dies minimiert die Zeit, die zum Lesen des Codes benötigt wird und damit die Ladezeit.
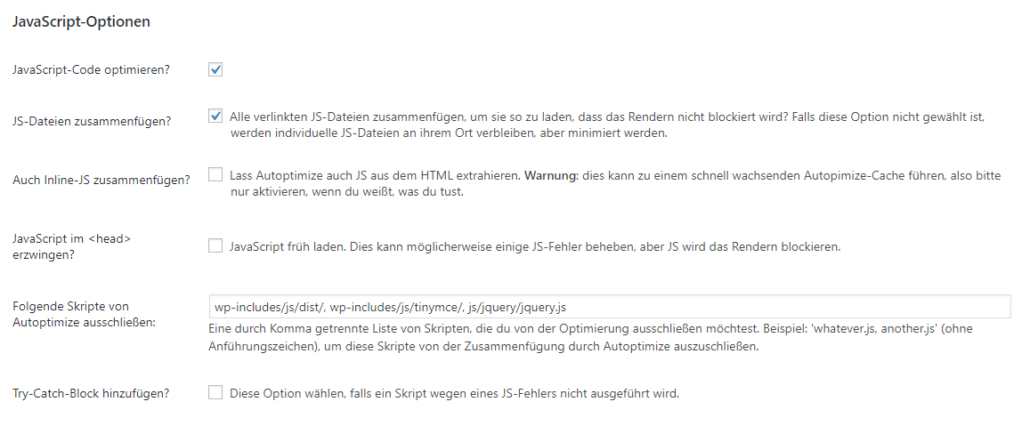
Ein wichtiges Plugin für diese Art der Ladezeit-Optimierung ist Autoptimize. Das Plugin ist kostenfrei und bietet ein Menge Optionen.
Vorsicht: Viele dieser Optionen sollten von Anfängern nicht genutzt werden. Sonst treten schnell Probleme im Frontend auf und die Seite wird für Nutzer nicht mehr zugänglich. Daher empfehle ich lediglich die Standarteinstellungen vorzunehmen.

JavaScript-Optionen zur Pagespeed Optimierung
Datenbasis optimieren
Wenn Du Deine WordPress Ladezeit optimieren möchtest, sollte als letzter Punkt auch die Datenbasis optimiert werden. Die Datenbasis ist das Herz einer jeder WordPress Webseite, jedoch sammeln sich hier über die Zeit oft unnötige Überreste an, welche die Webseite, insbesondere den Admin Bereich verlangsamen können.
Dazu gehören:
- Post Revisions
- Transients
- Gelöschte & Alte Kommentare
Diese können mit einem Plugin wie WP Optimize gelöscht werden. Hier handelt es sich um eine Optimierung der Datenbasis, daher gilt: „Better safe than sorry“.

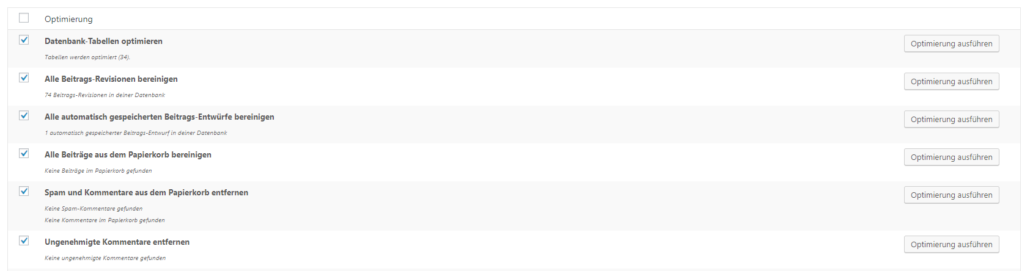
Einstellungen für WPoptimize beim Ladezeit Optimieren
Auch wenn meiner Erfahrung nach keine Problemen auftreten, sollte vor jeder Optimierung ein Backup der Datenbasis vorgenommen werden. Denn falls etwas schief läuft, kann es schnell dazu führen, dass die Webseite nicht mehr zugänglich ist.
Dies ist ein Gastbeitrag von Samuel Fleck, Mitgründer der Online Marketing Agentur YOYABA GmbH.
Und hier noch ein schöner Artikel bei UTDigital, der das Thema noch unter ein paar weiteren Aspekten beleuchtet.













 Foto von cottonbro studio: https://www.pexels.com/de-de/foto/bewolkt-skyline-schreibtisch-laptop-5483060/
Foto von cottonbro studio: https://www.pexels.com/de-de/foto/bewolkt-skyline-schreibtisch-laptop-5483060/
 Canva
Canva Image by
Image by 
Hallo,
tatsächlich ist eine schnelle Webseite extrem wichtig geworden. Nach dem Google Update im Juni ist es wichtig die Core Web Vitals zu bestehen.
Ich habe tatsächlich an einigen Projekten gemerkt, dass nicht gänzlich optimierte Webseiten leichte Rankingverluste zu beklagen hatten. Google hat die Ladezeit ja als Rankingfaktor beim Update integriert. Umso wichtiger ist es jetzt Hand anzulegen und nicht zuzusehen, wie man von der Konkurrenz überholt wird.
In diesem Artikel habe ich das Anhand meines Blogs mit WordPress beschrieben: https://www.blog-als-nebenjob.de/2073/den-page-speed-verbessern-warum-und-wie/
In meinen Augen sind ein schlankes, schnelles Theme gepaart mit einem Caching schon fast die halbe Miete. Ein serverseitiges Caching kann nochmal etliche Sekunden herausholen. Den Rest kann man dann mit Bildoptimierung und Minimierung von CSS und Javascript Dateien herausholen.
Natürlich trägt auch der Hoster etwas bei. Wenn mein Webspace auf einem Server liegt, der langsam ist, hilft auch kein Optimieren mehr. Oder wenn ein anderer Kunde auf dem Server regelmäßig die Webseiten ans Limit pusht.
Dennoch ist eine schnelle Ladezeit mit WordPress kein Hexenwerk. Sondern etwas Fleißarbeit.
Viele Grüße
Ronny