Was ist lokale SEO oder auch local SEO? In der heutigen Zeit suchen immer mehr Menschen online nach lokalen Dienstleistungen und Unternehmen. Für kleine Unternehmen wie Dachdecker oder Restaurants ist es daher von großer Bedeutung, in der lokalen Suche gut gefunden zu werden.
Lokale SEO (Search Engine Optimization = Suchmaschinenoptimierung) kann dabei helfen, die Sichtbarkeit in der lokalen Suche zu erhöhen und somit mehr potenzielle Kunden zu erreichen.
In diesem Artikel werden wir die Vorteile von lokaler SEO für kleine Unternehmen untersuchen und zeigen, wie es bei der Umsetzung beachtet werden sollte. Wir gehen die wichtigsten Faktoren durch, damit Du bei der lokalen Suche in Google gefunden werden kannst.
Was ist local SEO und warum ist es wichtig?
Lokale SEO bezieht sich auf die Optimierung von Online-Inhalten, um in der lokalen Suche gefunden zu werden. Es ist ein wichtiger Teil der Suchmaschinenoptimierung und kann kleinen Unternehmen dabei helfen, ihre Sichtbarkeit in der lokalen Suche zu erhöhen. Die lokale Suche bezieht sich auf Suchanfragen mit lokalem Bezug, z.B. „Dachdecker in Berlin“ oder „italienisches Restaurant in der Nähe“. Auch strukturierte Daten, wie die von Schema.org helfen Google dabei, deine Website richtig einzustufen.
Lokale SEO ist wichtig, da es kleinen Unternehmen hilft, gegen größere Konkurrenten anzukommen. Indem sie in der lokalen Suche gut gefunden werden, können sie mehr potenzielle Kunden erreichen und somit ihr Geschäft ausbauen. Es ist auch eine kosteneffektive Möglichkeit, online gefunden zu werden, da lokale Suchen oft weniger umkämpft sind als allgemeine Suchen. Damit Du die richtigen Keywords findest, musst Du ein Keyword-Tool benutzen.
Keyword-Tools für lokale SEO-Optimierung
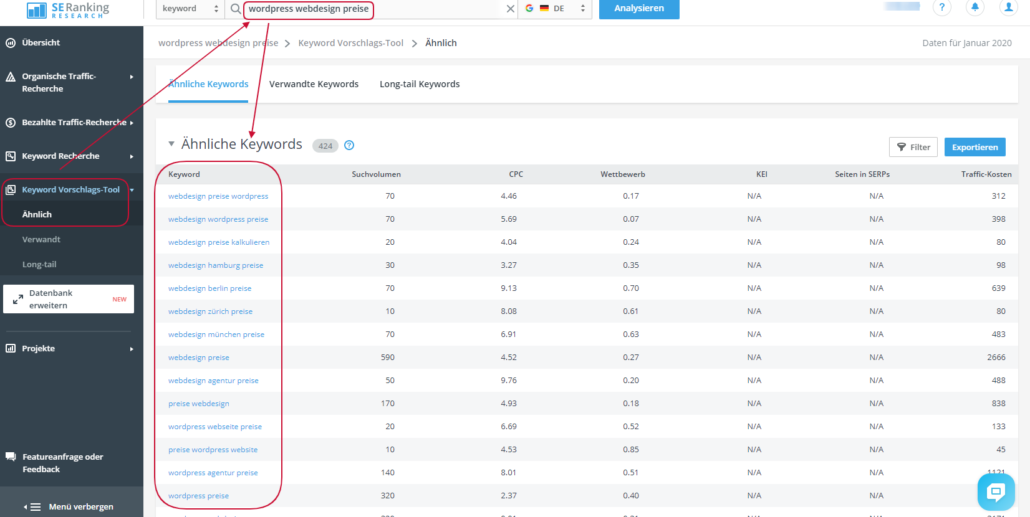
Es gibt verschiedene Tools, die bei der Keyword-Recherche und der Optimierung deiner lokalen SEO-Strategie helfen können. Hier sind einige der besten Keyword-Tools für lokale SEO:
Google Keyword Planner
Der Google Keyword Planner ist ein kostenloses Keyword-Recherche-Tool, das speziell für AdWords-Nutzer entwickelt wurde. Es bietet dir eine Übersicht über die monatlichen Suchanfragen und den Wettbewerb für bestimmte Keywords. Der Keyword Planner kann dir auch helfen, Ideen für verwandte Keywords zu sammeln.
Moz Local
Moz Local ist ein Tool zur Verwaltung von lokalen Citations, das dir dabei helfen kann, deine lokalen Keywords zu optimieren. Das Tool bietet auch Keyword-Optimierungsfunktionen, mit denen Du deine lokalen Keywords analysieren und optimieren kannst.
SEMrush
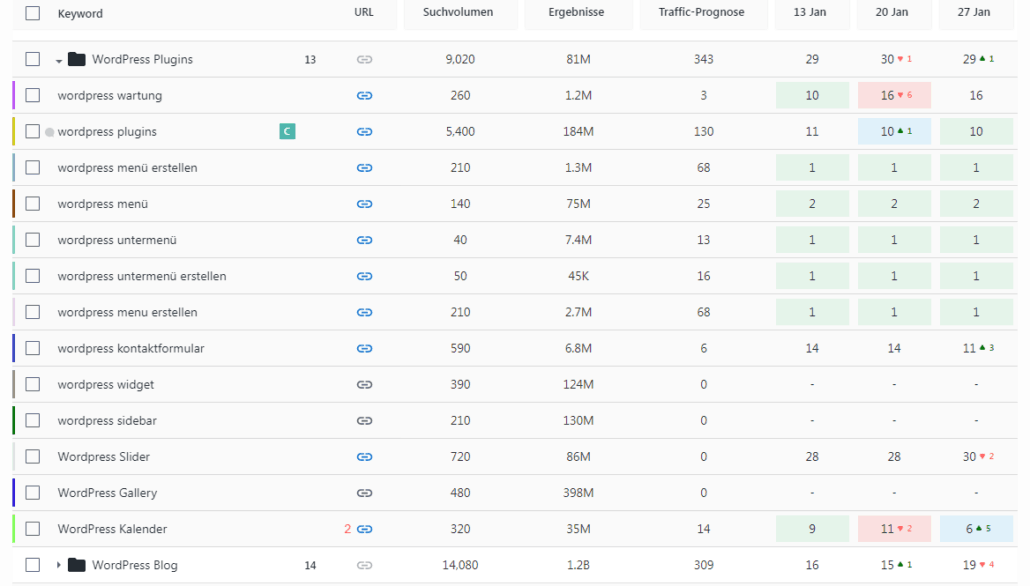
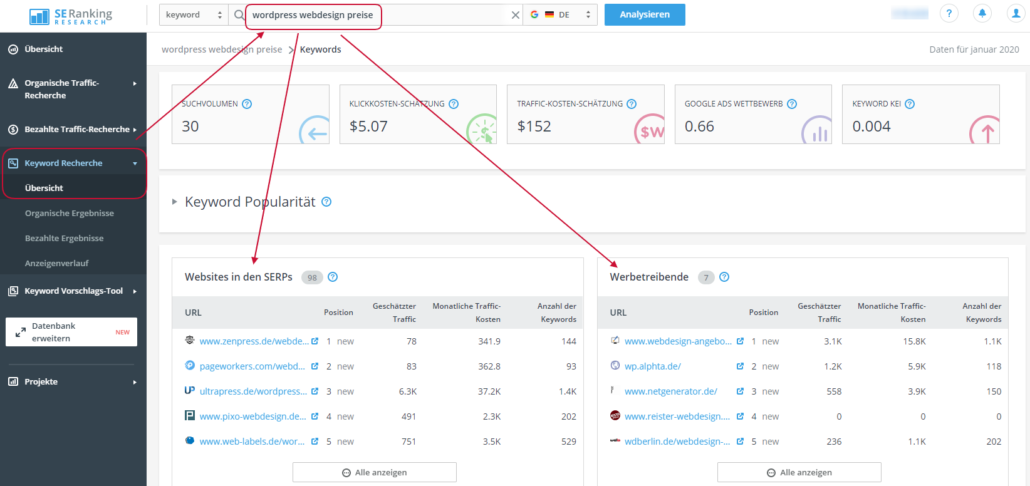
SEMrush ist ein umfassendes SEO-Tool, das dir bei der Keyword-Recherche und der Optimierung deiner Keyword-Strategie helfen kann. Es bietet detaillierte Informationen zu den Suchanfragen deiner Konkurrenten und zeigt dir, welche Keywords für deine lokale SEO-Strategie am besten geeignet sind.
Die Vorteile von lokaler SEO für kleine Unternehmen:
Bessere Sichtbarkeit in der lokalen Suche
Durch lokale SEO können kleine Unternehmen ihre Sichtbarkeit in der lokalen Suche erhöhen. Wenn ein Benutzer eine lokale Suche durchführt, zeigt Google lokale Ergebnisse an, die auf der Suchanfrage und dem Standort des Benutzers basieren. Indem Du deine Website und dein Google My Business-Profil optimierst, kannst Du in diesen lokalen Ergebnissen erscheinen und somit mehr potenzielle Kunden erreichen.

Gerade für lokale Handwerksbetriebe eignet sich lokale SEO ideal als Vertriebsunterstützung.
Beispiel: Ein Dachdecker in Berlin könnte durch lokale SEO seine Sichtbarkeit in der lokalen Suche erhöhen, indem er sich auf lokale Suchbegriffe wie „Dachdecker in Berlin“ konzentriert und seine Website und sein Google My Business-Profil darauf und auf ähnliche Keywords optimiert.
Steigerung des Traffics auf der Website
Durch lokale SEO können kleine Unternehmen auch den Traffic auf ihrer Website steigern. Wenn deine Website in den lokalen Suchergebnissen erscheint, sind Benutzer eher geneigt, darauf zu klicken und deine Website zu besuchen. Indem Du lokale Keywords und Inhalte auf deiner Website verwendest, kannst Du auch die Wahrscheinlichkeit erhöhen, dass Benutzer deine Website besuchen.
Beispiel: Ein italienisches Restaurant in München könnte durch lokale SEO den Traffic auf seiner Website steigern, indem es Inhalte über lokale Gerichte und Zutaten veröffentlicht und lokale Keywords wie „italienisches Restaurant in München“ verwendet.
Verbesserte Kundenbindung und höhere Konversionsraten
Durch lokale SEO können kleine Unternehmen auch die Kundenbindung verbessern und höhere Konversionsraten erzielen. Wenn potenzielle Kunden auf deine Website oder Google Business-Profil gelangen, können sie Bewertungen, Öffnungszeiten und Kontaktinformationen sehen, die dazu beitragen, dass sie sich mit Ihrem Unternehmen verbunden fühlen.
Durch die Optimierung dieser Informationen kannst Du auch die Wahrscheinlichkeit erhöhen, dass sie deine Dienstleistungen oder Produkte nutzen oder sich mit dir in Verbindung setzen.
Was man bei der Umsetzung von lokaler SEO beachten sollte
Korrekte Angabe von NAP-Daten
NAP steht für Name, Address, Phone Number (Name, Adresse, Telefonnummer). Es ist wichtig, dass deine NAP-Daten auf deiner Website und in deinem Google My Business-Profil korrekt und einheitlich angegeben sind. Dies hilft Google dabei, deine Informationen zuverlässig zu indizieren und zu präsentieren.
Beispiel: Ein Dachdecker in Frankfurt sollte sicherstellen, dass seine NAP-Daten (z.B. Firmenname, Adresse und Telefonnummer) auf seiner Website und in seinem Google Business-Profil identisch und auf dem neuesten Stand sind.
Google My Business-Profil pflegen
Wie bereits erwähnt, ist das Google Business Profil ein kostenloses Angebot von Google, mit dem Unternehmen ihr Geschäft auf Google präsentieren können. Indem Du ein Google Business-Profil erstellst und es pflegst, kannst Du deine Sichtbarkeit in der lokalen Suche erhöhen und potenzielle Kunden auf deine Dienstleistungen oder Produkte aufmerksam machen.
Das gilt vor allen Dingen für das sogenannte Google 3-Pack in Google Maps. Vor allen Dingen auf mobilen Endgeräten nimmt dieses eine Menge Platz ein, so dass es fast schon Pflicht ist, dort weit oben zu stehen.
Beispiel: Ein italienisches Restaurant in Hamburg sollte sicherstellen, dass sein Google Business-Profil vollständig ausgefüllt ist, einschließlich Öffnungszeiten, Adresse, Telefonnummer, Menü und Bilder des Restaurants.
Verwendung von lokalen Keywords und Content
Um bei der lokalen Suche gefunden zu werden, ist es wichtig, lokale Keywords und Inhalte auf deiner Website und in deinem Google My Business-Profil zu verwenden. Lokale Keywords sind Suchbegriffe, die auf deine Stadt oder Region verweisen. Durch die Verwendung dieser Keywords und Inhalte kannst Du sicherstellen, dass Google deine Website und dein Profil für relevante lokale Suchanfragen anzeigt.
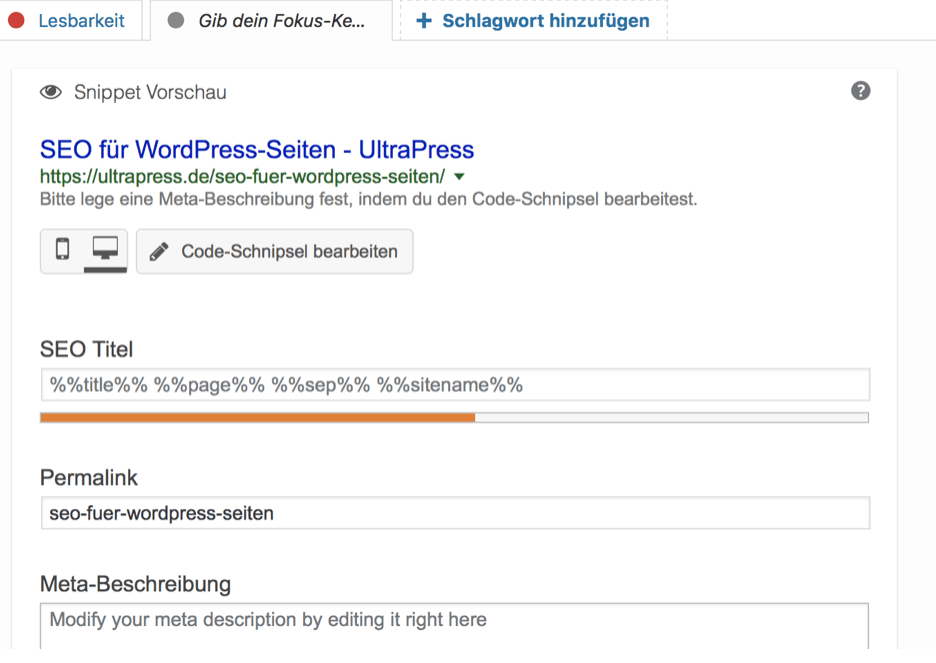
Die Keywords sollten dabei vor allem im Titel der Website, in den H1-H6 Headings und der URL verwendet werden, da diese zu den wichtigen Rankingfaktoren gehören, wenn es um die organischen Suchergebnisse geht.
Beispiel: Ein Dachdecker in Stuttgart sollte lokale Keywords wie „Dachdecker in Stuttgart“ oder „Dachreparatur in Stuttgart“ in die Onpage Optimierung seiner Website und sein Google My Business-Profil integrieren, um in der lokalen Suche besser gefunden zu werden.
Aktualisierung von Informationen und Pflege von Bewertungen
Es ist wichtig, dass die Informationen auf deiner Website und in deinem Google Business-Profil auf dem neuesten Stand gehalten werden. Dies umfasst Öffnungszeiten, Kontaktinformationen und andere relevante Daten. Dazu gehört auch, Bewertungen von Kunden zu verwalten und zu beantworten, um das Vertrauen potenzieller Kunden zu gewinnen.
Monitoring und Analyse der Leistung
Es ist wichtig, die Leistung deiner Website und deines Google Business-Profils regelmäßig zu überwachen und zu analysieren. Dies hilft dir dabei, Änderungen vorzunehmen und deine Strategie zu verbessern, um bessere Ergebnisse bei deinen lokalen Rankings zu erzielen.
Lokale Unternehmen sollten regelmäßig die Leistung ihrer Website und ihres Google Business-Profils überwachen und analysieren, um zu sehen, welche Keywords und Inhalte am besten funktionieren und welche Änderungen vorgenommen werden müssen, um die Sichtbarkeit zu verbessern.
Lokale Citations für die lokale SEO
Lokale Citations sind eine wichtige Komponente der Off-Page-Optimierung für lokale SEO. In diesem Abschnitt erfährst Du, was lokale Citations sind, wie sie funktionieren und wie Du sie für deine lokale SEO-Strategie nutzen kannst.
Was sind lokale Citations und wie funktionieren sie?
Lokale Citations sind Erwähnungen deines Unternehmens im Internet, die deinen Firmennamen, Adresse und Telefonnummer (auch bekannt als NAP) enthalten. Diese Erwähnungen können in verschiedenen Formen auftreten, z.B. in Artikeln, Blogs, Social Media, Branchenverzeichnissen und anderen Online-Plattformen.
Local Citations tragen dazu bei, dass Suchmaschinen wie Google deine lokale Präsenz erkennen und deine Glaubwürdigkeit als Unternehmen bestätigen und sie sind somit ein wichtiger Faktor für die Optimierung. Je mehr lokale Citations von vertrauenswürdigen Quellen vorhanden sind, desto besser wird deine lokale SEO-Optimierung sein.
Tools für die Verwaltung von lokalen Citations
Es gibt verschiedene Tools, die dir helfen können, lokale Citations zu finden und zu verwalten. Einige der beliebtesten Tools sind Moz Local, Local Falcon, BrightLocal und Yext. Diese Tools durchsuchen das Internet nach Erwähnungen deines Unternehmens und geben dir einen Überblick über deine lokale Präsenz.
Mit diesen Tools kannst Du auch sicherstellen, dass deine NAP-Informationen auf allen Online-Plattformen konsistent sind. Dies ist wichtig, um Verwirrung bei potenziellen Kunden zu vermeiden und die Glaubwürdigkeit deines Unternehmens zu erhöhen.
Best Practices für lokale Citations
- Stelle sicher, dass deine NAP-Informationen korrekt und konsistent sind.
- Verwende relevante Keywords, um deine lokale SEO-Optimierung zu verbessern.
- Vermeide doppelte Einträge auf verschiedenen Plattformen.
- Stelle sicher, dass Du in relevanten Branchenverzeichnissen und lokalen Verzeichnissen registriert bist.
- Bitte deine Kunden, positive Bewertungen auf verschiedenen Online-Plattformen zu hinterlassen.
- Verwende verschiedene Arten von Medien, wie Bilder und Videos, um deine lokale Präsenz zu stärken.
Lokale Citations spielen eine wichtige Rolle für die lokale SEO-Optimierung. Durch die Verwaltung deiner lokalen Citations kannst Du sicherstellen, dass deine NAP-Informationen konsistent sind und deine lokale Präsenz gestärkt wird. Verwende Tools wie Moz Local, BrightLocal. Local Falcon oder Yext, um deine lokale Präsenz zu verwalten und deine lokale SEO-Optimierung zu verbessern.
Fazit
Lokale SEO kann kleinen Unternehmen helfen, ihre Sichtbarkeit in der lokalen Suche zu erhöhen, den Traffic auf ihrer Website zu steigern, die Kundenbindung zu verbessern und höhere Konversionsraten zu erzielen. Es ist wichtig, lokale Keywords und Inhalte zu verwenden, die NAP-Daten korrekt anzugeben, Citations zu erhalten, das Google Business-Profil zu pflegen und Informationen regelmäßig zu aktualisieren.
Durch die Überwachung und Analyse der Leistung deiner lokalen Suchmaschinenoptimierung kannst Du deine Strategie verbessern und bessere Ergebnisse erzielen, wenn Du die wichtigsten Ranking-Faktoren berücksichtigst.
Dies ist ein Gastbeitrag von Artur Martirosyan, Gründer der Online Agentur Aland Cloud.




















































 Foto von cottonbro studio: https://www.pexels.com/de-de/foto/bewolkt-skyline-schreibtisch-laptop-5483060/
Foto von cottonbro studio: https://www.pexels.com/de-de/foto/bewolkt-skyline-schreibtisch-laptop-5483060/
 Canva
Canva Image by
Image by 
