Landingpage-Aufbau – Guide zur Gestaltung und Tools für mehr Conversion
- WordPress Website Erstellen – In 4 Tagen vom Konzept bis zum Launch - 12. Januar 2024
- 6 wichtige WordPress Seiten, die Deine Website haben sollte - 10. Januar 2024
- WordPress Sicherheit verstärken: So machst du Deine Seite sicherer - 28. April 2023
Der Landingpage-Aufbau ist eine der wichtigsten Aufgaben im Online Marketing. Planst Du ein neues Produkt, oder willst Du sonst etwas online ins Rollen bringen, dann solltest Du auf jeden Fall eine effektive Landingpage erstellen.
Die Landingpage ist eine spezielle Seite für bestimmte Kampagnen, Zielgruppen oder Produkte. Du kannst Du ein Angebot präsentieren, und die Website-Besucher können über die Landingpage direkt mit Dir interagieren. Landingpages sind deshalb ein absolutes Kernelement so gut wie jeder Online-Strategie.
Doch wie muss eine Landingpage aufgebaut sein, die wirklich funktioniert und für Conversion sorgt? Wie baust Du also eine Landingpage, die aus Website-Besuchern Follower, Fans oder Kunden macht? In diesem Artikel erfährst Du, was einen effektive Landingpage-Aufbau ausmacht, und welche Elemente Du für deine eigenen Pages benötigst, damit diese erfolgreich funktionieren.
Inhaltsverzeichnis
- 1 Was ist eine Landingpage?
- 2 Die 6 wichtigsten Elemente im Landingpage-Aufbau
- 3 Weitere Sektionen im Aufbau der Landingpage
- 4 Prinzipien beim Landingpage-Aufbau
- 4.1 Navigation: Vermeide Ablenkungen
- 4.2 Text: Schreibe einfach, klar und mit den richtigen Keywords
- 4.3 Emotionen im Landingpage-Aufbau ansprechen
- 4.4 Testen: Erstelle A/B-Tests zum Landingpage-Aufbau und hol´ Feedback ein
- 4.5 Technische Aspekte: Achte auf Performance, SEO und Sicherheit
- 4.6 Landingpage-Aufbau responsive gestalten
- 5 Landingpage Tools
- 6 Was kostet eine Landingpage?
- 7 Fazit: Landingpage-Aufbau bedeutet mehr emotional als technisch zu denken
Was ist eine Landingpage?
Bei einer Landingpage handelt es sich um eine Webseite, auf die Leser oder potenzielle Kunden gezielt geleitet werden. Das kann über Suchmaschinen, Emails oder andere Online Marketing Maßnahmen geschehen.
Es kann sich um die Startseite einer WordPress-Website handeln oder auch eine Sonderseite, die sich von der eigentlichen Website unterscheidet. Die Landingpage ist damit zentraler Teil einer Werbekampagne zu einem bestimmten Produkt oder Service.
Unterschied zwischen Homepage und Landingpage
Die Struktur einer Homepage und einer Landingpage mögen auf den ersten Blick ähnlich erscheinen, und dennoch unterscheiden sie sich in einigen wichtigen Punkten. Eine Homepage hat eine eher allgemeine Aufgabe. Sie liefert generelle Informationen über ein Unternehmen, Produkt oder eine Dienstleistung.
Der Landingpage-Aufbau verfolgt hingegen ausschließlich einen einzigen Zweck – die Conversion. Das heißt, die Landigpage richtet sich an eine bestimmte Zielgruppe und bietet ihr eine bestimmte Aktion mittels Call-To-Action (CTA) an. Die Website dient also dazu, den Nutzer zu einer gezielten Aktion (Conversion) zu bewegen.
Beispiele zum Einsatz einer Landingpage
- Seiten für bestimmte Produkte oder Services
- Landingpage für Adwords-Anzeigen
- Auf bestimmte Traffic-Kanäle abgestimmte Seiten, beispielsweise Email Newsletter oder Social Media
Im Gegensatz zu einem Blogartikel wird eine Landingpage nicht immer auf bestimmte Keywords optimiert, sondern zielt darauf ab, Leads beziehungsweise Umsätze zu generieren und somit Conversions zu unterstützen. Landingpages stehen in solchen Fällen oft an zweiter oder dritter Stelle in einem Sales Funnel, so dass der User vorab schon andere Stationen durchlaufen hat.
Der Aufruf zur Interaktion, also der sogenannte „Call To Action“ (= CTA) ist bei dieser Art von Website daher ein besonders wichtiges Merkmal. Durch diesen CTA sollen Besucher zu einer Aktion animiert werden wie zum Beispiel dem Abonnieren des Newsletters, dem Kauf eines Ebooks oder dem Anfordern einer Online-Demo.
Die Landingpage kann somit Einstieg in einen Sales Funnel sein, aber auch letzter Kontaktpunkt vor der Conversion zum Kauf.
Die 6 wichtigsten Elemente im Landingpage-Aufbau
Die folgenden Gestaltungselemente finden sich in so gut wie jedem erfolgreichen Landingpage-Aufbau. Mach´ es Dir also leicht, und nimm diese Elemente als generellen Leitfaden für Deine Landingpage. Die wichtigsten davon sollten direkt im sogenannten Stage-Bereich untergebracht werden, also im oberen sichtbaren Bereich der Webseite. Und damit geht´s jetzt los:
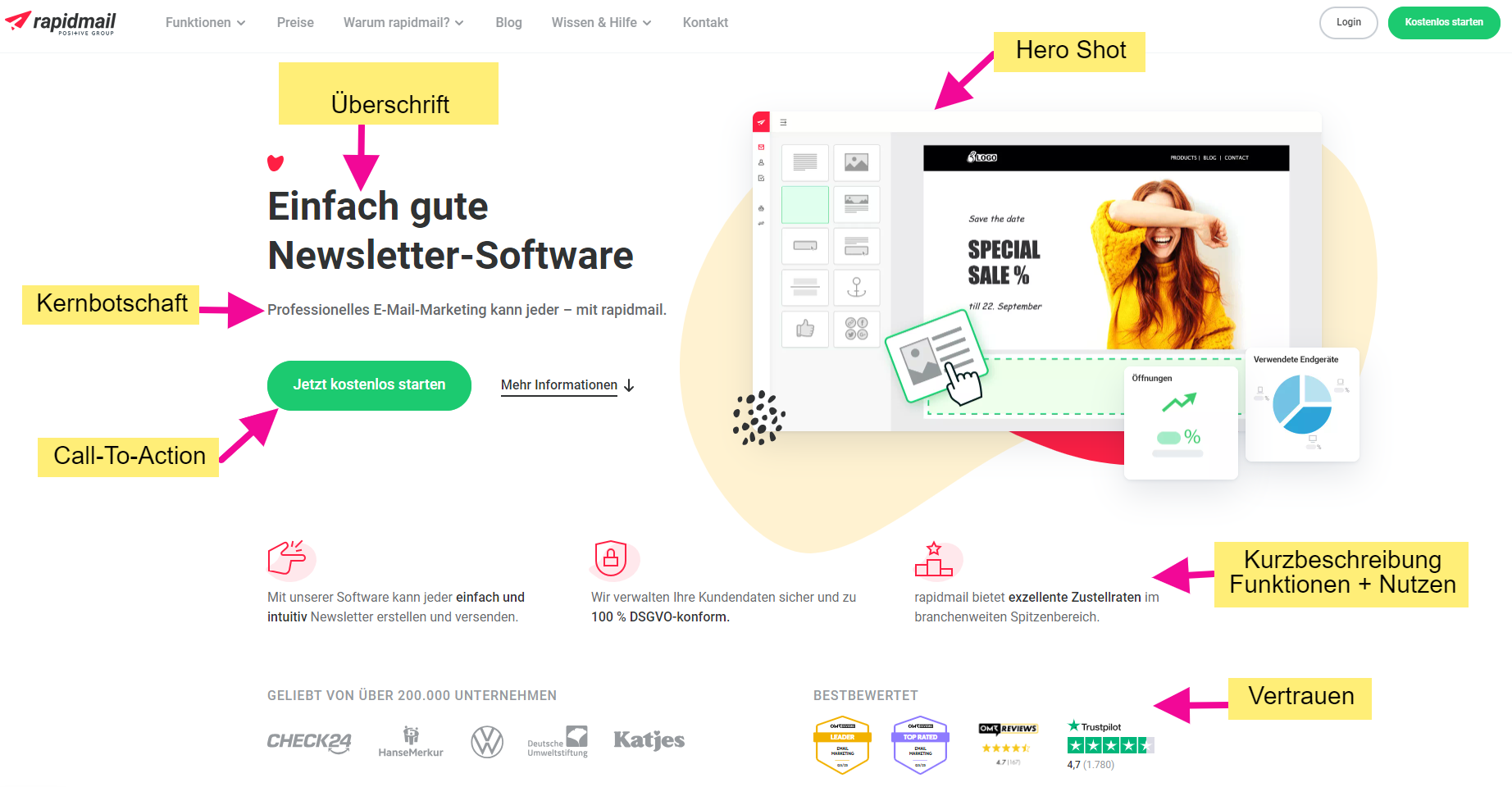
Die Landingpage des Newsletter-Tool-Anbieters Rapidmail ist ein schönes Beispiel, das die einzelnen Elemente des oberen Bereichs einer Landingpage exemplarisch zeigt:

Elemente im Landingpage-Aufbau im Beispiel Rapidmail
Überschrift
Der britische Werbetexter David Ogilvy sagte einmal, dass 80 Prozent der Leute die Überschrift lesen und 20 Prozent den Text. Du musst also bereits mit Deiner Headline überzeugen und das Beste aus ihr herausholen.
Da die Überschrift das Erste ist, was der Besucher auf einer Page sieht und liest, solltest Du mit ihr eindeutig beschreiben, welchen Nutzen er aus Deiner Landingpage ziehen kann. Konkret bedeutet dies, Dein Alleinstellungsmerkmal (USP) hervorzuheben.
Am besten fährst Du mit einer Headline, die Deinen USP kurz und präzise beschreibt. Zusätzlich kannst Du eine Unterüberschrift einbinden, mit der sich Deine Headline verlängern lässt. So kannst Du Deine Message erweitern.
Gerade technikaffinen Gründern und Unternehmern unterläuft hierbei häufig ein entscheidender Fehler: Vollkommen begeistert von der eigenen Technik werden gern lauter „Features“ und Funktionen des angebotene Produktes gelobt. Vergessen werden beim Landingpage-Aufbau jedoch Emotionen, die deshalb so wichtig sind, weil es eben nicht primär um Technik geht, sondern um die Wünsche und das Lösen von Problemen von Menschen.
Der USP sollte also nicht als reines Technik-Feature dargestellt werden. Stattdessen gilt es, den zentralen Vorteil, den ein Website-Besucher mit der besagten „Action“ des Call-To-Action hat (also Kauf, Newsletter-Abo, Download, Anfrage, …), nach vorn zu stellen. Das kann durchaus emotional sein, und nichts mit Technik zu tun haben.
Die Überschrift ist letztlich eines der entscheidenden Werkzeuge bei der Frage, ob Website-Besucher auf der Seite bleiben oder nicht.
Hero Shot
Der Hero Shot auf der Landingpage bezeichnet ein großes, auffälliges Bild oder eine Grafik, das bzw. die ganz oben auf der Landingpage steht. Getreu dem Motto „Ein Bild sagt mehr als 1.000 Worte“ solltest Du Dir die positive Wirkung von Bildern auf Deiner Page zunutze machen. Die visuelle Veranschaulichung hilft Deinen Besuchern, besser zu verstehen, worum es auf deiner Seite geht und wie Dein Produkt aussieht.
Der Hero Shot kann verschiedene Elemente enthalten, wie beispielsweise ein Produktbild, eine Illustration, ein Hintergrundvideo oder eine andere visuelle Darstellung. Aufgabe des Hero Shots im Landingpage-Aufbau ist es, die Aufmerksamkeit der Website-Besucher zu gewinnen, damit sie auf der Seite bleiben, tiefer in Deine Inhalte eintauchen und dann einen Kauf tätigen oder sich für etwas anmelden.
Deshalb wird der Hero Shot in der Regel mit Call-To-Action-Elementen kombiniert, also zum Beispiel mit einem Button oder einem Anmeldeformular. Aber dazu weiter unten mehr.
Ein guter Hero Shot weckt also das Interesse der User und trägt zur Glaubwürdigkeit der Landingpage bei. Es ist jedoch wichtig sicherzustellen, dass der Hero Shot zum Rest der Seite und zum Ziel der Landingpage passt, um die Seite konsistent zu halten.
Im Idealfall zeigt der Hero Shot nicht nur das Produkt, sondern stellt direkt dessen Nutzen dar. Ein Beispiel: Du willst eine Landingpage erstellen, um Werbung für Deine neue Leiter zu machen. Du kannst die Leiter nun einfach vor einem weißen Hintergrund platzieren. Fotografierst Du aber jemanden, wie er mit Deiner Leiter etwas Hochgelegenes erreicht, hast Du für Deine Kunden gleichzeitig einen Nutzen dargestellt.

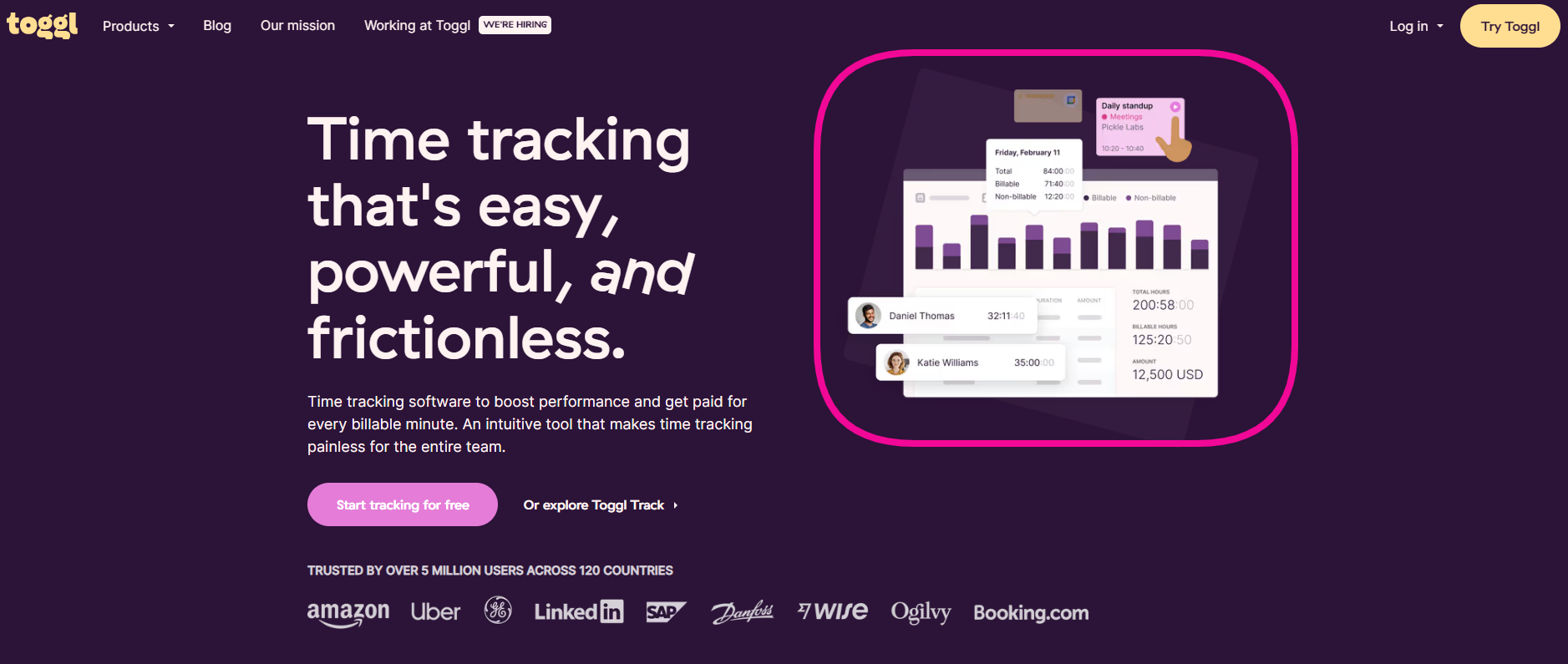
Klassischer Hero Shot mit Produkt

Hero Shot für SaaS-Unternehmen

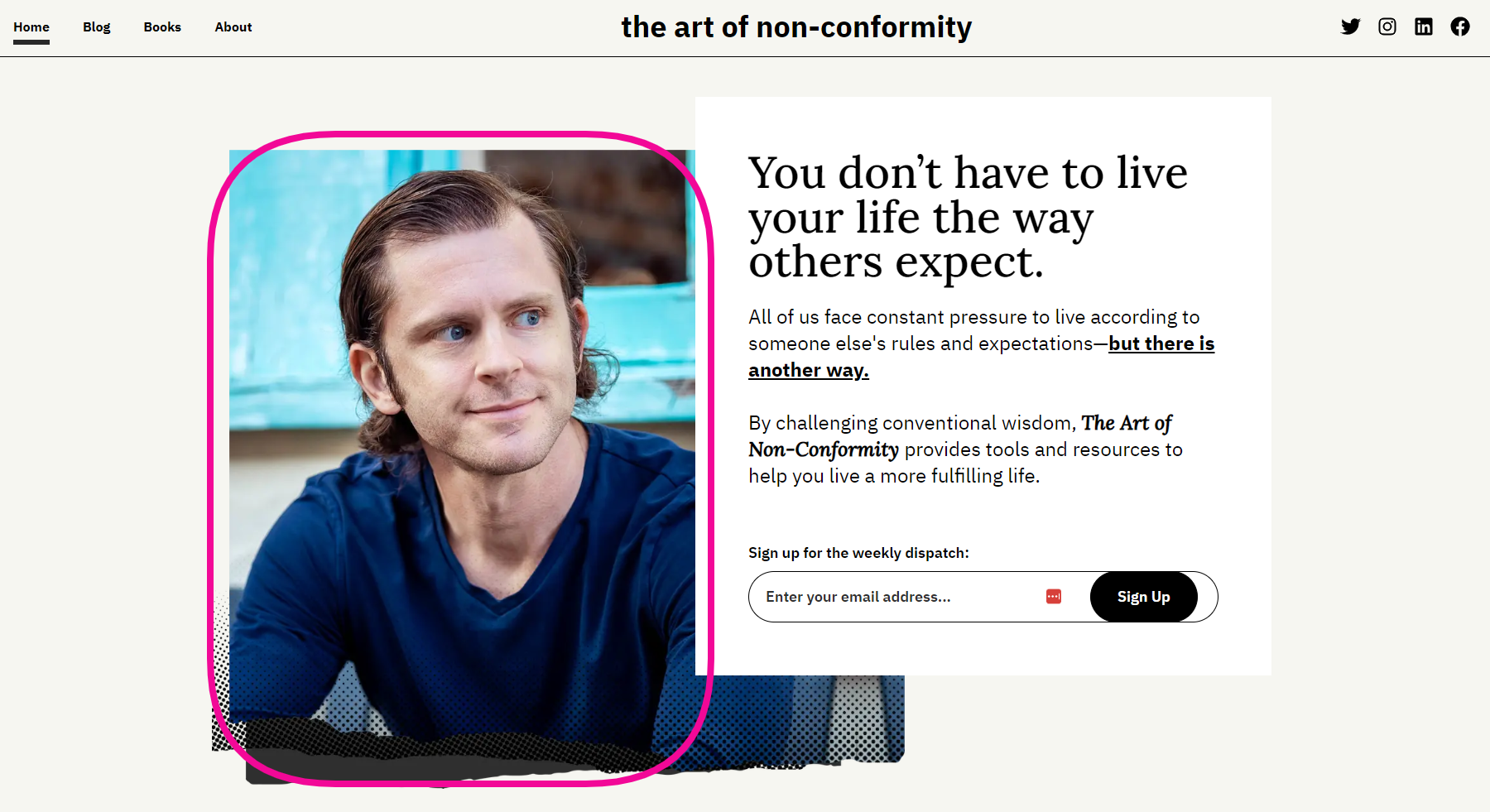
Hero Shot mit Person
Hier gibt es übrigens noch eine ziemlich große Präsentation mit etlichen Hero-Shot-Beispielen…
Kernbotschaft mit Vorteilen
Mit Headline und Hero Shot hast Du bereits Aufmerksamkeit erzeugt. Jetzt gilt es, nähere Informationen zu liefern und die Vorteile sowie Eigenschaften des Angebots genauer zu beschreiben.
Da es beim Landingpage-Aufbau nicht darum geht, möglichst viel Content zu platzieren, solltest Du Dich beim Schreiben immer in deine potenziellen Kunden hineinversetzen. Diese stellen sich beim Besuch deiner Page nämlich die Frage „Was nützt mir das?“ – und wollen genau dafür Antworten.
Fokussiere Dich darauf, vorteilsbezogen zu schreiben und darzustellen, welche Probleme mit Deinem Angebot gelöst werden. Fasse die Vorteile dabei kurz in einem Absatz als Stichpunkte zusammen und vermeide überflüssigen Wortschwall.
Da nicht jeder direkt von einem Kauf überzeugt ist und noch weitere Informationen benötigt, kannst Du im weiteren Verlauf der Landingpage-Struktur näher auf die Vorteile eingehen und sie durch kurze Beschreibungen untermauern.
Call-to-Action
Ziel einer erfolgreichen Landingpage ist es, den Besucher zu einer Aktion zu bewegen. Diese Aktion gilt als Conversion, Du konvertierst also den reinen Website-Besucher zum Kunden oder Abonnenten. Die Handlungsaufforderung, der sogenannte Call-to-Action, ist daher das zentrale Element einer Landingpage. Du solltest Dir bei Umsetzung und Design also gut überlegen, wie Du ihn gestaltest, wo Du ihn platzierst und was darauf steht.
Mit dem Call-to-Action zeigst Du Besuchern an, was sie als Nächstes machen sollen. Halte ihn daher einfach und platziere nicht zehn verschiedene Handlungsaufforderungen auf Deiner Landingpage. Es kann sich allerdings lohnen, eine weitere Alternative anzugeben, um Besuchern, die noch nicht sicher sind, die Möglichkeit zu geben, sich weiter über Dein Angebot zu informieren.
Damit der CTA-Button überhaupt effektiv ist und für Conversion sorgt, musst Du Dir außerdem überlegen, wie Du ihn beschriftest. Bestimmte Wörter sprechen Besucher einfach besser an und steigern so die Conversions. Dazu gehören zum Beispiel die Begriffe „Du“, „Weil“ oder „Jetzt“.
Die richtige Wortwahl ist beim Landingpage-Aufbau aber nur die halbe Miete. Denn standardmäßige Texte wie „Hier klicken“ oder „Jetzt senden“ ziehen schon lange nicht mehr. Besser ist es, die Belohnung direkt auf dem Button oder in der Nähe dessen zu formulieren, die ein Besucher durch Ausführen der Handlung erhält. Gehört zu Deinem Angebot zum Beispiel ein kostenloses Ebook, könnte Deine Beschriftung „Jetzt kostenloses E-Book sichern“ lauten.
Kurzbeschreibung von Funktionen und Nutzen
Bei den wenigsten Produkten und Services genügt die obere Sektion der Landingpage mit Überschrift, Hero Shot, Kernbotschaft und Call-To-Action, um den User zu überzeugen. Das muss aber auch nicht sein. Es ist schon viel gewonnen, wenn die Website-Besucher nach dem Scannen des obersten Bereichs der Landingpage tiefer ins Thema eintauchen. Und darum geht es in dieser und den weiteren Sektionen.
Nachdem im oberen Bereich vieles stichpunktartig zusammengefasst steht, bietet sich nun mehr Raum für nähere Beschreibungen. Beschreibe also kurz und prägnant das Produkt mit seinen Funktionen oder den Services mit seinen Bestandteilen.
Wen die oberste Sektion der Landingpage neugierig gemacht hat, findet hier also etwas detailliertere Produkt-Infos.
Und dazu gehört natürlich auch der Nutzen. Denn die Funktionen eines Produktes sind nichts wert, wenn die Zielgruppe deren Nutzen nicht erkennt. Mach´ es Deinen Website-Besuchern also leicht, und zeige ihnen klipp und klar auf, welchen Nutzen für sie drin ist.
Und auch hier geht es wieder um die gleichen Themen wie oben: Bilder, Vorteile („Was habe ich als User davon?“), Vertrauen, CTA.
Vertrauen und Testimonials
Ein Besucher versucht auf deiner Landingpage, nicht nur herauszufinden, ob Dein Angebot für ihn nützlich ist, sondern auch, ob er Dir vertrauen kann. Um dieses Vertrauen aufzubauen, kannst Du auf Vertrauensindikatoren – sogenannte Trust Elements – zurückgreifen.
Dazu gehören beispielsweise Testimonials (also Original-Zitate von Kunden), Rezensionen, Artikel aus der Presse oder Zertifizierungen externer Anbieter. Überzeuge, indem Du Deine Kunden für Dich sprechen lässt. Aber: Hüte Dich vor leeren und schlimmstenfalls selbst geschriebenen Floskeln. Bestenfalls enthält jedes Kundenzitat den Namen und ein Foto des jeweiligen Kunden.
Noch glaubwürdiger wird ein Kundenfeedback, wenn Du auf die Website des Kunden verlinkst oder Deine Testimonials in Videoform präsentieren kannst.
Darüber hinaus kannst Du mit Social Proofs zeigen, dass andere Menschen bereits Kunden sind und Dir vertrauen. Diese sozialen Signale sind etwa die Zahl der Follower auf Twitter oder Google+.
Weitere Sektionen im Aufbau der Landingpage
Wie oben schon angesprochen, reichen ein paar kurze Infos neben einem Bild meist nicht aus, dass sich ein User entscheidet dem Call-To-Action zu folgen. Daher muss die Struktur der Landingpage nach unten inhaltlich sinnvoll erweitert werden:
Persönlichkeit
Wer beispielsweise einen Berater, Trainer oder Coach sucht, sucht einen Menschen. Viel zu oft aber sind Websites steril und unemotional. Daher lautet die oberste Regel beim Erstellen der Landingpage: „Zeige Gesicht“ – gerade wenn Deine Person im Business zentraler Bestandteil ist.
Nicht selten ist der Sympathiefaktor entscheidender als ein Zertifikat. Viele Menschen entscheiden bereits binnen weniger Sekunden, ob Sie mit einer Person zusammenarbeiten wollen oder nicht. Je schneller und lebendiger Dich ein Neukunde kennenlernen kann, desto größer ist die Wahrscheinlichkeit, dass Du seine Aufmerksamkeit gewinnst.
Fragen und Antworten
Ein guter Berater überzeugt durch Kompetenz. Zeige Deinem potenziellen Kunden, dass Du seine Probleme kennst, verstehst und Antworten hast. Ideal wäre es daher, wenn Du einen Blog erstellst.
Schreibe über Deine Arbeit. Lege Probleme dar, auf die Du in der Zusammenarbeit mit Deinen Kunden häufig stößt und erläutere erste Lösungsansätze. Eine Übersicht der Blogbeiträge lässt sich dann ideal auf der Landingpage einbinden, was übrigens auch hinsichtlich SEO nicht unerheblich ist.
Habe keine Angst davor, Fachwissen preiszugeben. Der Grund ist einfach: Wissen allein ist nicht alles. Du bist das entscheidende Glied in der Kette. Mit Deinem Blog belegst Du deine Kompetenz und schaffst Vertrauen. Die Anwendung und Umsetzung dieses Wissens erlernt der Kunde jedoch nur durch einen: Dich.
Darüber hinaus erfüllt ein Blog zahlreiche weitere Vorteile. Eine Website, die regelmäßig neue Inhalte erhält, wird wesentlich häufiger von Suchmaschinen besucht. Dadurch werden beispielsweise neue Angebote schneller indexiert und besser gefunden.
Kontakt-Möglichkeiten im Landingpage-Aufbau
Alle bisher erläuterten Schritte sind zwecklos, wenn Du Deinen Kunden im Landingpage-Aufbau keinerlei oder die falschen Möglichkeiten bietest, Dich zu kontaktieren. Mache es Deinen Kunden so einfach wie möglich.
So kannst Du beispielsweise per Button einen Live-Chat oder eine direkte Anruffunktion über Skype als Ziel der Conversion anbieten. Unterscheide dabei Wege, um direkt in Kontakt zu treten wie
- Live-Chat
- Kontaktformular
- E-Mail-Adresse
- Telefonnummer
von Kommunikationskanälen, die eher dazu dienen, das Kundeninteresse dauerhaft aufrechtzuerhalten. Dazu gehören beispielsweise:
- sämtliche Social Media Kanäle
- Newsletter
- Blog-Feeds
Prinzipien beim Landingpage-Aufbau
Neben dem Aufbau der einzelnen Elemente und Sektionen auf Deiner Landingpage gilt es, eine wichtige Prinzipien zu beachten, um die Landingpage wirklich effektiv zu machen:
Ein User, der auf Deine Landingpage gestoßen ist, sollte mit allen Mitteln dort gehalten werden. Neben überzeugenden Inhalten ist deshalb darauf zu achten, folgendes möglichst wegzulassen:
- Vermeide jegliche Inhalte, die nichts mit dem Produkt oder der Kernbotschaft zu tun haben. So verlockend es auch sein mag, ins Schwadronieren zu kommen, was Du und Dein Unternehmen noch so auf dem Kasten haben – den User interessiert es erstmal nicht.
- Vermeide Links und Buttons, die den Nutzer irgendwie von der Landingpage weglotsen könnten. Hast Deine Website ansonsten zum Beispiel eine Sidebar mit verschiedenen Links, blende sie am besten auf der Landingpage aus, um den User gar nicht erst auf den falschen Pfad zu leiten. Möglicherweise lohnt es sich sogar, die Hauptnavigation auszublenden oder zumindest ganz zurückhaltend darzustellen.
Text: Schreibe einfach, klar und mit den richtigen Keywords
Versuche nicht, Deine Website-Besucher mit einer pseudo-wissenschaftlichen Sprache oder sonstiger Schwurbelei zu beeindrucken. Sie werden Dich sonst mit Nicht-Beachtung strafen.
Die meisten Nutzer scannen sich bekanntlich durchs Internet und überfliegen die meisten Texte nur. Stelle Dich darauf ein, indem Du …
- einfache Sätze formulierst und
- eine klare und unmissverständliche Botschaft kommunizierst.
Zudem ist die Wahl der richtigen Keywords für den Erfolg deiner Landingpage essenziell. Denn nur damit wirst Du einerseits die richtigen Personen auf die Landingpage leiten, sprich, die Personen, die das suchen, was Du anbietest. Und andererseits wirst Du mit dem Benutzen der richtigen Keywords die Erwartungen der Website-Besucher bestätigen, die sie mit dem Aufrufen Deiner Landingpage haben.
Emotionen im Landingpage-Aufbau ansprechen
Willst Du eine (nicht nur technisch) funktionierende Landingpage erstellen, achte von vornherein auf einen wichtigen Punkt: Gute Landingpages erzeugen Vertrauen und bauen auf Emotionen.
Vergiss nicht, dass Du über Deine Website mit Menschen kommunizierst, die zwar nach Antworten für ihre Bedürfnisse suchen, aber nicht einfach nur objektive Fakten vor der Nase haben wollen.
Es ist viel einfacher und effektiver, jemanden von Deinem Angebot zu überzeugen, wenn Du zuallererst (sprich ganz oben im Landingpage-Aufbau) auf Emotionen und Geschichten setzt statt auf reine Logik und Vernunftargumente.
Emotionen helfen darüber hinaus, das Vertrauen in Dich aufzubauen. Dies ist wichtig, denn wenn der Besucher kein Vertrauen in Dich und Dein Angebot hat, wird er auch nicht kaufen, seine Kontaktdaten hinterlassen oder sonst etwas machen, das Du gern hättest.
Testen: Erstelle A/B-Tests zum Landingpage-Aufbau und hol´ Feedback ein
Bist Du selbst vom Aufbau Deiner Landingpage überzeugt, ist das schon mal gut. Ob und wie Deine Zielgruppe damit zurecht kommt, steht auf einem anderen Blatt.
Um nun also zu checken, wie Du die Seite optimieren kannst, bieten sich sogenannte A/B-Tests an. Für einen solchen Test baust Du zwei Varianten Deiner Landingpage, und zwar möglichst so, dass sie sich in einem Merkmal klar unterscheiden. Nun versuchst Du den Traffic auf beide Landingpage-Versionen zu lenken. Das geht zum Beispiel, indem Du für Deine Adwords-Anzeigen unterschiedliche Ziele definierst und/oder die beiden unterschiedlichen Versionen zeitlich nacheinander abwechselnd live stellst.
Im Ergebnis wirst Du unterschiedliche Conversion-Werte erreichen oder auch unterschiedliche Absprungraten und Verweildauern messen können. Dies zeigt Dir, welchen Landingpage-Aufbau Du beibehalten solltest.
Neben solch quantitativen Tests empfiehlt es ich natürlich auch qualitatives Feedback einzuholen in Form von verbalem Feedback. Befrage also Deine Zielgruppe, oder lass´ die Landingpage zumindest mal von Freunden und Verwandten testen.
Technische Aspekte: Achte auf Performance, SEO und Sicherheit
Je schneller eine Landingpage lädt, umso weniger Nutzer verlassen diese entnervt. Achte deshalb auf eine gute Seitenladegeschwindigkeit. Testen kannst Du das ganz einfach mit den PageSpeed Insights von Google.
Die Geschwindigkeit zahlt auch generell auf die Suchmaschinen-Optimierung ein. Ohnehin ist das Thema SEO für den Erfolg von Landingpages extrem wichtig. Denn was nützt die schönste Landingpage, wenn sie niemand im Netz findet. Okay, Du kannst natürlich auch Traffic via Adwords-Anzeigen oder Social Media erzeugen, jedoch ist der organisch erzeugte Traffic durch Suchmaschinen der komfortabelste, da Du damit keinerlei direkte Kosten hast.
Nutze in dem Zusammenhang auch eine passende URL für Deine Landingpage. Diese sollte nach Möglichkeit die wichtigsten Keywords der Seite beinhalten und kurz sein.
Auch das Thema Sicherheit spielt beim Landigpage-Aufbau eine Rolle. Denn schließlich verlangst Du Interaktion vom User. Soll er beispielsweise Kontaktdaten in ein Formular eintragen, ist eine SSL-Verschlüsselung bei der Datenübertragung unerlässlich.
Landingpage-Aufbau responsive gestalten
Gehe mal von Dir selbst aus: Wann hast Du Zeit für spontane Recherche? Neue Impulse? Kreative Ideen? In Wartezimmern, auf Bahnhöfen oder in öffentlichen Verkehrsmitteln. Die Wahrscheinlichkeit, dass ein potenzieller Neukunde es ähnlich hält und Dir über Smartphone oder Tablet begegnet, ist entsprechend hoch. Immer mehr Menschen entdecken Deine Landingpage über ein Smartphone oder Tablet.
Eigentlich eine Binsenweisheit, doch möchte ich dennoch drauf hinweisen: Stelle sicher, dass Deine Landingpage responsive, also auf mobilen Endgeräten gut darstellbar ist. Dazu gehören auch kurze Ladezeiten und eine übersichtliche Menüführung. Eine Internetpräsenz, die nicht responsiv ist, rankt übrigens auch in den Suchergebnissen schlechter.
Premium Themes wie Enfold sind sozusagen von Haus aus schon responsive eingestellt. Dennoch ist es beim Abschluss des Landingpage Erstellens immer wichtig alle Bereiche der Landingpage auf Responsiveness zu prüfen. Daher ist im Prozess bei UltraPress am Ende auch immer ein Mobile Check fest eingeplant, wo entsprechende Justierungen vorgenommen werden.
Landingpage Tools
Beim Erstellen einer Landingpage hast Du rein technisch ganz unterschiedliche Möglichkeiten:
Theme Builder
Die einfachste Variante, um eine erfolgreiche Landingpage zu erstellen ist: Du baust die Seite einfach mit den Bausteinen Deines bestehendes WordPress Themes.
Je nachdem, welches Theme Du nutzt, eignet sich die Methode gut oder weniger gut. Ganz grob lassen sich WordPress Themes aufteilen in Themes für spezielle Zwecke (beispielsweise für Arzt-Websites) und Mehrzweck-Themes.
Die großen Mehrzweck-Themes wie Enfold haben meist so komfortable Website Builder, dass Du damit wunderbare und sehr individuelle Landingpages erstellen kannst. Auch sind bei diesen Themes meist Vorlagen für bestimmte Seitentypen, wie eben Landingpages integriert.
Da die Spezial-Themes hingegen im Funktionsumfang meist eher eingeschränkt sind und oft keine expliziten Landingpage Vorlagen haben, solltest Du hier lieber auf eine der beiden folgenden Methoden setzen.
WordPress Plugins zum Landingpage-Aufbau
Für WordPress Websites haben sich einige auf Landingpage-Aufbau spezialisierte Tools etabliert. Diese Tools sind als WordPress Plugins erhältlich, so dass Du sie direkt in Deine Website integrieren kannst.
Zu den populärsten Landingpages Plugins gehören diese fünf Tools:
OptimizePress
Zum Erstellen von Landingpages und Sales Funnels innerhalb der bestehenden WordPress-Website.
Thrive Architect
Baukasten für Landingpages mit diversen Conversion-Elementen innerhalb einer WordPress Website. Vor allem geeignet, wenn man auch das zugehörige Theme nutzt.
Seedprod
Individualisierbare Landingpage Vorlagen für diverse Zwecke. Ebenso innerhalb bestehender WordPress-Websites zu integrieren.
beaverbuilder
Setzt auch auf vielfältige Landingpage Vorlagen mit einem Drag-And-Drop-Konfigurator zum Individualisieren des Landingpage-Aufbaus.
Instabuilder
Hat auch viele Vorlagen, wobei mir persönlich die Vorlagen der obigen Landingpage Tools deutlich eleganter erscheinen.
Externe Landingpage Tools
Hast Du noch gar keine WordPress Website, dann sind für Dich auch externe Landingpage Tools interessant. Diese kommen komplett ohne WordPress-Gerüst aus, können aber auch mithilfe von Plugins in Deine bestehende WordPress Website eingebaut werden.
Diese beiden Anbieter sind explizit auf Landingpage-Aufbau spezialisiert:
Leadpages
Große Plattform zum Erstellen von Landingpages, die in WordPress Websites integrierbar sind.
Instapage
Funktioniert ähnlich wie Leadpages als Plattform mit hunderten schön designten Vorlagen. Hat Schnittstellen zu WordPress, Email Marketing Tools und diversen anderen Systemen.
Unter den Lösungen abseits von WordPress kommen dann natürlich auch noch die großen Website Baukästen wie Jimdo in Frage, die ihrerseits teils ebenso Landingpage Vorlagen eingebaut haben.
Was kostet eine Landingpage?
Wenn Du Deine Landingpage nicht per Theme Builder oder Landingpage Tool selbst erstellen möchtest, dann stellt sich die Frage, welche Kosten eine WordPress Agentur für eine Landingpage aufruft.
Wie so oft im Designbereich gibt es auch beim landingpage-Aufbau eine große Spanne. Und da kommt es vor allem auf den Umfang der Landingpage an, und ob dafür eine komplett neue Website erstellt werden soll, oder ob die Landingpage Teil einer bestehenden Website sein soll.
In der Regel ist eine Landingpage eine Seite innerhalb einer umfassenderen Website. Allgemeines Layout und Design bestehen also bereits, so dass nur noch die Landing Page als solche gestaltet werden muss. Lieferst Du als Kunde dazu die Bilder und Texte, dann fangen die Kosten für die Landingpage bei etwa 500 € an.
Fazit: Landingpage-Aufbau bedeutet mehr emotional als technisch zu denken
Du möchtest eine hochkonvertierende Landingpage erstellen? Das ist kein Hexenwerk!
Sage Deinen Besuchern auf der Landingpage klar und präzise, was Du zu bieten hast, und wie Du damit ihre Bedürfnisse befriedigen kannst. Hältst Du Dir dies bei der Erstellung kontinuierlich vor Augen und berücksichtigst es auch beim Design Deiner Landingpage, kannst Du Dich schnell über mehr Conversions freuen.
Vergiss außerdem nicht, die Ergebnisse Deiner Landingpage zu verfolgen. Nur mit der richtigen Analyse siehst Du, wo es im Landingpage-Aufbau noch hakt und wo Du schon gute Arbeit leistest. Die Analyse hilft Dir dadurch wiederum, zukünftige Pages noch besser und Dein Marketing so effektiver zu machen.














 Photo by Kevin Bhagat on Unsplash
Photo by Kevin Bhagat on Unsplash Foto von cottonbro von Pexels
Foto von cottonbro von Pexels

 Photo by Kevin Bhagat on Unsplash
Photo by Kevin Bhagat on Unsplash
 Online Marketing Expert Team
Online Marketing Expert Team

Hinterlasse einen Kommentar
An der Diskussion beteiligen?Hinterlasse uns deinen Kommentar!