CleverReach als Plugin in WordPress einbinden
Wie gelingt der Einstieg ins Newsletter Marketing mit der Newsletter Software CleverReach und WordPress? Wie kannst Du also CleverReach direkt in Deine WordPress Website einbinden?
Eine Raketenwissenschaft ist es zum Glück nicht. Du kannst mit CleverReach wie eigentlich alle WordPress Newsletter Plugins ganz ohne Programmierkenntnisse auf Deiner WordPress-Seite einbinden und Newsletter Marketing betreiben. Bei UltraPress arbeiten wir seit Jahren mit CleverReach, und wir haben damit bisher wirklich gute Erfahrungen gemacht.
In diesem Beitrag zeige ich Dir, welche Vorteile Du beim Newsletter Marketing mit CleverReach hast, was die Mailing-Lösung kann und vor allem wie Du CleverReach in drei einfachen Schritten auf Deiner WordPress Website integrierst.
Inhaltsverzeichnis
CleverReach – Vorteile und Funktionen
Newsletter Marketing ist aufgrund von Datenschutzrichtlinien immer ein sensibles Thema. Denn niemand gibt gern seinen Namen und seine E-Mail-Adresse an ein Unternehmen heraus, wenn er nicht weiß, was damit passiert.
Möchtest Du für deine Leser und Kunden in Deutschland Newsletter erstellen, empfehle ich Dir daher, auf einen deutschen Anbieter wie eben CleverReach zurückzugreifen. Hier bist Du nicht nur datenschutztechnisch auf der sicheren Seite, sondern hast einen Anbieter, der Dir vielfältige Funktionen und Vorteile bietet:

Einen Vergleich von CleverReach mit ähnlichen Newsletter Tools findest Du übrigens in diesem Beitrag.
Abonnenten-Management
- Empfängerdaten lassen sich dank zahlreicher Schnittstellen einfach aus CSV-, Excel- oder TXT-Dateien importieren
- Empfängergruppen und -listen lassen sich definieren, wodurch zum Beispiel auch einzelne User angesprochen werden können
- Über die Blacklist können bestimmte Empfänger oder Domains vom Versand ausgeschlossen werden
- Ein automatisches Bounce Management sorgt dafür, dass Deine Liste frei von falschen E-Mail-Adressen bleibt
Newsletter Design
- Vielfältige Gestaltungsmöglichkeiten und individuelle Anpassungen der vorhandenen Templates möglich
- Eigene Templates können einfach hochgeladen oder mit der Template-Technik selbst erstellt werden
- Vollautomatisierte Mailings per visuellem Kampagnen-Baukasten-Prinzip
Usability
- Übersichtliches Dashboard und leichte Bedienbarkeit
- CleverReach kann in verschiedenen Sprachen (unter anderem Deutsch, Englisch, Französisch) genutzt werden
Reporting + Optimierung
- Conversion-Tracking und ausführliches Reporting zu Öffnungs-, Klick- und Abmelderaten
- CleverReach ermöglicht personalisierte Kampagnen, A/B-Split oder multivariate Tests
- Whitelisting und Spam-Tests
Datenschutz
- CleverReach ist Mitglied der CSA (Certified Senders Alliance), die sich aktiv gegen den Versand von Spam einsetzt
- Server und Versand in Deutschland
In drei Schritten zur CleverReach WordPress Integration
Ohne eine Empfängerliste gibt es auch kein Newsletter Marketing. Jetzt gilt es also, diese Liste aufzubauen. Das klappt am einfachsten mit dem CleverReach-Plugin für WordPress, das Du im WordPress Repository runterladen oder direkt in Deinem WordPress Backend installieren kannst..
Schritt 1: WordPress Plugin installieren und Verbindung zu CleverReach herstellen
Nachdem Du Deinen CleverReach-Account aktiviert hast, gehst Du zunächst in das Backend Deiner WordPress-Seite und installierst das CleverReach-Plugin. Ist es aktiviert, erscheint ein neuer Reiter im Menü.
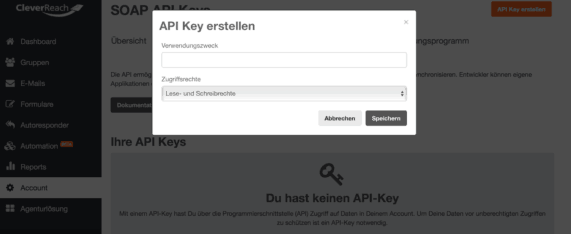
Bevor Du ein Formular erstellen kannst, musst Du zunächst die Verbindung zwischen Deiner WordPress-Seite und Deinem CleverReach-Account herstellen. Hierfür benötigst Du einen API Key. Diesen findest Du in CleverReach über Account – Extras – SOAP API.
Hast Du den API Key erstellt, kannst Du ihn im Plugin einfügen und auf „Änderungen übernehmen“. Deine WordPress-Seite ist nun mit Deinem CleverReach-Account verbunden. Dabei erkennt das Plugin direkt, ob Du bereits eine Gruppe in CleverReach hast, und zeigt diese ebenfalls mit der Empfängerzahl an.
Hast Du noch keine Gruppe erstellt, kannst Du dies in CleverReach über den Reiter Gruppen mit Klick auf „Gruppe erstellen“ erledigen oder in Schritt 2 nachholen.
Schritt 2: Formular im CleverReach Plugin erstellen
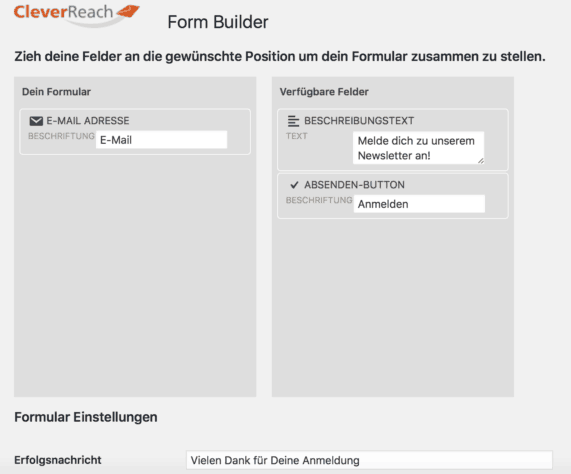
Damit sich Deine Leser in Deine Email-Liste eintragen können, brauchst Du ein Formular. Dieses findest Du im CleverReach Plugin über Form Builder.
Du kannst die verfügbaren Felder rechts per Drag & Drop in Dein Formular einfügen und dieses so nach Deinen Wünschen gestalten. Zusätzlich hast Du die Möglichkeit, Beschriftungen für Eingabefelder oder Fehlermeldungen anzupassen.
Im Bild siehst du das Standardformular, das Du ohne großen Aufwand erstellen kannst.
Möchtest Du noch weitere Anpassungen vornehmen wie zum Beispiel die Buttonfarbe oder Schriftart ändern, musst Du das Formular über Deinen CleverReach-Account erstellen. Dieses lässt sich anschließend ganz unkompliziert über den Form Builder in Deine WordPress-Seite laden.
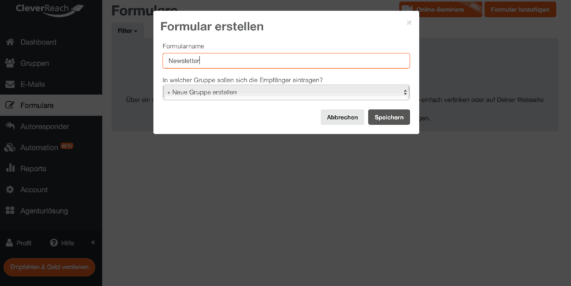
Du kannst das Formular anlegen, indem Du im CleverReach-Menü auf den Reiter „Formulare“ klickst und anschließend auf „Formular hinzufügen“. Nun öffnet sich ein Fenster, in dem Du den Namen für Dein Formular einträgst sowie eine Gruppe auswählst.
Hast du noch keine Gruppe angelegt, veränderst Du nichts in diesem Eingabefeld. Die Gruppe wird dann automatisch erstellt, wenn Du auf Speichern klickst.
Nach dem Speichern gelangst Du zum Formular Editor. Hier kannst Du nun das Design sowie den Inhalt Deines Formulars festlegen und zum Beispiel Felder hinzufügen, Farben anpassen oder die Sprache ändern. Sobald Du fertig bist, speicherst Du das Ganze und gehst zurück auf Deine WordPress-Seite.
Schritt 3: CleverReach Formular in WordPress einbinden
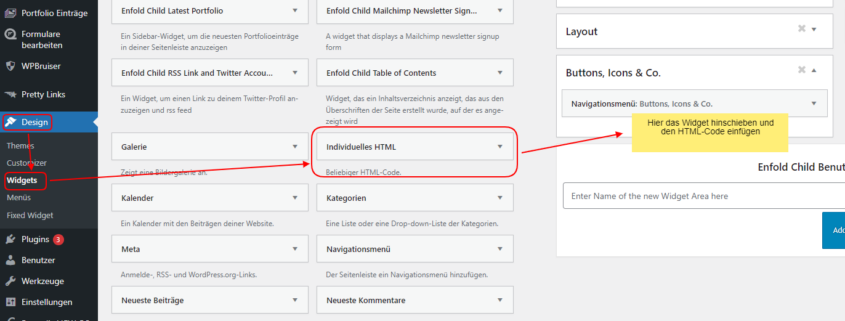
Hast Du das Formular über den Form Builder geladen, kannst Du letzte Anpassungen vornehmen und es anschließend auf Deiner Seite einbinden. Hierfür gehst Du auf Widgets und wählst das CleverReach-Widget aus. Nun musst Du nur noch auswählen, ob Du das Formular in der Sidebar oder im Footer haben möchtest, einmal speichern und schon kannst Du mit deinem Newsletter Marketing loslegen.
Möchtest Du das Formular zusätzlich auf einer Seite oder in einem Beitrag einbinden, kannst Du das mit einem Shortcode tun. Diesen findest Du im CleverReach-Plugin auf der rechten Seite im Kasten Verwendung des Formulars.
Wenn ich hier zum Beispiel den Shortcode ohne irgendwelchen weiteren Formatierungen einsetzen, sieht es so aus:
Nach der Anmeldung erhältst Du mein WordPress-Tutorial als PDF und Email-Updates mit Tipps aus der WordPress-Welt. Du kannst Dich jederzeit mit 1 Klick wieder abmelden. // Datenschutz
Hast Du Dir Dein Formular auf Deiner Seite angesehen und bist mit dem Design noch nicht ganz zufrieden, kannst Du dieses manuell per Style-CSS oder im Design-Editor von CleverReach erneut anpassen.
Alternative: HTML-Code aus CleverReach direkt in WordPress einbetten
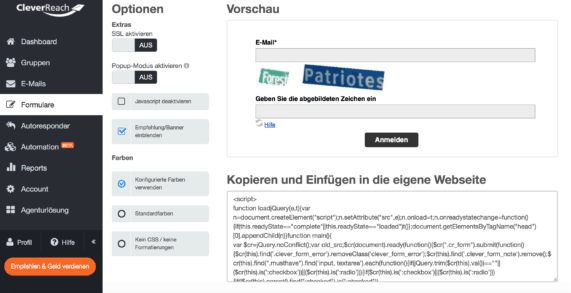
Alternativ zum Plugin kannst Du den HTML-Code Deines Formulars direkt auf Deiner WordPress-Seite einbetten. Hierfür wählst Du in CleverReach im Menü „Quellcode / Verbreitung“ aus. Nun öffnet sich ein Fenster mit der Vorschau deines Anmeldeformulars sowie dem Quellcode, den Du in WordPress einbinden musst.
Du hast nun zwei Möglichkeiten, das Formular in WordPress einzubinden: Entweder auf einer festgelegten Seite beziehungsweise einem Beitrag oder per Widget in der Sidebar. Natürlich kannst Du auch beide Varianten kombinieren.
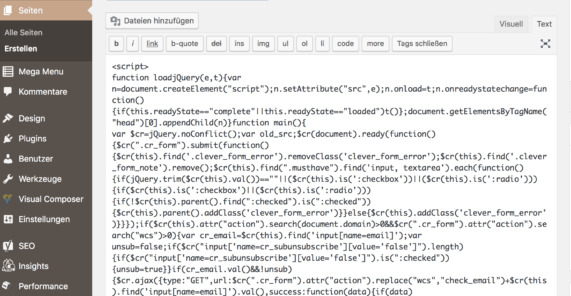
Variante 1: HTML-Code aus CleverReach auf WordPress Seite einfügen
Erstelle eine neue Seite und füge das Formular über den Text-Editor ein, indem Du den HTML-Code aus CleverReach in WordPress kopierst. Wenn Du willst, kannst Du vorab noch einen eigenen Text einfügen und Deine Seite nach Belieben formatieren. Anschließend einmal speichern und schon bist Du fertig.
Variante 2: Code per Text-Widget oder HTML-Widget einfügen
In WordPress öffnest Du über Design den Widget-Bereich und wählst das „Text“-Widget aus. Füge erneut den HTML-Code von CleverReach ein, positioniere das Widget und gib diesem gegebenenfalls noch eine Überschrift. Auch hier musst Du dann nur noch speichern und schon ist Dein Formular in Deiner Sidebar sichtbar.

Cleverreach WordPress Integration per Widget
Fazit: Newsletter Marketing mit CleverReach WordPress Integration geht wirklich einfach
Mit CleverReach ist Newsletter Marketing wirklich alles andere als Raketenwissenschaft. Die Email-Software funktioniert so intuitiv, dass man sie definitiv ohne Programmierkenntnisse auf seiner WordPress-Seite einbinden kann.
Natürlich heißt dies nicht, dass CleverReach Dir die ganze Arbeit abnimmt, denn Deine Inhalte musst Du immer noch selbst liefern.
Aber Du hast mit dieser Software ein solides Tool, das auf aktuelle Trends im Newsletter Marketing reagiert und Dir eine moderne, sichere Lösung bietet, die auch noch Spaß macht.
















 Foto von Pixabay: https://www.pexels.com/de-de/foto/leichte-wanderwege-auf-dem-highway-bei-nacht-315934/
Foto von Pixabay: https://www.pexels.com/de-de/foto/leichte-wanderwege-auf-dem-highway-bei-nacht-315934/
 Foto von cottonbro studio: https://www.pexels.com/de-de/foto/bewolkt-skyline-schreibtisch-laptop-5483060/
Foto von cottonbro studio: https://www.pexels.com/de-de/foto/bewolkt-skyline-schreibtisch-laptop-5483060/
 Canva
Canva
Cleverreach hat da ja auch die Rest API eingeführt.
Aber damit komme ich nun absolut nicht zurecht. Könnte man die Anleitung evtl. entsprechend anpassen?
Hm, das ist eine recht technische Frage. Ich würde empfehlen, dass Du Dich damit veilleicht direkt an den Cleverreach-Support wendest.